Impressions
Average Position
Case Study Introduction
As Digital Loop, our goal is to increase leads through technical improvements. Managing dozens of websites and millions of visitors per month means even small enhancements can have a significant impact on sales. And that is what we care about.
In this case study, we share insights from our 2024 project, where we worked on a vast network of websites with millions of visitors.
Our collaboration consisted of several phases. At the very beginning, we delved into the architecture, identifying the strengths and weaknesses of the website network. Next, we analyzed each website within the network to uncover opportunities for improvement.
Throughout the project, we implemented more than 70 technical SEO recommendations in iterative phases, delivering millions in profit for the company by improving core KPIs such as visibility, traffic, and, ultimately, conversions.
In the use case below, we highlight one of the 70+ implemented findings and present the measurable results we achieved before and after implementation
This study provides valuable insights into how technical improvements can enhance your KPIs.
The Challenge
Despite the fact that the overall performance of the client's website network was strong, the client expected there was still room for improvement.
We developed an approach that allowed us to achieve maximum results with minimal effort (from a web development perspective).
Small Steps Toward Big Achievements: Our Path to Client Success
We divided this task into several phases, from investigation to implementation and testing.
The idea was to identify as many groups of small technical improvements as possible that could provide even minor benefits. By combining these small improvements, we aimed to achieve significant results.
Analysis Approach
So, as mentioned earlier, we started by conducting a comprehensive audit of the website network. We identified numerous flaws* that could be addressed.
After identifying them, we developed an action plan with clear prioritization. We aimed to assign higher priority to improvements that:
- Delivered measurable results
- Had the greatest impact on the client's primary goal (increasing the number of leads through the SEO channel)
*During the audit, we identified over 70+ flaws that could be addressed.
Phase #1: Initial Data Collection and Baseline Measurement
Now, we are moving to one of the 70+ flaws we found.
It was one with high priority.
Due to the SEO audit (the first phase of our collaboration), we found that a significant number of images were uncompressed and very large, with sizes ranging from 1 MB to as large as 10 MB.
Of course, a lazy loading feature was implemented, but during synthetic tests, we observed that the large image sizes hindered normal interaction with the website.
Note: The primary goal of these improvements was not just to satisfy search engines but to satisfy users, making their journey through the website more comfortable, and productive, and to meet their expectations.
Testing without network throttling showed that these oversized images caused delays in fully loading the pages, with load times averaging 3.2 seconds under ideal conditions. However, under simulated slower network conditions (e.g., 3G), load times ballooned to over 30 seconds in some cases, highlighting the need for immediate optimization.
How Large Images Impact Load Speed
Large, unoptimized images require significant bandwidth, even with lazy loading enabled. When these files are served, they contribute heavily to slower Time to Interactive (TTI) and Cumulative Layout Shift (CLS) metrics, leading to degraded user experiences and missed opportunities for engagement and conversions.
Especially large images negatively impact the user experience on mobile devices, which was crucial for our client, as over 70% of their users came from mobile search.
Phase #2: Recommended Solutions and Strategies
Technical Evaluation and Image Compression Benefits
Recognizing that the client’s blog pages contained a significant number of oversized images, the team identified image compression as a key solution to improve load speed and enhance the user experience.
By reducing image file sizes while preserving visual quality, we aimed to improve UX and, as a result, achieve better behavioral metrics.
Our ultimate goal was to increase the average position.
Our approach focused on the following optimizations:
- Image Compression: Reducing file sizes of images from 1–10 MB to an average of 100–300 KB to decrease load times.
- Responsive Images: Generating smaller image versions for mobile users, ensuring faster loading on devices with limited bandwidth.
- Modern Formats: Converting images to WebP format, which offers superior compression and quality compared to traditional formats like JPEG and PNG.
How Image Compression Improves Load Speed
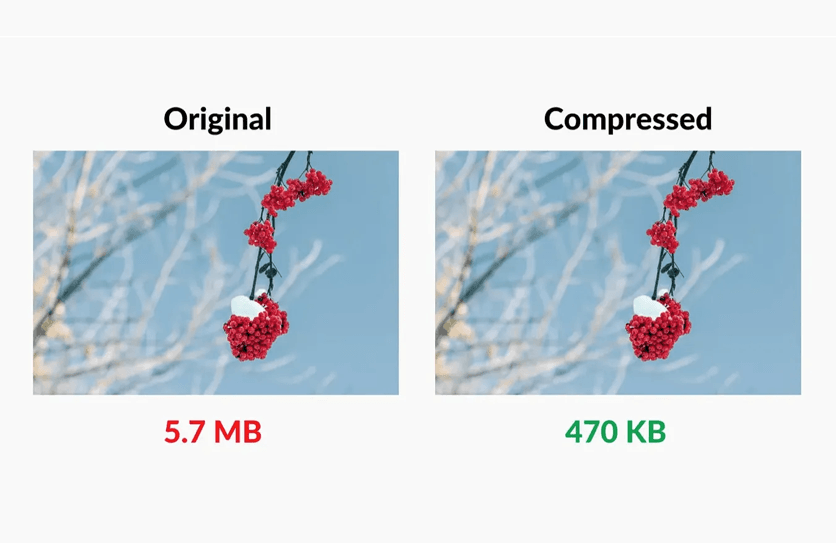
To illustrate the impact of uncompressed versus compressed images, the following example compares two versions of the same page:
- Before Compression: Loading a blog post with a 3 MB above-the-fold image resulted in a load time of over 3 seconds under ideal network conditions and more than 30 seconds under slower 3G conditions.
- After Compression: The same blog post, with the above-the-fold image reduced to 200 KB, loaded in under 1.1 seconds
Phase #3: Controlled Testing Environment
To accurately measure the impact of image compression, we requested that the client refrain from implementing other website optimizations during the testing period. This allowed us to isolate the effect of our image compression efforts on key performance metrics.
Mobile Optimization Emphasis
Given that a significant portion of the client’s traffic came from mobile users, we prioritized mobile-specific optimizations:
- Ensuring images loaded quickly even on slower mobile networks.
- Implementing adaptive image loading to serve smaller, optimized files for mobile devices.
These measures were crucial, as studies show that mobile users are more likely to abandon pages that take longer than 3 seconds to load.
Phase #4: Impact of Implemented Solutions
The implementation of image compression yielded measurable improvements, demonstrating both immediate and long-term benefits for the client’s blog pages.
Immediate Results
- Increased Impressions: The project achieved an 11% growth in impressions, reflecting enhanced visibility and discoverability in search results.
- Improved Average Position: There was a 0.9% improvement in average search position, demonstrating better ranking performance and increased competitiveness in the SERPs.
Long-Term Benefits of Image Compression
- SEO Performance Boost: Sustained improvements in impressions and rankings established a stronger presence in organic search, driving more consistent and high-quality traffic.
- Enhanced User Engagement: Better visibility and rankings encouraged more user interactions and created opportunities for repeat visits.
- Future Scalability: The improvements lay a foundation for sustainable growth, ensuring the site can support increasing traffic while maintaining performance.
Contact Us
Via contact form, e-mail or callGet in touch with us
You can find our office in the heart of Munich:
We are social