Das Problem
Diese Frage geht an alle meine Analyseberater und Messungsexperten da draußen. Wie oft standen wir schon vor der Herausforderung, dass es so viele wertvolle klickbare Elemente gibt, die alle in unseren Analyseplattformen verfolgt werden müssen? Sei es auf Wunsch eines Kunden, als Teil Ihres Konversionsplans oder einfach nur als eine weitere Anforderung des Produktanalyseteams.
Was auch immer der Grund sein mag, Website-Klicks sind ein wesentlicher Bestandteil des Verständnisses der Nutzerinteraktionen mit Ihrer Website oder Anwendung. Wir sind alle mit dem fantastischen Google Tag Manager Trigger vertraut, der es uns ermöglicht, Klicks und die damit verbundenen Informationen zu erfassen und sogar Klicks in "Standard"-Klicks und Link-Klicks zu unterteilen. Wir können einfach einen Universal Analytics Event Tag einrichten, ihm eine Kategorie und eine Aktion zuweisen und dann den Text einer Schaltfläche als Event-Label darauf kleben.
Klingt einfach, oder? Bis zu dem Punkt, an dem Sie eine schwindelerregende Anzahl von klickbaren Elementen haben, jede Woche neue hinzukommen, sie alle unterschiedliche Klassen und IDs haben und sich obendrein ihr Text aufgrund von A/B-Tests, kontinuierlichen UX-Verbesserungen usw. jeden zweiten Tag ändert (seien Sie nicht böse auf Ihre Kollegen, diese Dinge sind wichtig)!
In diesem Beitrag befassen wir uns mit der Lösung, die ein Minimum an Hilfe und Aufwand für die Entwickler erfordert (wenn überhaupt). Wir werden einen Blick darauf werfen, wie man es mit GTM, HTML-Attributen und benutzerdefinierten Variablen handhabt - der spartanische Weg.
Was werden wir tun?
- Schritt 1: Erstellen Sie eine Dokumentation und Struktur für die Verfolgung von Elementklicks.
- Schritt 2: Erstellen Sie benutzerdefinierte HTML-Attribute und verknüpfen Sie sie mit den gewünschten Website-Elementen.
- Schritt 3: Erstellen von benutzerdefinierten Skripten, Variablen und Auslösern im Google Tag Manager
- Schritt 4: Debuggen unserer Impementierung
Was ist das Konzept?
Was sind HTML-Attribute (auch bekannt als Elementattribute)? Im Wesentlichen sind das Datenelemente, die zusätzliche Informationen über HTML-Elemente liefern. Normalerweise bestehen sie aus Paaren von Name und Wert.
Beispiel- ein Schaltflächenelement:
HTML
<button href="https://www.example.com">Don't Click Me</button>Das href-Attribut gibt die URL der Seite an, auf die die Schaltfläche verweist. Es gibt viele HTML-Elemente, mit denen wir alle vertraut sind, wie src, href, hreflang und so weiter. Wir sind jedoch nicht darauf beschränkt, die Standardattribute zu verwenden. Wir können einem Element eigene Attribute hinzufügen und damit das so genannte DOM - Document Object Model - verändern.
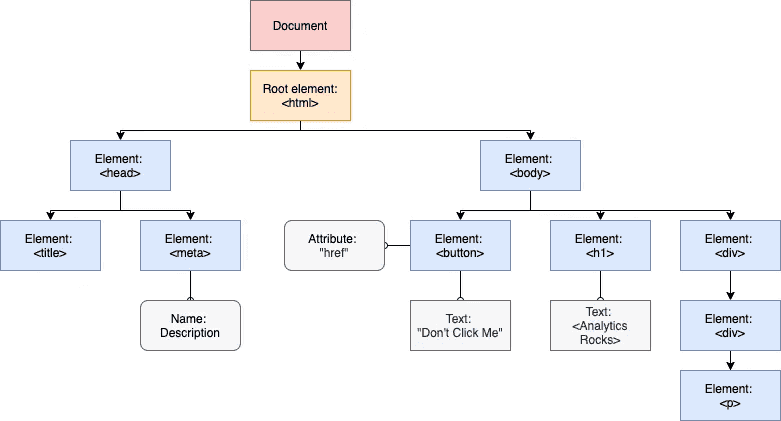
DOM ist eine Programmierschnittstelle für HTML- und XML-Dokumente. Es handelt sich um eine objektorientierte Darstellung einer Webseite, die in Form eines Dokumentenbaums mit verschiedenen Knoten und Objekten aufgebaut ist. Nachfolgend finden Sie ein einfaches Beispiel für den Aufbau von HTML DOM:

Das DOM ist oft sehr strukturiert und komplex, kann aber mit JavaScript manipuliert werden (eine gute Nachricht für Tracking-Leute!).
Nebenbemerkung für alle Web-Tracking-Leute: Ich bin der festen Überzeugung, dass man sich die Hände mit JavaScript schmutzig machen muss, wenn man ein scharfsinniger, (meist) IT-unabhängiger und vor allem kreativer Web-Analyst werden will. Sie müssen kein Experte sein oder ein Webentwickler werden. Verstehen Sie lieber die Grundlagen und versuchen Sie, sich langsam das Wissen anzueignen, das Sie in der Webanalyse verwenden können. Auf diese Weise können Sie kreative, maßgeschneiderte Tracking-Designs erstellen, die den Standardlösungen überlegen sind, die es nur einmal gibt.
Ach ja, und noch etwas: Die meisten Webanalyse-Bibliotheken sind mit JavaScript aufgebaut (ich sag's nur...)
Nachdem wir nun einige Grundlagen geschaffen haben, kommen wir nun zur Lösung...
Schritt 1: Grundlagenarbeit - Struktur & Dokumente
ZIEL: Wir müssen ein benutzerdefiniertes HTML-Attribut zu den klickbaren Elementen hinzufügen, die wir verfolgen wollen.
Zunächst müssen Sie sich einen Namen für Ihr benutzerdefiniertes Attribut ausdenken. Bei der Wahl des Namens sind Sie völlig frei, also wählen Sie etwas Cooles, z. B. "tracking-anchor" (ein kleiner Einblick in die Dinge, die ich für cool halte). So, wir haben den Namen für unser Attribut, jetzt müssen wir uns Werte dafür ausdenken. Die Werte werden sich je nach Button-Typ unterscheiden.
Nehmen wir ein "realistisches" Beispiel. Wir haben 3 Schaltflächen, die wir auf unserer Website verfolgen wollen: Die Buttons "Anmelden", "Einloggen" und "Mehr erfahren". Diese sind auf vielen Seiten unserer Website verteilt, aber es sind dieselben Buttons und wir müssen sie überall verfolgen. Wir fügen also unseren brandneuen "Tracking-Anker" mit beschreibenden Werten zu jedem Button hinzu. Das Endergebnis wird in etwa so aussehen:
HTML
<button href="https://www.example.com/sign-up" tracking-anchor="sign-up">Sign Up</button>
<button href="https://www.example.com/login" tracking-anchor="log-in">Login</button>
<button href="https://www.example.com/more" tracking-anchor="learn-more">Learn More</button>Ich empfehle dringend, die Liste der Elemente, Attributnamen und ihrer Werte zu strukturieren. Glauben Sie mir, danach können Sie nachts besser schlafen. Erwägen Sie, dies in Ihren Messplan aufzunehmen, etwa in Form dieser Tabelle:
Jetzt können Sie sogar noch einen draufsetzen und Screenshots hinzufügen, um Ihr Leben und das Ihrer Entwickler zu vereinfachen. Das spart Ihnen später auf jeden Fall Zeit bei den Feedback-Schleifen ("Oh, ich dachte, Sie meinten einen anderen Button" usw.).
Schritt 2: Front-End-Vorbereitung
ZIEL: Hinzufügen von "tracking-anchor"-Attributen zu den Elementen
Wie fügen wir nun unsere Attribute zu den Elementen hinzu. Nun, hier gibt es mehrere Möglichkeiten:
- Ansatz 1 (Entwickler - einfach und bevorzugt)
Sie können die Dokumentation, die wir oben definiert haben, an Ihr Entwicklungsteam weitergeben und sie die schwere Arbeit machen lassen. Bumm, fertig
- Ansatz 2 (CMS - kann knifflig werden)
Wenn Sie ein CMS (Content Management System) verwenden und Ihre Entwickler beschäftigt sind, können Sie die Attribute selbst zu den Elementen hinzufügen. Je nachdem, welches CMS Sie verwenden, ist das entweder sehr einfach oder absolut wahnsinnig. Es hängt davon ab, ob Sie bestimmte Elemente als globale Elemente Ihrer Website definieren können. Das heißt, wenn Sie ein globales Element an einer Stelle ändern, ändern Sie automatisch alle anderen Vorkommen dieses Elements in anderen Teilen Ihrer Website
- Ansatz 3 (Hacker-Anfänger)
Einfügen von benutzerdefiniertem JavaScript über GTM (einige grundlegende JS-Kenntnisse erforderlich).
Wenn Ihr CMS nicht gut ist und die Entwickler keine Ressourcen haben, um Sie bei dieser Aufgabe zu unterstützen, können Sie selbst zum Entwickler werden. Denken Sie daran, dass wir hier über GTM sprechen. Ein GTM-Container auf der Website und der Zugang zu diesem Container ist wie Cheat-Codes für Videospiele... Man kann alles machen.
Mit JavaScript können wir unsere gewünschten HTML-Elemente aus dem DOM auswählen und ihnen die benutzerdefinierten Attribute hinzufügen. Stellen Sie sich vor, wir müssen das Attribut zu 3 Buttons hinzufügen, die wir auf unserer Website haben. Wir müssen herausfinden, was diese Buttons (innerhalb jedes Button-Typs) gemeinsam haben - in den meisten Fällen wird dies eine gemeinsame ID oder Klasse sein. Stellen Sie sich vor, dass unsere Buttons "Sign-Up", "Login" und "Learn More" entsprechend die IDs "btn-1", "btn-2" und "btn-3" haben.
Was Sie jetzt tun müssen, ist:
- Erstellen Sie einen benutzerdefinierten HTML-Tag in GTM. Fügen Sie das folgende JavaScript-Snippet innerhalb des <script>-Tags ein und setzen Sie den Trigger auf Fire on DOM Ready
JS
HTML
var buttons = {
signUpButton: document.getElementById("btn-1"),
loginButton: document.getElementById("btn-2"),
learnMoreButton: document.getElementById("btn-3")
};
buttons.signUpButton.setAttribute("tracking-anchor","sign-up");
buttons.loginButton.setAttribute("tracking-anchor","log-in");
buttons.learnMoreButton.setAttribute("tracking-anchor","learn-more");- Rufen Sie den GTM-Vorschaumodus auf und sehen Sie, ob der Tag ausgelöst wird und die Attribute angehängt werden
Jetzt werden die Tracking-Anker durch ein einfaches Skript an die Elemente angehängt. Wenn Sie mehr Schaltflächen haben, müssen Sie das Skript ändern und allen gewünschten Elementen die richtigen Attribute und Werte zuweisen. Denken Sie daran, dass IDs nur eine Möglichkeit sind, Sie können auch mit Klassen oder anderen Attributen arbeiten, je nachdem, wie Ihre Webseiten aufgebaut sind. Übrigens können Sie dieses Skript nach dem Testen auch an Ihre Webentwickler weitergeben und sie bitten, es zusammen mit anderen Website-Assets zu hosten und bereitzustellen. Auf diese Weise können Sie die JavaScript-Last Ihres GTM-Containers optimieren. Es kann sowohl in einem <head>-Abschnitt eines Dokuments als auch in einer separaten .js-Datei bereitgestellt werden.
Schritt 3: GTM-Konfiguration
Ziel: GTM konfigurieren, um Ereignisse an Google Analytics zu senden
Unabhängig davon, welchen Implementierungsansatz wir gewählt haben, haben wir nun unsere Attribute an die Elemente angehängt. Was wir nun tun müssen, ist den Google Tag Manager zu konfigurieren
- Erstellen Sie eine Datenschichtvariable, die den Knotenwert unseres "Tracking-Ankers" aus dem DOM bei jedem Klick speichert. Verwenden Sie den folgenden Weg, um jedes Data Layer Element abzufragen: gtm.element.attributes.tracking-anchor.nodeValue
- Erstellen Sie eine Lookup-Tabelle mit der obigen Data-Layer-Variable als Eingabevariable. Verwenden Sie nun die "tracking-anchor"-Werte als Eingabefelder und schreiben Sie einen formatierten, verständlichen Namen in die Ausgabefelder. Wir tun dies, weil wir die Ausgabefelder als Event Label in unserem Google Analytics Tag verwenden werden. Daher benötigen wir ein sauberes, leicht interpretierbares Stück qualitativer Daten.
- Erstellen wir nun einen Auslöser, bei dem unser Tag ausgelöst wird. Wählen Sie einen Klick-Trigger und legen Sie fest, dass er bei "einigen Klicks" ausgelöst wird. Geben Sie als Auslösebedingung das Folgende ein: {{DLV - Tracking Anchor}} ist nicht gleich undefiniert. Das bedeutet, dass beim Klick auf das Element unser "Tracking-Anker" vorhanden ist und wir das Ereignis an Google Analytics senden müssen.
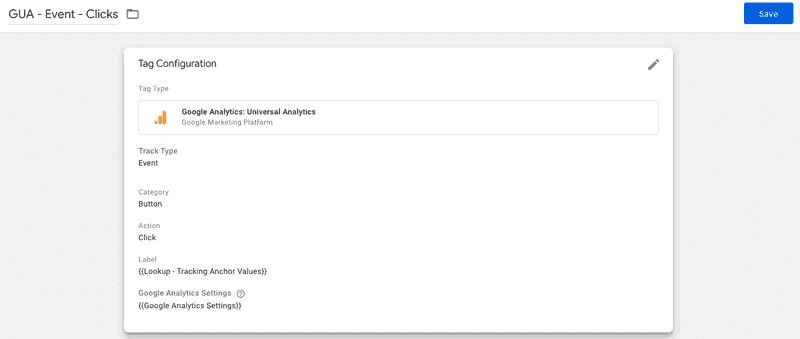
- Erstellen Sie schließlich ein Google Analytics Event Tag. Geben Sie auf der Grundlage Ihrer Ereignis-Tracking-Struktur eine Kategorie und eine Aktion ein (ich ziehe es vor, die Ereigniskategorie elementorientiert und die Ereignisaktion, nun ja, aktionsorientiert zu halten). Geben Sie als Bezeichnung unsere Lookup-Tabellenvariable ein. Legen Sie nun den obigen Auslöser fest und schalten Sie den Vorschau- und Debug-Modus aus.

Schritt 4: Testen und Fehlersuche
Lassen Sie uns nun das Debugging durchführen und sicherstellen, dass alles funktioniert
- Rufen Sie den Vorschaumodus im GTM auf
- Navigieren Sie zu der Seite Ihrer Website, auf der sich die gewünschten Buttons befinden
- Prüfen Sie, ob das benutzerdefinierte HTML-Skript ausgelöst wird und die benutzerdefinierten Attribute den Buttons korrekt zugewiesen werden
- Klicken Sie auf eine der Buttons mit dem benutzerdefinierten Attribut. Prüfen Sie auf der Registerkarte Variablen, ob die Variable DLV - Tracking Anchor den richtigen Wert erfasst. Anschließend prüfen Sie, ob die Variable Lookup Table die korrekte Ausgabe anzeigt.
- Auch hier klicken Sie auf einen Button, der nicht unser Attribut "Tracking-Anker" enthält. Prüfen Sie auf der Registerkarte Variablen, ob die Variable DLV - Tracking Anchor gleich undefiniert ist (das sollte sie sein)
- Überprüfen Sie, ob unser Tag ausgelöst wurde und ob alle Daten korrekt eingegeben wurden.
- Prüfen Sie schließlich Ihren Google Analytics-Ereignisbericht und kontrollieren Sie, ob die Daten im erwarteten Format ankommen.
Endlich haben wir ein skalierbares, strukturiertes und unabhängiges Design für das Tracking von Elementklicks ohne die Unterstützung von Tracking-Entwicklern entwickelt. Wir haben die Struktur unserer benutzerdefinierten Attribute definiert und sie mit den gewünschten Elementen verknüpft. Auch wenn sich der Text der Buttons stündlich ändert, werden wir unsere Daten im vordefinierten Format sammeln.
Bitte beachten Sie
Das obige Tracking-Design ist natürlich nicht das einzige skalierbare Design, das es gibt. Es ist vor allem für Situationen gedacht, in denen Webanalysten und Measurement-Spezialisten nicht genug Unterstützung von den Entwicklern bekommen können. Ich persönlich finde Event-Tracking-Designs besser: mit Backend-Logik, JS-Event-Handlern und benutzerdefinierten Data-Layer-Events mit dynamisch befüllten Variablen. Diese Art von Lösung erfordert jedoch eine stärkere Beteiligung des Entwicklungsteams, die Analytiker oft nicht bekommen.
Wenn das der Fall ist - jetzt haben wir die Antwort!