Anstieg der Seitenaufrufe pro Sitzung
Rückgang der Absprungrate
Einführung
In dieser Case Study wird aufgezeigt, wie das Team von Digital Loop mit einem führenden E-Commerce-Unternehmen aus der Gesundheitsbranche zusammengearbeitet hat, um die spezifische Herausforderung der Verbesserung der Website-Leistung und des Page Speed zu bewältigen.
Das Projekt zielte darauf ab, die Seitenladezeit durch gezielte technische Verbesserungen zu optimieren (insbesondere durch die Umstellung von HTTP/1.1 auf HTTP/2. Weitere Details) mit dem Ziel, die Nutzerzufriedenheit zu erhöhen und letztlich die Konversionsrate zu steigern.
Die Herausforderung
Die größte Herausforderung für unseren Kunden war die Verbesserung der Ladegeschwindigkeit seiner Websites. Obwohl die Websites bereits eine relativ hohe Geschwindigkeit erreichten, suchte der Kunde nach jeder möglichen Verbesserung, um die Ladezeit weiter zu reduzieren.
Diese Herausforderung war von großer Bedeutung, da in der E-Commerce-Branche selbst geringe Verzögerungen beim Laden von Seiten zu erhöhten Absprungraten, geringerem Engagement der Nutzer und potenziellen Umsatzeinbußen führen können.
Für den Kunden war es wichtig, in puncto Page Speed konkurrenzfähig zu bleiben. Studien haben gezeigt, dass sich die Ladezeiten direkt auf die Conversion Rate auswirken, wobei schnellere Websites zu mehr Käufen und einer höheren Kundenbindung führen.
Analyse-Ansatz
Das Team von Digital Loop untersuchte verschiedene Möglichkeiten zur Verbesserung der Seitengeschwindigkeit und analysierte sorgfältig jeden Aspekt der Infrastruktur und Leistung der Website. Wir bewerteten Bereiche wie Ressourcenauslastung, Server-Reaktionszeiten und Datenübertragungseffizienz, um Engpässe zu identifizieren, die die Ladegeschwindigkeit beeinträchtigen.
Unter Berücksichtigung verschiedener Optimierungsstrategien - von der Reduzierung der Dateigrößen über die Nutzung des Browser-Caching bis hin zur Erforschung fortschrittlicher Protokolle wie HTTP/2 - entwickelten wir einen maßgeschneiderten Ansatz, um schnellere Ladezeiten zu erreichen.
Der nächste Schritt für unser Team bestand darin, einen strukturierten Analyseprozess durchzuführen, um die Engpässe und die potenziellen Vorteile eines Protokollwechsels von HTTP/1.1 zu HTTP/2 zu verstehen.
Anfängliche Datenerfassung und Basismessung
Das Team von Digital Loop maß zunächst die aktuellen Seitenladezeiten für die Websites des Unternehmens und konzentrierte sich dabei insbesondere auf die Zeit, die zum Laden statischer Dateien (z. B. Bilder, CSS) über HTTP/1.1 benötigt wurde (das HTTP/1.1-Protokoll wurde im gesamten Website-Netzwerk des Kunden verwendet).
Die Tests ohne Netzdrosselung ergaben eine durchschnittliche Ladezeit von 2,013 Sekunden für Landing Pages.
Bei Simulationen unter langsameren 3G-Bedingungen lagen die Ladezeiten jedoch in einigen Fällen über 15 Sekunden. Diese Abweichung verdeutlichte die Auswirkungen der Beschränkungen von HTTP/1.1 unter verschiedenen Netzwerkbedingungen.
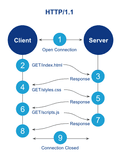
Wie HTTP/1.1 funktioniert

Studien über die Auswirkungen der Seitengeschwindigkeit
Parallel dazu untersuchte unser Team einschlägige Studien zur Seitengeschwindigkeit und zum Nutzerverhalten und nutzte dabei Erkenntnisse von Quellen wie Google und SOASTA, um die allgemeinen Auswirkungen der Ladezeit auf das Nutzerengagement und die Konversionen zu verstehen.
Wichtige Erkenntnisse
Konversionsraten
- Steigerung der Konversionsraten um 7 % für jede Verbesserung der Seitenladezeit um 1 Sekunde (Google).
- Bis zu 400 % höhere Konversionsraten für mobile Websites mit Ladezeiten unter 4 Sekunden (SOASTA).
Absprungraten
- Anstieg der Absprungraten um 32 % bei Seiten, die in 3 Sekunden oder mehr geladen werden (Google).
- 47 % der Nutzer erwarten, dass eine Seite in 2 Sekunden oder weniger geladen wird (Google).
Engagement der Nutzer
- 79 % der Verbraucher kaufen mit geringerer Wahrscheinlichkeit von einer Website, die langsam lädt (Google).
- Eine Verzögerung von 1 Sekunde bei der Seitenladezeit kann zu einem Rückgang der Konversionen um 7 % führen (Amazon).
Diese Studien haben dazu beigetragen, den geschäftlichen Nutzen einer Verbesserung der Seitengeschwindigkeit zu unterstreichen, indem sie veranschaulichten, wie selbst kleine Verbesserungen zu erheblichen Vorteilen in Bezug auf Engagement und Konversion führen können.
Empfohlene Lösungen und Strategien
Technische Bewertung und HTTP/2-Vorteile
Das Team erkannte, dass die Websites des E-Commerce-Unternehmens mit einem hohen Volumen an statischen Dateien belastet waren, und identifizierte die HTTP/2-Funktionen Multiplexing, Server-Push und Header-Komprimierung als mögliche Lösungen:
- Multiplexing würde das gleichzeitige Laden von Datenströmen ermöglichen und so Engpässe reduzieren.
- Server Push könnte proaktiv Ressourcen an den Client senden und so die Ladezeiten für komplexe Seiten beschleunigen.
- Die Header-Komprimierung (HPACK) würde die Größe der Datenpakete reduzieren und damit die Gesamtgeschwindigkeit erhöhen.
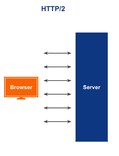
Wie HTTP/2 funktioniert

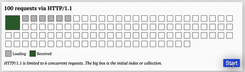
Um unseren nicht-technischen Lesern zu helfen, den Unterschied zwischen HTTP/1.1 und HTTP/2 besser zu verstehen, haben wir ein Beispiel gefunden, das die Ergebnisse von HTTP/1.1 im Vergleich zu HTTP/2 deutlich macht.
In der folgenden Simulation wurde ein „Haupt“-Dokument (großes Quadrat) abgerufen. Dies könnte den Index einer Website darstellen.
Nach dem Abruf des „Haupt“-Dokuments ruft der Simulator 99 verknüpfte Elemente ab, zu denen Bilder, Skripte oder andere Dokumente gehören könnten.
100 Anfragen über HTTP/1.1

HTTP/1.1 ist auf 6 gleichzeitige Anfragen beschränkt. Der große Kasten ist der ursprüngliche Index oder die Sammlung.
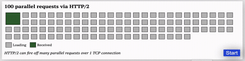
100 parallele Anfragen über HTTP/2

HTTP/2 kann viele parallele Anfragen über eine TCP-Verbindung absetzen
Quelle: https://evertpot.com/h2-parallelism/
Kontrollierte Testumgebung
Um die Integrität der Ergebnisse zu gewährleisten, forderte unser Team den Kunden auf, während des Testzeitraums keine weiteren Website-Optimierungen vorzunehmen.
Dadurch wurde eine kontrollierte Umgebung geschaffen, um die Auswirkungen der HTTP/2-Implementierung auf die Ladezeiten und das Nutzerverhalten zu isolieren.
Mobile Optimierung als Schwerpunkt
In Anbetracht des hohen mobilen Trafficaufkommens des Kunden legte das Digital Loop-Team großen Wert auf die Optimierung der Ladegeschwindigkeit speziell für mobile Nutzer.
Mobile User reagieren besonders empfindlich auf Verzögerungen, und es wurde erwartet, dass Verbesserungen in diesem Bereich zu einer deutlichen Steigerung des Engagements führen würden.
Die Multiplexing- und Server-Push-Funktionen von HTTP/2 wurden mit Blick auf mobile Nutzer ausgewählt, bei denen jeder Bruchteil einer Sekunde für die Konversions- und Bindungsraten entscheidend ist.
Auswirkungen der implementierten Lösungen
Die Umstellung von HTTP/1.1 auf HTTP/2 brachte für unseren Kunden messbare Verbesserungen, die sowohl unmittelbare als auch vielversprechende langfristige Vorteile mit sich brachten.
Unmittelbare Ergebnisse
- Verbesserte Seitenaufrufe pro Sitzung
Die HTTP/2-Implementierung führte zu einem Anstieg der Seitenaufrufe pro Sitzung bei mobilen Nutzern um 5,6 %. Diese Kennzahl unterstreicht das verstärkte Engagement der Nutzer, da die Besucher während jeder Sitzung mehr Seiten aufriefen.
- Geringere Absprungrate
Nach den Optimierungen wurde ein bemerkenswerter Rückgang der Absprungrate um etwa 2,68 % beobachtet, wodurch die Gesamtabsprungrate von zuvor 21,17 % auf unter 20 % gesenkt werden konnte. Schnellere Ladezeiten hielten die Nutzer bei der Stange, was die Wahrscheinlichkeit eines sofortigen Ausstiegs verringerte und die Chance auf eine Konversion erhöhte.
- Verbesserungen der Conversion Rate (nach Angaben des Kunden)
Obwohl in dieser Fallstudie nicht quantitativ verifiziert, beobachtete der Kunde einen positiven Trend bei den Konversionsraten und schrieb einen Teil dieser Verbesserung den schnelleren Ladezeiten zu, die mit HTTP/2 erreicht wurden.
Schnellere Ladezeiten können sich direkt auf Kaufentscheidungen auswirken, insbesondere im E-Commerce, wo ein nahtloses Erlebnis entscheidend ist.
Langfristige Vorteile
- Höhere Nutzerzufriedenheit und -treue
Mit der Zeit tragen gleichbleibend schnelle Ladegeschwindigkeiten zu einer höheren Nutzerzufriedenheit bei. Indem der Kunde die Erwartungen der Nutzer in Bezug auf die Geschwindigkeit erfüllt, kann er einen treuen Kundenstamm aufbauen, denn Studien haben gezeigt, dass 79 % der Verbraucher seltener von einer Website kaufen, die langsam lädt.
- Verbesserter Wettbewerbsvorteil
In der E-Commerce-Branche, in der zahlreiche Konkurrenten um die Aufmerksamkeit der Nutzer buhlen, kann eine schnellere Website ein wichtiges Unterscheidungsmerkmal sein. Durch die frühzeitige Einführung von HTTP/2 verschafft sich der Kunde einen Vorteil gegenüber langsameren Websites, was sich in einer höheren Kundenbindung und einem größeren Marktanteil niederschlagen kann.
- Skalierbarkeit für zukünftiges Wachstum
Mit HTTP/2 ist das Website-Netzwerk des Kunden besser für künftiges Wachstum gerüstet. Die Unterstützung des Protokolls für Multiplexing, Server-Push und Header-Komprimierung bedeutet, dass die Websites auch bei steigendem Datenverkehr oder zunehmender Seitenkomplexität ein hohes Leistungsniveau beibehalten können. Diese Anpassungsfähigkeit bietet eine solide Grundlage für die Skalierung des Unternehmens ohne Beeinträchtigung der Benutzerfreundlichkeit.
Zusammenfassung der Fallstudie: Die wichtigsten Erkenntnisse
Mit der Umstellung von HTTP/1.1 auf HTTP/2 konzentrierte sich das Projekt auf die Behebung der Einschränkungen von HTTP/1.1, die das Laden statischer Dateien verlangsamten und unter eingeschränkten Netzwerkbedingungen zu Verzögerungen führten.
- Unmittelbare Steigerung des Engagements
Die Implementierung von HTTP/2 führte zu einem Anstieg der Seitenaufrufe pro Sitzung bei mobilen Nutzern um 5,6 % und zu einer Verringerung der Absprungrate um 2,68 %, wodurch diese unter 20 % sank. Diese Ergebnisse zeigen die direkte Auswirkung von schnelleren Ladezeiten auf das Engagement der Nutzer.
- Erhöhte Benutzerzufriedenheit
Durch die Erfüllung der Anforderungen der Benutzer an die Geschwindigkeit verbesserte das Projekt die Kundenzufriedenheit, so dass die Benutzer eher auf der Website bleiben und mehrere Seiten besuchen, was die Grundlage für eine künftige Loyalität bildet.
- Skalierbarkeit und Wettbewerbsvorteil
Die HTTP/2-Multiplexing-, Server-Push- und Header-Komprimierungsfunktionen bieten eine skalierbare Lösung, die zukünftiges Wachstum unterstützen kann und die Websites des Kunden in einer schnelllebigen E-Commerce-Landschaft wettbewerbsfähiger macht.
Warum das Projekt ein Erfolg war
Der Erfolg des Projekts liegt in seinem zielgerichteten Ansatz, der spezifische Leistungsprobleme identifiziert und mit einer maßgeschneiderten Lösung (HTTP/2) behebt, die nachweislich die Geschwindigkeit und das Engagement erhöht.
Die Ergebnisse erfüllten nicht nur die Erwartungen des Kunden, sondern übertrafen sie sogar, indem sie messbare Verbesserungen bei den Engagement-Kennzahlen erzielten und eine Grundlage für langfristiges Wachstum schufen.
Dieser Fall veranschaulicht, wie die Konzentration auf die Leistungsoptimierung einen Dominoeffekt auslösen kann, von dem sowohl die Nutzererfahrung als auch die Geschäftsergebnisse profitieren.
Kontaktieren Sie uns!
Per Kontaktformular oder Telefon
Unser Büro befindet sich im Herzen von München:
We are social