In diesem Artikel möchte ich den neu veröffentlichten Preview- und Debug-Modus des Google Tag Managers näher beleuchten, der uns eine völlig neue Erfahrung bei der Vorschau unserer Tracking-Setups bietet. Deshalb fasse ich mich kurz und zeige meine persönliche Einschätzung der wichtigsten Neuerungen.
Hinweis: Der GTM Debugger heißt jetzt Tag Assistant. Dies ist nicht zu verwechseln mit der Tag Assistant Chrome Extension, auch wenn sie eng miteinander verknüpft sind (lesen Sie weiter, um zu verstehen, wie)
Was werden wir tun?
- Den vollen Leistungsumfang von Tag Assistant freischalten
- Neue Kernfunktionen von GTM Tag Assistant kennenlernen
- Was müssen Sie an Ihrem GA-Setup ändern?
Eine Sache, die Sie tun sollten, bevor Sie mit der Fehlerbeseitigung bzw. dem Debuggen beginnen
Bevor ich nun in die Tiefe gehe und Sie mit den neuen Funktionen experimentieren, gibt es noch eine Sache, die ich Ihnen sehr empfehlen würde. Der neue GTM Tag Assistant funktioniert zwar gut als eigenständige Webanwendung, wenn Sie ihn jedoch mit der Tag Assistant Chrome-Erweiterung verwenden, können Sie verschiedene nützliche Funktionen freischalten.
Sie müssen nichts mehr konfigurieren - installieren Sie einfach die Tag Assistant Chrome Extension in Ihrem Browser, und das war's. Der neue Debugger wird dies bei Ihrer nächsten Fehlerbeseitigungssitzung erkennen und die erweiterten Funktionen freischalten.
Kernfunktionen
Betrachten wir nun, was sich tatsächlich geändert hat. Während andere Anbieter sich bemüht haben, dem "alten" GTM-Debugger gegenzuhalten, überzeugte das Team hinter dem Google Tag Manager mit einer weitaus fortschrittlicheren Version des Debuggers.
Im Folgenden sind die neuen Kernfunktionen aufgeführt, die für mich persönlich besonders beeindruckend sind:
Der neue GTM-Vorschau-Modus wird in einem eigenen Fenster angezeigt
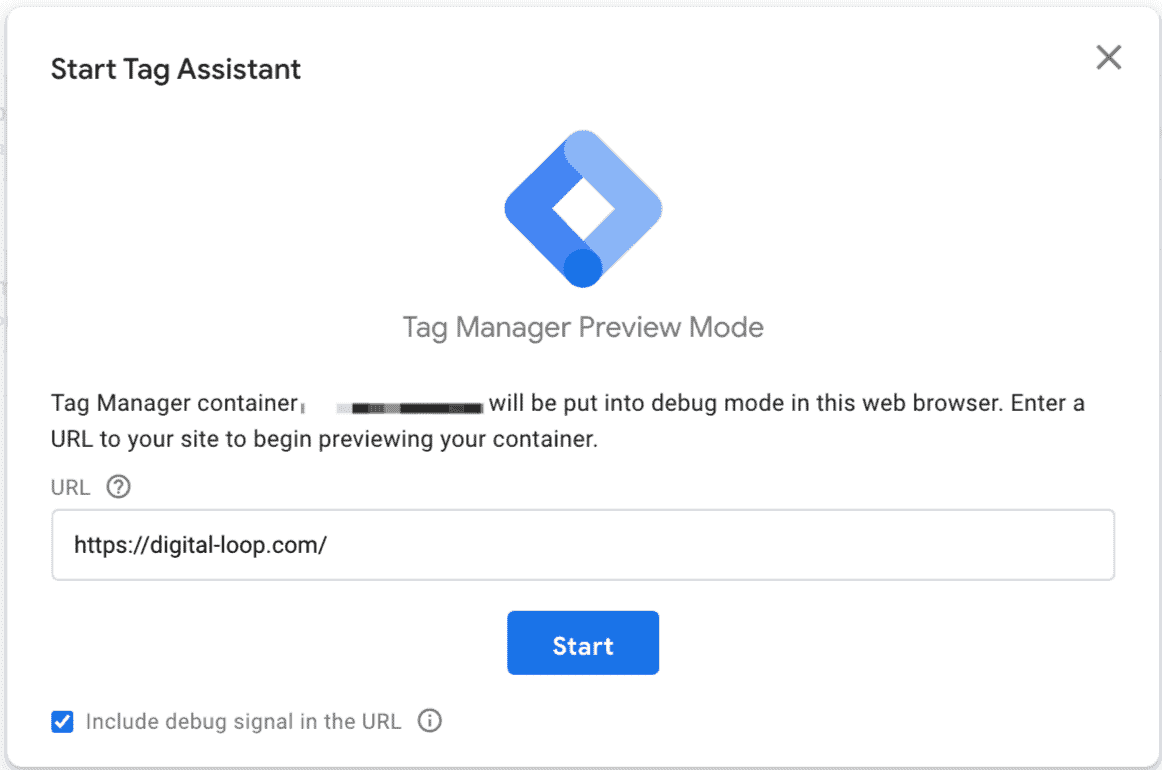
Beim Klick auf den Vorschau-Button in Ihrem Browser-Container, werden Sie nun zu einer separaten Web-Anwendung unter tagassistant.google.com weitergeleitet. Dort müssen Sie die URL eingeben, unter der Sie das Debugging starten möchten.
Darüber hinaus können Sie wählen, ob Sie das Debug-Signal in die URL aufnehmen möchten, welches im Allgemeinen mit der Startfunktion des Tag Assistant zu tun hat. Standardmäßig wird empfohlen, das Debugging-Signal in die URL einzubinden. Bei einigen Websites, vor allem bei Single-Page-Anwendungen, funktioniert diese Funktion jedoch möglicherweise nicht. Schalten Sie sie in diesem Fall einfach aus.

Klicken Sie nun auf die Start-Schaltfläche, und es werden sich 2 Registerkarten öffnen: eine mit der Oberfläche des neuen Debuggers und die andere mit der von Ihnen festgelegten URL
Völlig neue Schnittstelle des Debugging-Fensters
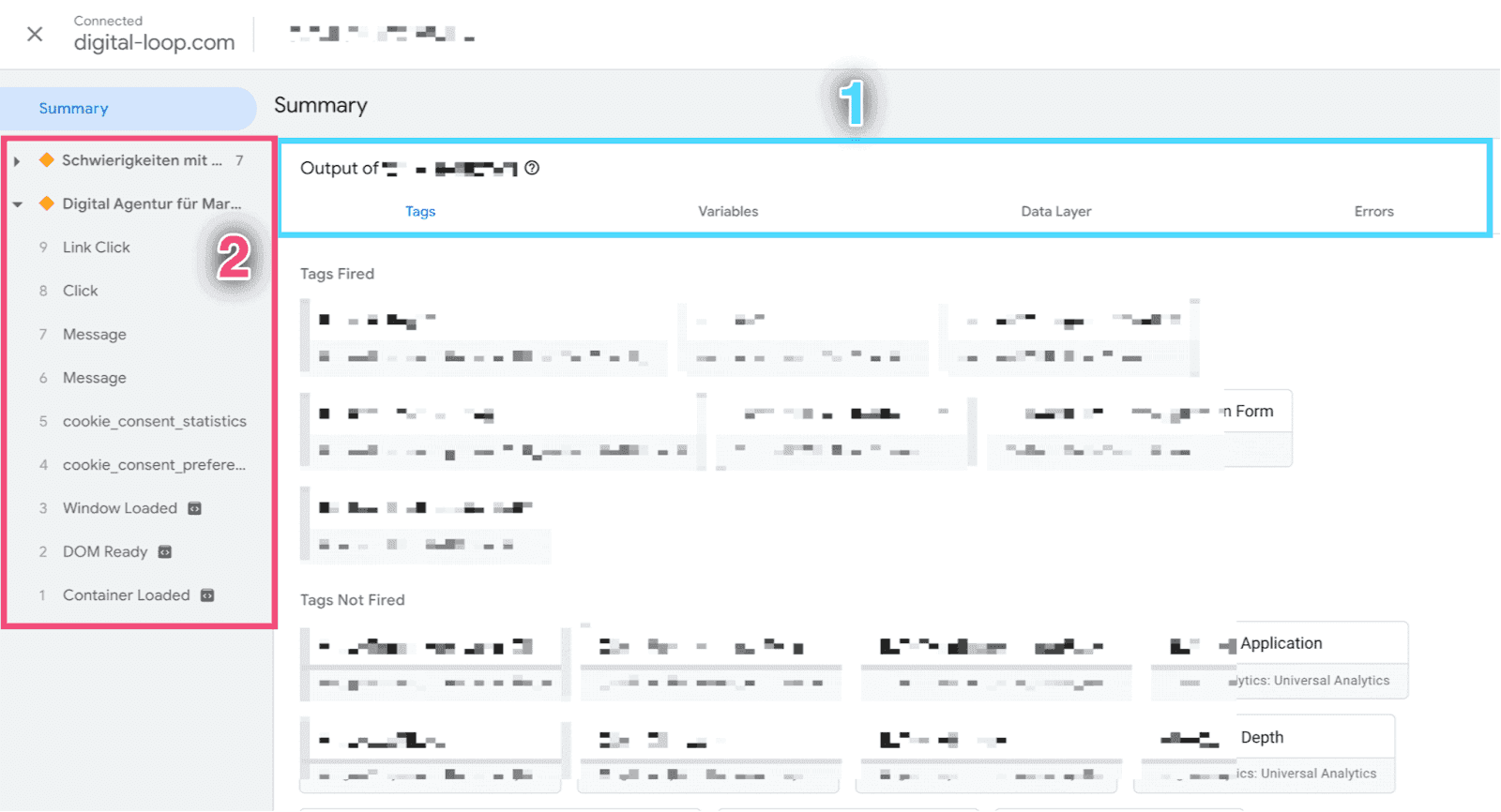
Wie bereits erwähnt, sehen Sie nach dem Drücken der Start-Schaltfläche ein völlig neues Debugging-Fenster, das nun in einem neuen Fenster und nicht mehr in einem Inlineframe am unteren Rand der Webseite geöffnet ist . Schauen wir uns nun einige Kernfunktionen der Schnittstelle an:

- Als Punkt 1 sehen wir die Registerkarten, auf denen wir zwischen Tags, Variablen, Data Layer-Einträgen und Fehlern, die auf der Ebene eines beliebigen Data Layer-Ereignisses aus dem Ereignisstrom aufgetreten sind, navigieren können.
- Punkt 2 bildet den Ereignisstrom selbst, der uns zeigt, welche Elemente an die Data Layer abgefeuert werden, sobald eine Seite geladen wird oder wir bestimmte Aktionen durchführen (z.B. Klicks, Scrollen, Eingaben usw.). Der Ereignisstrom ist unter Seitenansichten zusammengefasst, die entweder ein- oder ausgeklappt werden können.
Das große Plus: Data Layer bzw. Data Layer-Einträge werden nicht gelöscht, bei Navigation zu einer anderen Seite
Meiner Meinung nach ist das eine der praktischsten Verbesserungen. Data Layer-Ereignisse bleiben im Tag Assistant nämlich erhalten, auch wenn wir wegnavigieren. Auf diese Weise können wir Tags und Ereignisse, die kurz vor dem Entladen der Registerkarte oder dem Wechsel zu einer anderen Seite ausgelöst werden, leicht korrigieren.
Wenn Sie außerdem die Chrome-Erweiterung Tag Assistant installiert haben, können Sie mit dem Debugger leicht zwischen verschiedenen Tabs unterscheiden, indem Sie einen Link in einem neuen Fenster öffnen. Dazu verwendet er farbige Formen als visuelle Kennzeichen. Auf dem obigen Screenshot habe ich mit der Seitenansicht 1 begonnen, die eine gelbe Raute als visuelle Kennzeichnung hat. Dann öffnete ich einen Link in einem neuen Tab, und der Identifikator für Pageview 2 wechselte zu einem blauen Quadrat
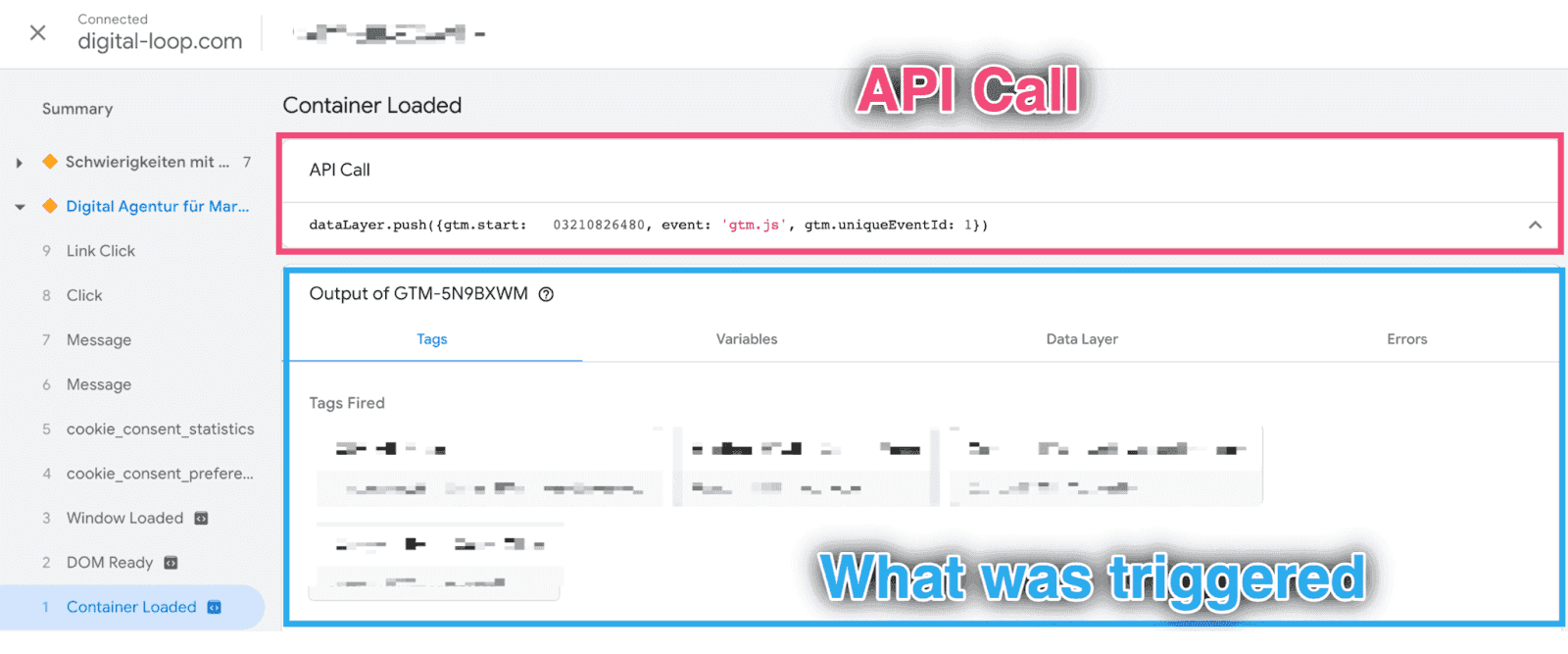
Tag Assistant zeigt alle API-Aufrufe für gtag.js und dataLayer an
Sie können einen einzelnen API-Aufruf anzeigen, indem Sie ein Ereignis aus dem Ereignisstrom auswählen. Sie können dann den tatsächlichen API-Aufruf sehen, einschließlich aller Ausgabeinformationen (d.h. Tags, Variablen, Fehler usw.), die durch diesen API-Aufruf ausgelöst wurden.

Tag Assistant wird mit Hilfe von First Party Cookie und localStorage aktiviert
Es gibt einen großen Vorteil in dieser Hinsicht, da die Datenschutzrichtlinien dazu führen, dass Cookies von Drittanbietern immer weniger akzeptiert werden. Tatsächlich verwendet Tag Assistant mehrere Prüfungen, um die Debugging-Konsole zu aktivieren. Eine davon ist der Verweis, welcher auf https://tagassistant.google.com gesetzt werden muss.
Wichtig: Um zu verhindern, dass der Tag Assistant eine neue Sitzung startet, sollten Sie nicht vergessen, tagassistant.google.com zu Ihrer Google Analytics Verweis-Ausschlussliste hinzuzufügen.
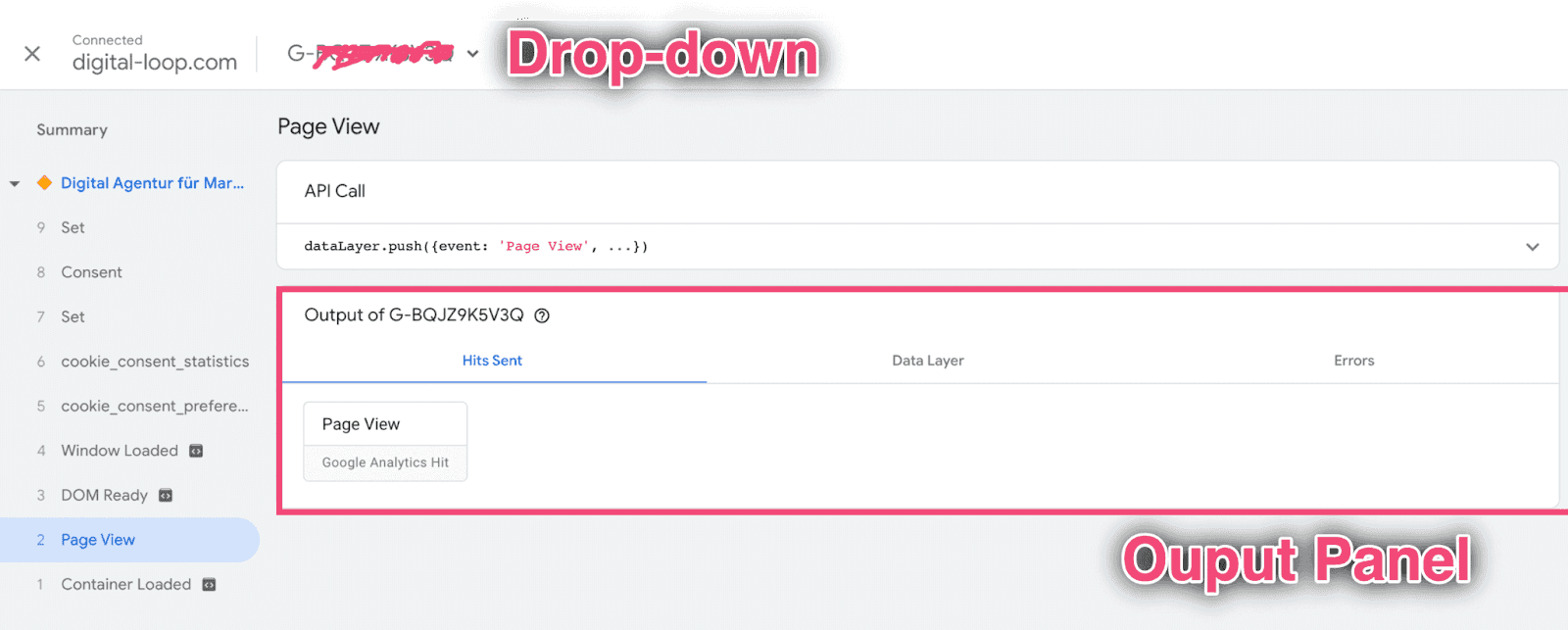
Verschiedene Container zur Fehlersuche in gtag und dataLayer APIs (sehr nützlich, wenn Sie Google Analytics Web + App / Google Analytics 4 verwenden)
Wählen Sie einen Container aus dem Dropdown-Menü oben in Ihrem Tag Assistant. Bei der Auswahl eines Containers, der Ihre Google Analytics 4-Implementierung überprüft, ändert sich die Oberfläche des Tag Assistants leicht. Sie können nun Treffer, Datenschichtmeldungen und Fehler sehen.

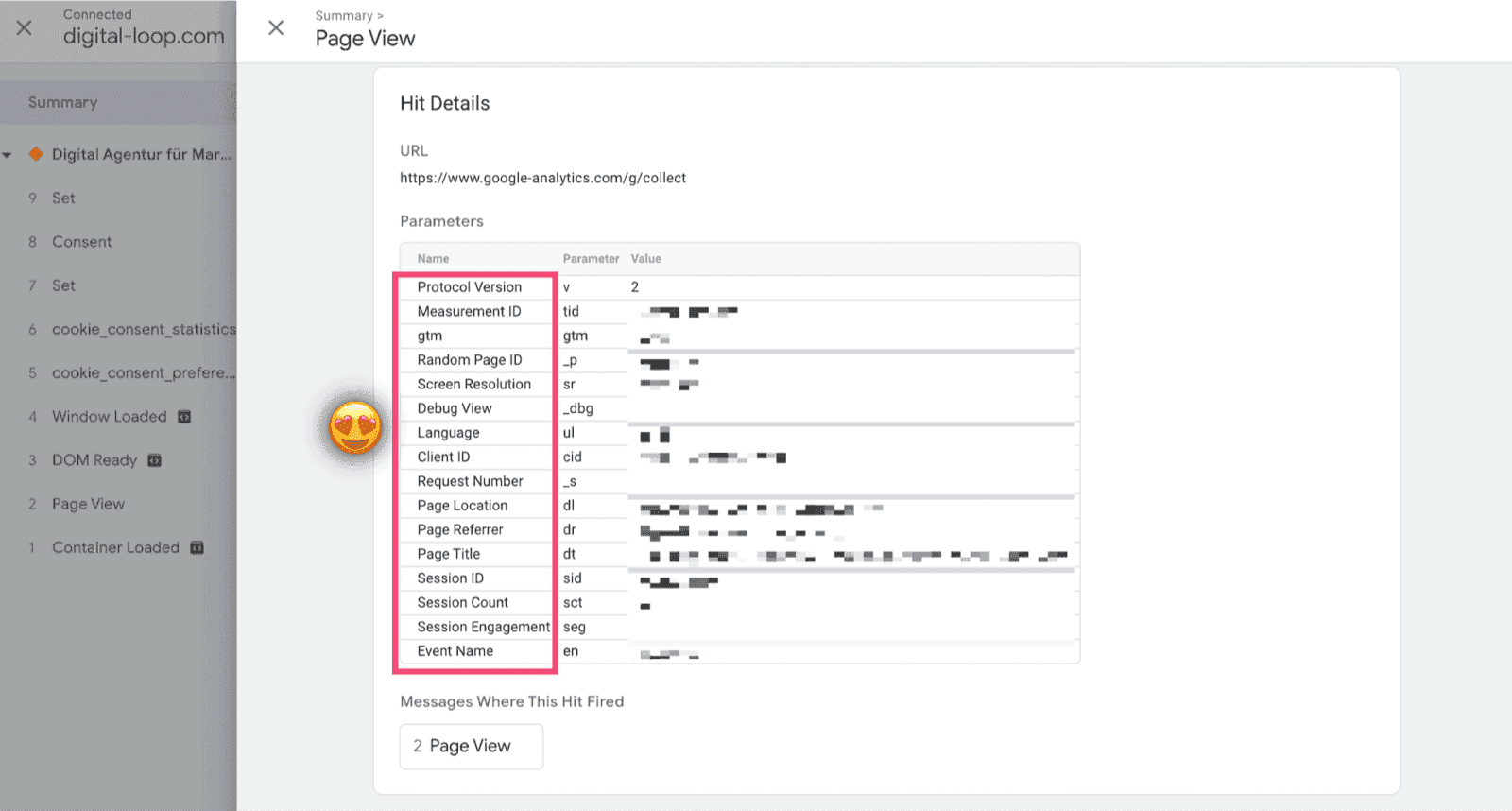
Eine weitere praktische Funktion ist, dass wir jetzt Hit-Payloads viel einfacher überprüfen können, da wir die benutzerfreundlichen Parameternamen sehen!

Mobile Implementierungen einfach debuggen
Wenn Sie den neuen Debugger zusammen mit der Chrome-Erweiterung des Tag Assistant verwenden, wird dieser in einem neuen Browserfenster geöffnet, so dass wir mobile Emulationen ausführen und unsere Tracking-Setups bequem debuggen können. Wenn Sie noch nie mobil debuggt haben - glauben Sie mir, diese Funktion macht es zu einem Kinderspiel

Zusammenfassung
Diese neue Version des GTM Preview & Debug Mode enthält viele Funktionen, die mir schon seit langem fehlten. Dies sind großartige Neuigkeiten, sowohl für neue, als auch für fortgeschrittene GTM-Benutzer. Sie machen Ihnen das Leben definitiv leichter, besonders bei komplexen Analyse-Setups. Da der Tag Assistant noch als BETA verpackt ist, bin ich gespannt, welche neuen Funktionen uns das GTM-Team als nächstes zeigen wird…
Dranbleiben!
Sie suchen einen Experten für Google Tag Manager? Klicken Sie einfach hier.
Ähnliche Fragen
Was ist das Google-Tag?
Das Google-Tag (gtag.js) ist ein universeller Tracking-Code, den Sie auf Ihrer Website integrieren können, um verschiedene Google-Produkte und -Dienste wie Google Analytics und Google Ads zu nutzen. Es erleichtert das Tracking und die Verwaltung, indem es ermöglicht, mehrere Google-Produktkonten zentral über ein einziges Tag zu steuern und zu verbinden.
Was ist der Google Tag Manager?
Der Google Tag Manager ermöglicht es Ihnen, eigene Tags hinzuzufügen, diese einfach zu verwalten und zu aktualisieren, ohne dass Sie den Quellcode der Website direkt ändern müssen.







