Increase in page views per session
Decrease in bounce rate
Case Study Introduction
This case study explores how Digital Loop team collaborated with a leading e-commerce company (health industry) to address the specific challenge of enhancing website performance and load speed.
The project aimed to optimize page load time through targeted technological improvements (specifically by transitioning from HTTP/1.1 to HTTP/2. Details provided further), with the goal of elevating user satisfaction and ultimately increasing conversions.
The Challenge
The primary challenge our client faced was enhancing page load speed across their network of websites. Although the sites already achieved relatively high-speed performance, the client sought every possible improvement to reduce load time further.
This challenge was significant because in the e-commerce industry even minor delays in page loading can lead to increased bounce rates, decreased user engagement, and potential loss of conversions.
For the client, competing on speed was essential; studies showed that page load times have a direct impact on conversion rates, with faster sites encouraging more purchases and higher retention.
Analysis Approach
The Digital Loop team explored various opportunities to enhance page speed, carefully analyzing each aspect of the website’s infrastructure and performance. We assessed areas such as resource loading, server response times, and data transfer efficiency to identify bottlenecks affecting load speed.
By considering multiple optimization strategies, from reducing file sizes and leveraging browser caching to exploring advanced protocols like HTTP/2, we crafted a tailored approach to achieve faster load times.
The next step for our team was to undertake a structured analysis process aimed at understanding the bottlenecks and potential gains from switching protocols from HTTP/1.1 to HTTP/2.
Initial Data Collection and Baseline Measurement
The Digital Loop team first measured the current page load times for the company’s websites, particularly focusing on the time required to load static files (e.g., images, CSS) over HTTP/1.1 (the HTTP/1.1 protocol was used across the client’s entire website network).
Testing without network throttling revealed an average load time of 2.013 seconds on landing pages.
However, during simulations under slower 3G conditions, load times exceeded 15 seconds in some cases. This variation highlighted the impact of HTTP/1.1’s limitations under different network conditions.
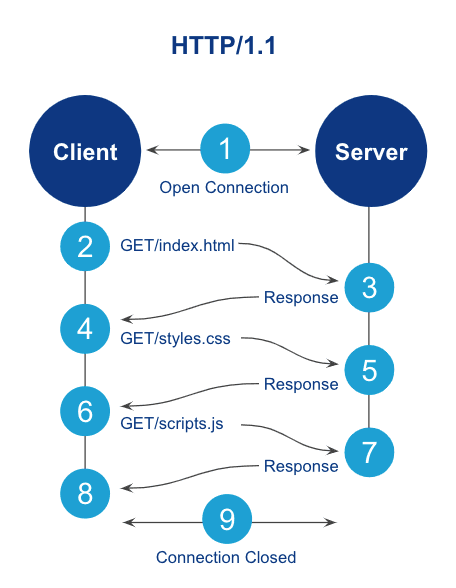
How does HTTP/1.1 work

Studies Review on Page Speed Impact
In parallel, our team reviewed relevant studies on page speed and user behavior, using findings from sources like Google and SOASTA to understand the broader impacts of load time on user engagement and conversions.
Key insights
Conversion Rates
- Increase of 7% in conversions for every 1-second improvement in page load time (Google).
- Up to 400% increase in conversion rates for mobile sites with load times under 4 seconds (SOASTA).
Bounce Rates
- Increase of 32% in bounce rates for pages that load in 3 seconds or more (Google).
- 47% of users expect a page to load in 2 seconds or less (Google).
User Engagement
- 79% of consumers are less likely to buy from a site that loads slowly (Google).
- A 1-second delay in page load time can result in a 7% decrease in conversions (Amazon).
These studies helped underscore the business case for improving page speed by illustrating how even small gains could yield significant engagement and conversion benefits.
Recommended Solutions and Strategies
Technical Evaluation and HTTP/2 Benefits
Recognizing that the e-commerce company’s sites were loaded with a high volume of static files, the team identified HTTP/2’s multiplexing, server push, and header compression features as potential solutions:
- Multiplexing would enable simultaneous data stream loading, reducing bottlenecks.
- Server Push could proactively send resources to the client, speeding up load times for complex pages.
- Header Compression (HPACK) would reduce data packet size, enhancing overall speed.
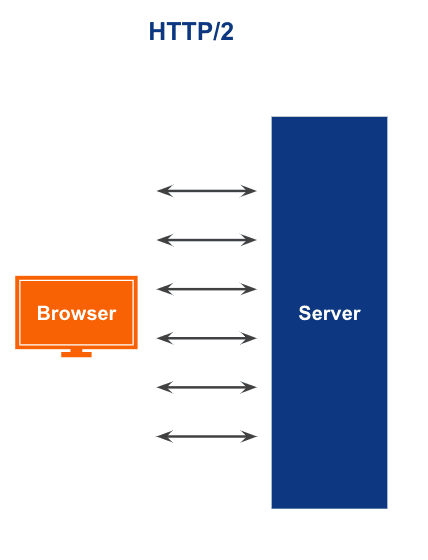
How does HTTP/2 work

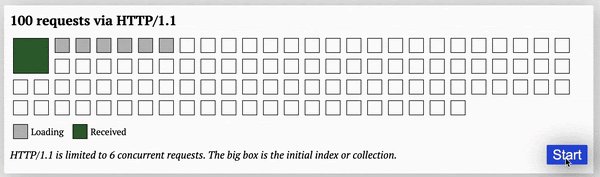
To help our non-technical readers better understand the difference between HTTP/1.1 and HTTP/2, we found an example that clearly illustrates the results of HTTP/1.1 compared to HTTP/2.
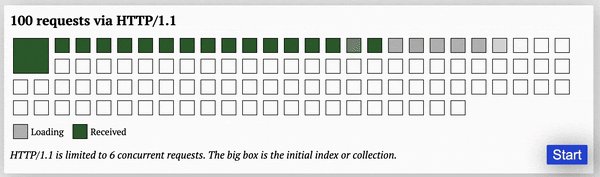
In the following simulation, a “main” document(big square) was fetched. This could represent the index of a website.
After retrieving the “main” document, the simulator fetches 99 linked items, which could include images, scripts, or other documents.
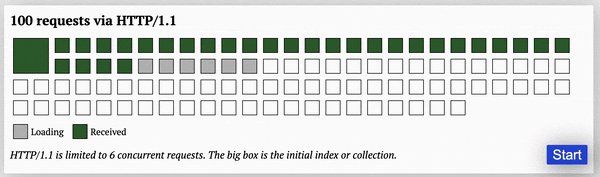
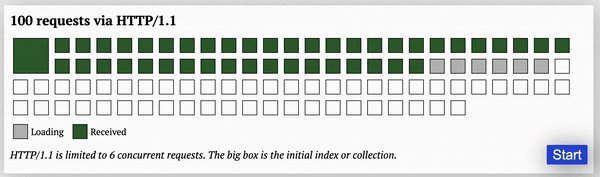
100 requests via HTTP/1.1

HTTP/1.1 is limited to 6 concurrent requests. The big box is the initial index or collection.
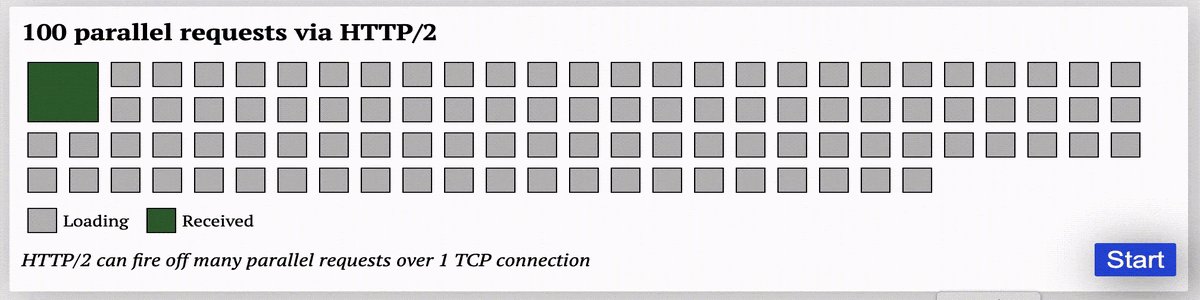
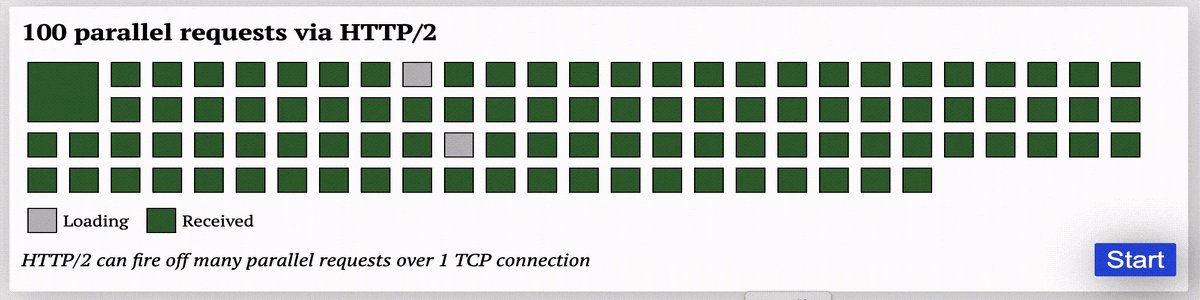
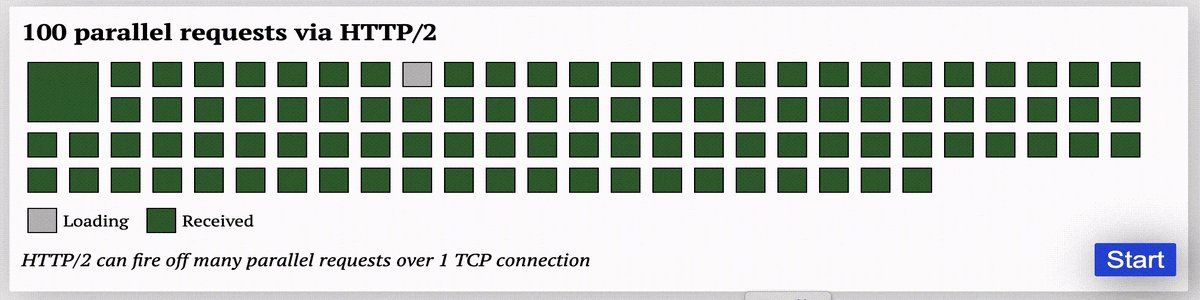
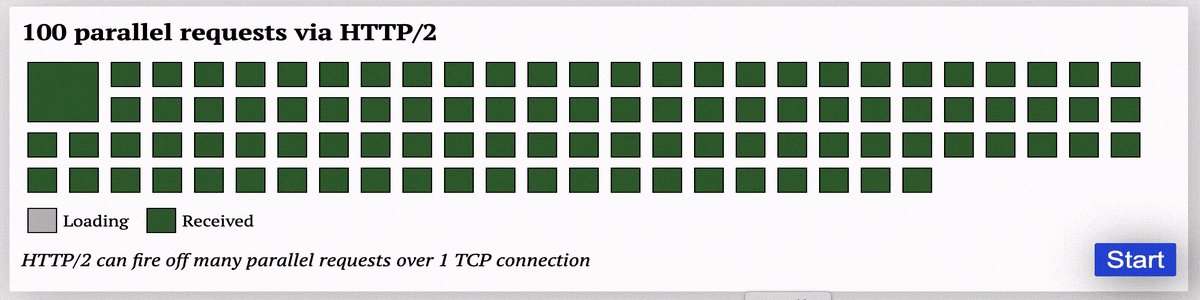
100 parallel requests via HTTP/2

HTTP/2 can fire off many parallel requests over 1 TCP connection
Source: https://evertpot.com/h2-parallelism/
Controlled Testing Environment
To ensure the integrity of the results, our team requested that the client refrain from any other site optimizations during the testing period.
This created a controlled environment to isolate the impact of the HTTP/2 implementation on load times and user behavior.
Mobile Optimization Emphasis
Given the client’s high mobile traffic, the Digital Loop team emphasized optimizing load speed specifically for mobile users.
Mobile sessions are particularly sensitive to delays, and improvements here were expected to drive significant gains in engagement.
HTTP/2’s multiplexing and server push functions were chosen with mobile users in mind, where each fraction of a second matters for conversion and retention rates.
Impact of Implemented Solutions
The switch from HTTP/1.1 to HTTP/2 yielded measurable improvements for our client, demonstrating both immediate and promising long-term benefits.
Immediate Results
- Improved Page Views per SessionThe HTTP/2 implementation led to a 5.6% increase in page views per session for mobile users. This metric underscored enhanced user engagement, with visitors browsing more pages during each session.
- Reduced Bounce RateA notable decrease of approximately 2.68% in bounce rate was observed following the optimizations, lowering the overall bounce rate below 20% from a prior level of 21.17%. Faster load times kept users engaged, reducing the likelihood of immediate exits and improving the chance of conversion.
- Conversion Rate Improvements (Client Reported)Although not quantitatively verified in this case study, the client observed a positive trend in conversion rates, attributing part of this improvement to faster load times achieved with HTTP/2.
Faster speeds can directly influence purchase decisions, especially in e-commerce, where a seamless experience is critical.
Long-Term Benefits
- Enhanced User Satisfaction and LoyaltyOver time, consistently fast loading speeds contribute to higher user satisfaction. By meeting users’ expectations for speed, the client can foster a loyal customer base, as studies have shown that 79% of consumers are less likely to buy from a site that loads slowly.
- Increased Competitive EdgeIn the e-commerce industry, where numerous competitors vie for user attention, a faster site can be a significant differentiator. By adopting HTTP/2 early, the client gains an edge over slower sites, which could translate into higher customer retention and market share.
- Scalability for Future GrowthWith HTTP/2, the client’s network of websites is better equipped to handle future growth. The protocol’s support for multiplexing, server push, and header compression means that even as traffic or page complexity increases, the sites can maintain high-performance levels. This adaptability provides a robust foundation for scaling the business without compromising user experience.
Case Study Summary: Key Takeaways
By transitioning from HTTP/1.1 to HTTP/2, the project focused on addressing the limitations of HTTP/1.1 that slowed down static file loading and caused delays under constrained network conditions.
- Immediate Engagement Boost
The implementation of HTTP/2 led to a 5.6% increase in page views per session for mobile users and a 2.68% reduction in bounce rate, lowering it below 20%. These results demonstrate the direct impact of faster load times on user engagement.
- Enhanced User Satisfaction
By meeting users’ demand for speed, the project improved customer experience, making users more likely to stay on the site and explore multiple pages, laying the groundwork for future loyalty.
- Scalability and Competitive Edge
HTTP/2’s multiplexing, server push, and header compression capabilities provide a scalable solution that can support future growth, making the client’s sites more competitive in a fast-paced e-commerce landscape.
Why the Project Was a Success
The project’s success lies in its targeted approach, which identified and resolved specific performance issues using a tailored solution (HTTP/2), proven to increase speed and engagement.
The results not only met but exceeded the client’s expectations by achieving measurable improvements in engagement metrics and setting a foundation for long-term growth.
This case illustrates how focusing on performance optimization can create a ripple effect, benefiting both user experience and business outcomes.
Contact Us
Via contact form, e-mail or callGet in touch with us
You can find our office in the heart of Munich:
We are social