Core Web Vitals
Das Hauptziel von Core Web Vitals ist die Bewertung der User-Experience eine Webseite anhand der Ladezeit, die Reaktionsfähigkeit und der visuelle Aufbau der Webseite. Die drei wesentlichen Werte der Core Web Vitals von Google sind:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Largest Contenful Paint (LCP)
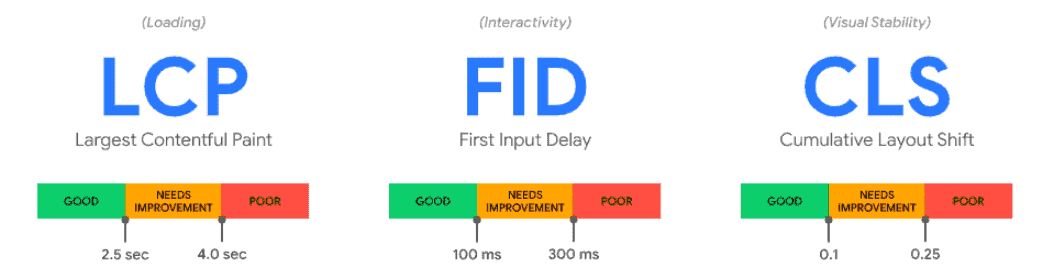
Der LCD erfasst die Ladezeit der Hauptelemente einer Webseite. Somit wird die Ladegeschwindigkeit der wesentlichen Inhalte deiner Webseite gemessen. Mit einer schnellen Ladegeschwindigkeit von 2,5 Sekunden überzeugst du deine Besucher schon in den ersten Sekunden davon, sich auf deiner Seite aufzuhalten und nicht sofort abzuspringen.
First Input Delay (FID):
Der FID misst wie viel Zeit deine Webseite benötigt um auf die erste Nutzerinteraktion auf deine Seite (beispielsweise scrollen oder klicken) zu reagieren. Bei einer Reaktionsfähigkeit von unter 100 ms steigert sich die Nutzerzufriedenheit auf deiner Seite.
Cumulative Layout Shift (CLS)
Der CLS ermittelt die visuelle Stabilität deiner Webseite und wie oft sich während dem Laden der Seitenaufbau verändert. Die Berechnung des CLS beruht auf die Untersuchungen und den Bewegungen der Elemente im Browser während dem Ladevorgang. Ein CLS von weniger als 0 sorgt für ein ausgezeichnetes Nutzererlebnis. Auswirkungen der neuen Core Web Vitals auf die Suchmaschinenoptimierung. Da sich die User Experience im Laufe der Zeit weiter verändert, wird Google die Core Web Vitals auch in Zukunft weiter skalieren.

Wo können die Core Web Vitals abgerufen werden?
Die Ergebnisse der Core Web Vitals können über Analysetools wie Lighthouse, DevTool, Chrome UX Report und PageSpeed Insights abgerufen werden. Die Schwierigkeit liegt in der richtigen Interpretation der Werte, aber Google bietet für einige CMS auch konkrete Empfehlungen an, wie man die Probleme in den entsprechenden Einstellungen und Plugins beheben kann.
Wie wirken sich die Kennzahlen nun auf SEO aus?
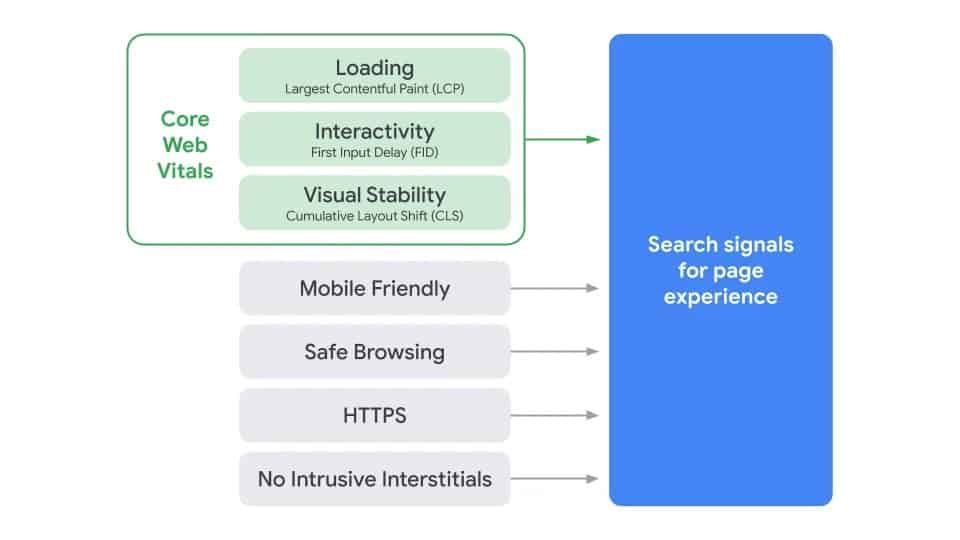
Der neue Rankingfaktor Page Experience Signal soll die Core Web Vitals mit den bestehenden Signalen Mobile-Friendliness, Safe-Browsing, HTTPS-Security, Intrusive Interstitial Guidelines kombinieren.
Zusätzlich zu den Page-Experience-Signalen sind relevante Keywords und fesselnder Inhalt immer noch entscheidend für ein gutes Ranking. So kann eine Seite mit niedrigen Page Experience Signals, aber mehrwertigem Inhalt, besser positioniert sein. Bei Seiten mit ähnlich relevanten Inhalten wird jedoch die Seite mit den besseren Page Experience Signals überzeugender sein. Die neuen Ranking-Faktoren sollten also auch bei der Suchmaschinenoptimierung berücksichtigt werden, entscheidend für die Platzierung bei Google bleibt aber der Inhalt.
Unsere SEO-Experten unterstützen Sie gerne bei der Anpassung Ihrer Website an die neuesten Google-Updates und beantworten alle Ihre Fragen zur Suchmaschinenoptimierung.