Impressions
Durchschnittliche Position
Einführung Case Study
Als Digital Loop ist es unser Ziel, durch technische Verbesserungen die Anzahl der Leads zu erhöhen. Die Verwaltung von Dutzenden von Websites und Millionen von Besuchern pro Monat bedeutet, dass selbst kleine Verbesserungen einen erheblichen Einfluss auf den Umsatz haben können. Und das ist es, was uns am Herzen liegt.
In dieser Fallstudie geben wir Einblicke in unser Projekt 2024, bei dem wir an einem großen Netzwerk von Websites mit Millionen von Besuchern gearbeitet haben.
Unsere Zusammenarbeit bestand aus mehreren Phasen. Zu Beginn beschäftigten wir uns mit der Architektur und ermittelten die Stärken und Schwächen des Website-Netzwerks. Anschließend analysierten wir jede einzelne Website innerhalb des Netzwerks, um Verbesserungsmöglichkeiten aufzudecken.
Während des gesamten Projekts setzten wir in iterativen Phasen mehr als 70 technische SEO-Empfehlungen um, die dem Unternehmen Gewinne in Millionenhöhe einbrachten, indem wir zentrale KPIs wie Sichtbarkeit, Besucherzahlen und letztlich Konversionen verbesserten.
Im folgenden Anwendungsfall heben wir eines der über 70 umgesetzten Ergebnisse hervor und präsentieren die messbaren Ergebnisse, die wir vor und nach der Umsetzung erzielt haben.
Diese Studie liefert wertvolle Erkenntnisse darüber, wie technische Verbesserungen Ihre KPIs verbessern können.
Die Challenge
Obwohl die Gesamtleistung des Website-Netzwerks des Kunden gut war, sah der Kunde noch Raum für Verbesserungen.
Wir entwickelten einen Ansatz, der es uns ermöglichte, mit minimalem Aufwand (aus Sicht der Webentwicklung) maximale Ergebnisse zu erzielen.
Kleine Schritte zu großen Erfolgen: Unser Weg zum Kundenerfolg
Wir unterteilten diese Aufgabe in mehrere Phasen, von der Untersuchung bis zur Umsetzung und Prüfung.
Die Idee war, so viele Gruppen kleiner technischer Verbesserungen wie möglich zu identifizieren, die auch nur geringe Vorteile bringen könnten. Durch die Kombination dieser kleinen Verbesserungen wollten wir bedeutende Ergebnisse erzielen.
Analyse-Ansatz
Wie bereits erwähnt, führten wir zunächst eine umfassende Prüfung des Website-Netzwerks durch. Dabei haben wir zahlreiche Schwachstellen* festgestellt, die behoben werden konnten.
Nachdem wir diese identifiziert hatten, entwickelten wir einen Aktionsplan mit klarer Prioritätensetzung. Unser Ziel war es, denjenigen Verbesserungen eine höhere Priorität zuzuweisen, die:
- messbare Ergebnisse
- die größte Auswirkung auf das Hauptziel des Kunden hatten (Steigerung der Anzahl der Leads über den SEO-Kanal)
*Während des Audits identifizierten wir mehr als 70 Fehler, die behoben werden konnten.
Phase Nr. 1: Erste Datenerfassung und Basismessung
Jetzt gehen wir zu einem der über 70 gefundenen Fehler über.
Es war einer mit hoher Priorität.
Im Rahmen des SEO-Audits (der ersten Phase unserer Zusammenarbeit) stellten wir fest, dass eine beträchtliche Anzahl von Bildern unkomprimiert und sehr groß war, mit Größen von 1 MB bis zu 10 MB.
Natürlich wurde eine Lazy-Loading-Funktion implementiert, aber bei synthetischen Tests stellten wir fest, dass die großen Bilder die normale Interaktion mit der Website behinderten.
Hinweis: Das Hauptziel dieser Verbesserungen bestand nicht nur darin, die Suchmaschinen zufrieden zu stellen, sondern auch die Benutzer zufrieden zu stellen, ihre Reise durch die Website bequemer und produktiver zu machen und ihre Erwartungen zu erfüllen.
Tests ohne Netzwerk-Throttling zeigten, dass diese übergroßen Bilder zu Verzögerungen beim vollständigen Laden der Seiten führten, wobei die Ladezeiten unter idealen Bedingungen im Durchschnitt 3,2 Sekunden betrugen. Unter simulierten langsameren Netzbedingungen (z. B. 3G) stiegen die Ladezeiten jedoch in einigen Fällen auf über 30 Sekunden an, was die Notwendigkeit einer sofortigen Optimierung unterstreicht.
Wie sich große Bilder auf die Ladegeschwindigkeit auswirken
Große, nicht optimierte Bilder erfordern eine erhebliche Bandbreite, selbst bei aktiviertem „Lazy Loading“. Wenn diese Dateien ausgeliefert werden, tragen sie in hohem Maße zu den Metriken Time to Interactive (TTI) und Cumulative Layout Shift (CLS) bei, was zu einer Verschlechterung der Benutzererfahrung und verpassten Chancen für Engagement und Konversionen führt.
Besonders große Bilder wirken sich negativ auf die Nutzererfahrung auf mobilen Geräten aus, was für unseren Kunden von entscheidender Bedeutung war, da über 70 % seiner Nutzer über die mobile Suche kamen.
Phase #2: Empfohlene Lösungen und Strategien
Technische Bewertung und Vorteile der Bildkomprimierung
Das Team erkannte, dass die Blog-Seiten des Kunden eine beträchtliche Anzahl übergroßer Bilder enthielten, und identifizierte die Bildkomprimierung als Schlüssellösung, um die Ladegeschwindigkeit zu erhöhen und die Benutzerfreundlichkeit zu verbessern.
Durch die Reduzierung der Bilddateigrößen bei gleichzeitiger Beibehaltung der visuellen Qualität wollten wir die User Experience (UX) verbessern und infolgedessen bessere Verhaltenskennzahlen erzielen.
Unser oberstes Ziel war es, die durchschnittliche Position zu erhöhen.
Unser Ansatz konzentrierte sich auf die folgenden Optimierungen:
- Bildkomprimierung: Reduzierung der Dateigrößen von Bildern von 1-10 MB auf durchschnittlich 100-300 KB, um die Ladezeiten zu verkürzen.
- Responsive Bilder: Generierung kleinerer Bildversionen für mobile Nutzer, um ein schnelleres Laden auf Geräten mit begrenzter Bandbreite zu gewährleisten.
- Moderne Formate: Konvertierung von Bildern in das WebP-Format, das im Vergleich zu herkömmlichen Formaten wie JPEG und PNG eine bessere Komprimierung und Qualität bietet.
Wie die Bildkomprimierung die Ladegeschwindigkeit verbessert
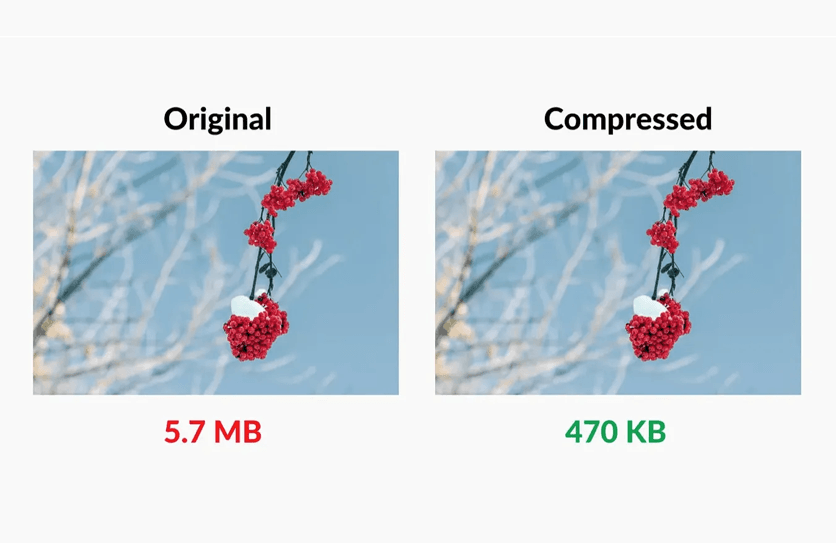
Um die Auswirkungen von unkomprimierten und komprimierten Bildern zu veranschaulichen, vergleicht das folgende Beispiel zwei Versionen derselben Seite:
- Vor der Komprimierung: Das Laden eines Blog-Beitrags mit einem 3 MB großen „above the fold“-Bild führte zu einer Ladezeit von über 3 Sekunden unter idealen Netzwerkbedingungen und mehr als 30 Sekunden unter langsameren 3G-Bedingungen.
- Nach der Komprimierung: Derselbe Blogeintrag mit einem auf 200 KB reduzierten Bild (ohne Scrollbalken) wurde in weniger als 1,1 Sekunden geladen.
Phase #3: Kontrollierte Testumgebung
Um die Auswirkungen der Bildkomprimierung genau zu messen, baten wir den Kunden, während des Testzeitraums keine anderen Website-Optimierungen vorzunehmen. So konnten wir die Auswirkungen unserer Bildkomprimierung auf die wichtigsten Leistungskennzahlen isolieren.
Schwerpunkt auf mobiler Optimierung
Da ein erheblicher Teil des Datenverkehrs des Kunden von mobilen Nutzern kam, legten wir den Schwerpunkt auf mobilspezifische Optimierungen:
- Sicherstellen, dass Bilder auch in langsameren mobilen Netzwerken schnell geladen werden.
- Implementierung des adaptiven Bildladens, um kleinere, für mobile Geräte optimierte Dateien bereitzustellen.
Diese Maßnahmen waren von entscheidender Bedeutung, da Studien zeigen, dass mobile Nutzer eher dazu neigen, Seiten abzubrechen, die länger als 3 Sekunden zum Laden brauchen.
Phase #4: Auswirkungen der implementierten Lösungen
Die Implementierung der Bildkomprimierung führte zu messbaren Verbesserungen und zeigte sowohl sofortige als auch langfristige Vorteile für die Blog-Seiten des Kunden.
Sofortige Ergebnisse
- Gesteigerte Impressions: Das Projekt führte zu einem Anstieg der Impressions um 11 %, was die verbesserte Sichtbarkeit und Auffindbarkeit in den Suchergebnissen widerspiegelt.
- Verbesserte durchschnittliche Position: Die durchschnittliche Suchposition verbesserte sich um 0,9 %, was auf eine bessere Ranking-Performance und eine erhöhte Wettbewerbsfähigkeit in den SERPs hindeutet.
Langfristige Vorteile der Bildkomprimierung
- Steigerung der SEO-Leistung: Nachhaltige Verbesserungen bei Impressions und Rankings führten zu einer stärkeren Präsenz in der organischen Suche und damit zu konsistentem und hochwertigem Traffic.
- Verbessertes Nutzerengagement: Bessere Sichtbarkeit und bessere Platzierungen förderten mehr Nutzerinteraktionen und schufen Möglichkeiten für wiederholte Besuche.
- Künftige Skalierbarkeit: Die Verbesserungen bilden die Grundlage für ein nachhaltiges Wachstum und stellen sicher, dass die Website bei gleichbleibender Leistung einen steigenden Traffic bewältigen kann.
Fazit der Case Study
Diese Case Study zeigt, wie das Team von Digital Loop erfolgreich die Website-Performance optimiert und die User Experience verbessert hat. Dabei wurden messbare Ergebnisse für ein Unternehmen erzielt, indem eine kritische Herausforderung angegangen wurde: die Reduzierung der Ladezeiten, die durch große, unkomprimierte Bilder auf Blog-Seiten verursacht werden.
Das Projekt zielte darauf ab, durch gezielte Bildkomprimierungsstrategien die Nutzerbindung zu verbessern und langfristige Marketingziele zu unterstützen.
Warum war das Projekt erfolgreich?
Der Erfolg dieses Projekts liegt in seinem präzisen, datengesteuerten Ansatz. Durch die Identifizierung übergroßer Bilder als Hauptengpass und die Implementierung einer maßgeschneiderten Komprimierungsstrategie erzielte das Team messbare Verbesserungen sowohl bei den technischen Kennzahlen als auch beim Nutzerverhalten.
Diese Bemühungen erfüllten nicht nur die Erwartungen des Kunden, sondern übertrafen sie sogar, mit sichtbaren Verbesserungen des Engagements und einer starken Grundlage für nachhaltiges Wachstum.
Dieser Fall zeigt, wie technische SEO-Verbesserungen, wie z. B. die Bildkomprimierung, einen Dominoeffekt erzeugen können, der die Nutzererfahrung verbessert und sinnvolle Geschäftsergebnisse liefert.
Das Team von Digital Loop ist darauf spezialisiert, Unternehmen durch gezielte Optimierung der Website-Performance zu besseren Ergebnissen zu verhelfen.
Wenn Sie die Geschwindigkeit Ihrer Website, Engagement-Metriken oder andere KPIs verbessern möchten, kontaktieren Sie uns noch heute, um zu erfahren, wie wir Ihnen helfen können.
Kontaktieren Sie uns!
Per Kontaktformular oder Telefon
Unser Büro befindet sich im Herzen von München:
We are social