Ab 2024 wird Google Interaction to Next Paint (INP) in die Gruppe der Core Quality Metrics der Core Web Vitals aufnehmen. Aber was ist INP? Warum sich die Gruppe der wichtigsten Metriken für die Ladegeschwindigkeit ändert und weshalb es notwendig ist, Ihre Website bereits jetzt für die neue Metrik zu optimieren:
In diesem Artikel gehen wir auf die Besonderheiten von INP ein und darauf, wie es sich von der bisherigen Metrik First Input Delay (FID) unterscheidet. Zudem erfahren Sie, wie Sie Ihre Website für diese neue Metrik optimieren können.

Was ist Interaction to Next Paint (INP)?
INP ist eine Metrik, die die gesamte Interaktivität von Webseiten anhand der Reaktionszeit auf Benutzerinteraktionen bewertet. INP ist das Ergebnis der Beobachtung aller qualifizierten Interaktionen während des Besuchs eines Nutzers auf einer Seite.
Die Metrik "Interaction to Next Paint" (Interaktion bis zum nächsten Bild) wurde entwickelt, um die Geschwindigkeit der Reaktion auf Benutzeraktionen zu bewerten. Sie misst die Eingabeverzögerung von dem Moment an, in dem ein Benutzer mit der Seite interagiert, bis zu dem Zeitpunkt, an dem eine visuelle Reaktion erfolgt. INP zeichnet Verzögerungen während der Interaktion mit einer Webseite auf, auch während des Neuladens der Seite. Laut den Google-Entwicklern ist die Reaktionsgeschwindigkeit von entscheidender Bedeutung, denn die Nutzer sollen sehen, dass die Website auf ihre Aktionen reagiert.
Interaction to Next Paint wird die Core Web Vitals-Metrik zur Bewertung der Seiteninteraktivität, First Input Delay (FID), ersetzen. FID war zwar ein wichtiger Schritt in der Analyse, hatte aber seine Grenzen. Mit FID wurde nur die erste Interaktion des Nutzers mit der Seite gemessen, was die Objektivität der Ergebnisse einschränkte. INP hingegen berücksichtigt alle Interaktionen während des gesamten Lebenszyklus einer Seite und ist damit eine umfassendere Interaktivitätsmetrik.
Weitere Informationen zu allen Metriken finden Sie in dem Artikel Die neuen Google-Metriken “Core Web Vitals”.
Welche Daten liefert INP, und warum werden sie benötigt?
INP liefert Informationen über die allgemeine Reaktionszeit auf Benutzerinteraktionen auf einer Seite.
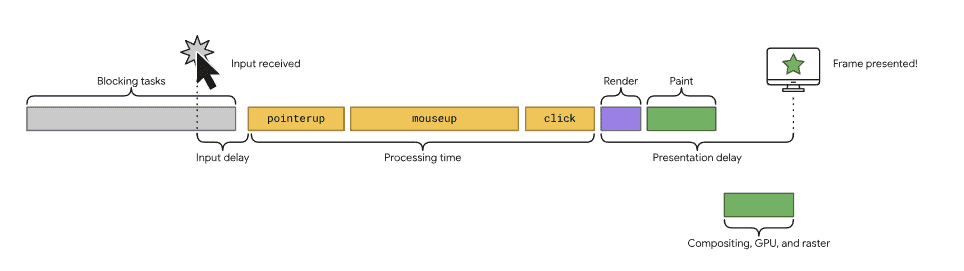
Interaction to Next Paint (Interaktion bis zum nächsten Bild) misst das Zeitintervall zwischen Benutzeraktionen, wie z. B. Klicks und Tastatureingaben, und der anschließenden Aktualisierung der Benutzeroberfläche. Dieses Zeitfenster setzt sich aus drei verschiedenen Elementen zusammen:
- Input Delay: Die Zeit, die damit verbracht wird, auf Hintergrundaufgaben auf der Seite zu warten, die die Ausführung des Event-Handlers behindern können.
- Verarbeitungszeit: Die Zeit, die für die Ausführung von in JavaScript kodierten Ereignishandlern benötigt wird.
- Presentation Delay: Die Zeit, die für die Verwaltung anderer anstehender Interaktionen, die Neuberechnung des Seitenlayouts und die Anwendung von Änderungen am visuellen Rendering des Seiteninhalts benötigt wird.

*Bildquelle https://web.dev/articles/inp?hl=de What's in an interaction?
Welche Werte sollte die INP-Metrik haben?
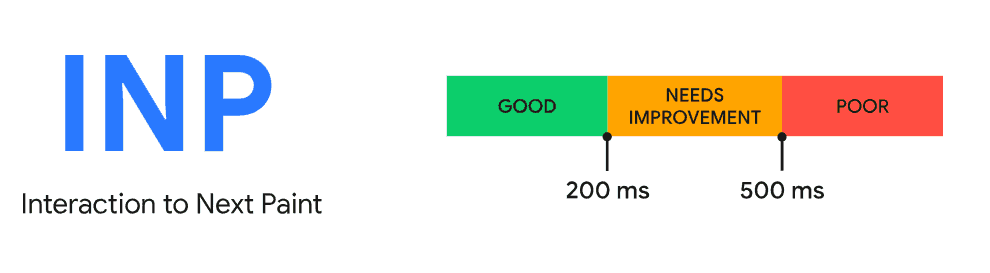
Um eine gute Reaktionsfähigkeit für die Nutzer zu gewährleisten, ist ein effektiver Benchmark das 75. Perzentil der in realen Szenarien beobachteten Seitenladezeiten, getrennt nach mobilen und Desktop-Geräten:
- Wenn der INP bei oder unter 200 Millisekunden liegt, bedeutet dies, dass Ihre Seite eine ausgezeichnete Reaktionszeit aufweist.
- Wenn der INP-Wert 200 Millisekunden übersteigt, aber bei oder unter 500 Millisekunden bleibt, bedeutet dies, dass die Reaktionsfähigkeit Ihrer Seite verbessert werden kann.
- Wenn der INP-Wert 500 Millisekunden übersteigt, deutet dies darauf hin, dass Ihre Seite in Bezug auf die Reaktionsfähigkeit verzögert ist und in die Kategorie der suboptimalen Leistung fällt.

*Bildquelle https://web.dev/articles/inp?hl=de
Wann wird INP implementiert?
Der INP-Indikator ist bereits im PageSpeed Insights-Tool verfügbar.

Nach einem Jahr strenger Tests und der Erfassung wertvoller Erkenntnisse hat das Chrome-Team die Entscheidung getroffen, INP als neuen Core Web Vitals-Standard für die Messung der Reaktionsfähigkeit ab März 2024 zu unterstützen. Damit wird der FID in dieser wichtigen Funktion abgelöst. Dies gibt Entwicklern Zeit, sich vorzubereiten und die Interaktivität ihrer Webprojekte zu verbessern.

Wie optimiert man Seiten für die neue INP-Metrik?
Der Prozess der Optimierung von Webseiten für die INP-Metrik kann in die folgenden grundlegenden Schritte unterteilt werden:
- Problemidentifizierung: Beginnen Sie mit dem Sammeln von Daten, um die Interaktionen auf der Seite zu erkennen, denen es an Reaktionsfähigkeit mangelt. Diese Daten können durch echte Benutzerüberwachungsdienste oder spezielle Tools wie Chrome User Experience Report (CrUX) oder PageSpeed Insights gewonnen werden.
- Analyse langsamer Interaktionen: Sobald die Problembereiche lokalisiert sind, sollten die Entwickler sie analysieren. Dazu gehören das Testen von Interaktionen auf der Seite, die Beobachtung der Zeit, die der Browser benötigt, um das nächste visuelle Element nach einer Benutzerreaktion anzuzeigen, und die Identifizierung von Phasen, in denen Verzögerungen auftreten.
- Optimieren der Interaktionen: Nachdem die Probleme identifiziert wurden, können die Entwickler die einzelnen Phasen der Interaktion (Eingabeverzögerung, Verarbeitungszeit und Präsentationsverzögerung) optimieren.
- Verringerung der Eingabeverzögerung: Minimieren Sie unnötige Eingabeverzögerungen, indem Sie Aufgaben in diskrete Komponenten aufteilen und Funktionen wie setTimeout nutzen. Dieser Ansatz verhindert, dass der Hauptthread blockiert wird, und gewährleistet eine schnelle Reaktion auf Benutzerinteraktionen.
- Ereignis-Optimierung: Verbessern Sie die Effizienz von Ereignissen, indem Sie die Ausführung von Code begrenzen, der für visuelle Aktualisierungen auf der Seite benötigt wird. Erreichen Sie dies, indem Sie die Funktionsausführung mit setTimeout aufschieben und CSS-Eigenschaften wie "content-visibility" für das Lazy Rendering von Elementen außerhalb des Bildschirms verwenden.
- Minimierung der Darstellungsverzögerung: Reduzieren Sie Verzögerungen bei der Darstellung, indem Sie die DOM-Größe in Grenzen halten und komplexe Rendering-Updates vermeiden. Dies kann erreicht werden, indem das HTML-Rendering durch JavaScript optimiert wird, übermäßig große DOM-Strukturen vermieden werden und optimierte CSS-Eigenschaften sinnvoll eingesetzt werden.
Durch die Einhaltung dieser Schritte und die Optimierung für INP können Webentwickler die Interaktivität ihrer Seiten verbessern, was zu einer verbesserten Nutzererfahrung führt, die mit den Core Web Vitals-Standards von Google übereinstimmt.