"Nur 5 % aller potenziellen Besucher Ihrer Website werden Ihre Angebote tatsächlich in ihrer ursprünglichen Qualität sehen. 95% werden nie über eine reduzierte Vorschau Ihrer tollen Produkte und Dienstleistungen hinauskommen, wie sie von einer Web-Suchmaschine angeboten wird." heppnetz.de
Sind Sie ein Unternehmer, der mit der Frage kämpft, ob er strukturierte Daten auf seiner Website implementieren soll oder nicht?
Oder... ein SEO-Anfänger, der in die SEO-Welt einsteigt?
Oder... ein SEO-Profi, der wissen möchte, wie man strukturierte Daten am effektivsten einsetzt?
Oder... ein Marketer, der die "versteckten Juwelen" des Webs aufdecken möchte?
Dann sind Sie hier genau richtig, denn im heutigen Blog tauche ich tief in das Thema strukturierte Daten ein und erkläre:
- Was sind strukturierte Daten?
- Warum strukturierte Daten so wichtig sind
- Welche KPIs Sie wählen sollten und welche Ergebnisse Sie nach der Implementierung strukturierter Daten erwarten können
- Wie man strukturierte Daten implementiert.
- Schließlich... nicht offensichtliche Ergebnisse oder Konsequenzen, die nach der Implementierung strukturierter Daten auftreten können.
Also, Hi! Mein Name ist Alex. Willkommen an Bord! Hier bei Digital Loop sind wir ein starkes internationales Team von professionellen Marketingberatern, die sich für Zahlen und Ergebnisse begeistern. Wir lieben es, alles zu zählen und die besten Lösungen für jede Herausforderung zu finden, mit der wir konfrontiert werden.
Unser primäres Ziel ist es, durch technische Verbesserungen der Website greifbare Ergebnisse für unsere Kunden zu erzielen. Wir wissen alles (oder fast alles) über Core Web Vitals, Page Speed, Rendering und all das "langweilige technische Zeug" (Langweilig für Nicht-Techniker, nehmen wir an).
Vielleicht brauchen Sie einen Beweis für unsere Arbeit? Dann prüfen Sie bitte unsere Website digital-loop.com mit einem Performance- oder Pagespeed-Tool Ihrer Wahl und sehen Sie, wie schnell sie arbeitet*.
*Denken Sie immer daran, dass wir auch Ihre Website verbessern können, um solche Ergebnisse zu erzielen. Sprechen Sie uns dafür an. Geben Sie einfach ein paar Zeilen in das Formular unten auf dieser Seite ein.
Okay, wenn Sie neu hier sind, schön, Sie kennenzulernen. Ich empfehle Ihnen, uns auf LinkedIn und Instagram zu finden und uns zu abonnieren, denn wir veröffentlichen monatlich WIRKLICH interessante und WIRKLICH nützliche Blogs.
Und für heute...
Schnallen Sie sich an und haben Sie Geduld, denn ich beginne mit den "langweiligen Grundlagen" (hoffentlich nicht) und gehe zu den nützlichen Fällen über, die Ihr Geschäft beflügeln können.
Und... Am Ende des Blogposts, im letzten Kapitel, werde ich Ihnen die Top 3 der beliebtesten Schema-Entitäten zur Steigerung des User-Engagements und der CTR verraten.
Also, willkommen in der Welt der Daten.
Strukturierte Daten.
Was sind strukturierte Daten? Langweilige Grundlagen (wie versprochen)
Stell dir vor, dein Zimmer ist ein einziges Chaos - überall Bücher, Kleidung auf dem Boden, Spiele unter dem Bett. Nun stellen Sie sich vor, Sie räumen alles auf und packen alles in ordentliche Kisten mit der Aufschrift "Bücher", "Kleidung" und "Spiele". Das ist in etwa das, was strukturierte Daten für Computer sind.
Strukturierte Daten nehmen ein Wirrwarr von Informationen und ordnen sie in ordentliche Kategorien ein, wie z. B. das Einräumen des Zimmers. Auf diese Weise können Crawler schnell verstehen, was die Informationen bedeuten*.
Es ist wie ein Geheimcode, der ihnen genau sagt, worum es sich bei den einzelnen Daten handelt, z. B. "Dies ist ein Buchtitel" oder "Dies ist der Preis eines Spielzeugs".
Schema Markup vs. Strukturierte Daten: Sind sie das Gleiche?
Manchmal werden die beiden Begriffe verwechselt, deshalb habe ich beschlossen, hier etwas länger zu bleiben und sie zu erklären.
Im Bereich der Suchmaschinenoptimierung und Webentwicklung kann die Terminologie oft verwirrend sein, insbesondere wenn es um die Feinheiten der Datenorganisation und -darstellung geht.
Strukturierte Daten und Schema Markup sind zwar eng miteinander verwandt, aber nicht gleichbedeutend, und die Unterscheidung ist für jeden, der die Leistung seiner Website für Suchmaschinen optimieren möchte, von entscheidender Bedeutung.
Strukturierte Daten und Schema Markup sind nicht gleichbedeutend
Was ist Schema Markup?
Schema-Markup ist eine Form von Mikrodaten, die Sie dem HTML-Code Ihrer Website hinzufügen können, um Suchmaschinen zusätzliche Informationen über den Inhalt Ihrer Seiten zu liefern. Es hilft den Suchmaschinen, den Kontext und die Bedeutung Ihrer Inhalte zu verstehen, was die Anzeige Ihrer Website in den Suchmaschinenergebnissen verbessern kann.
Schema-Markup kann Suchmaschinen beispielsweise dabei helfen, Rich Snippets anzuzeigen, d. h. erweiterte Beschreibungen, die in den Suchergebnissen erscheinen, wie z. B. Sternbewertungen für Bewertungen oder Veranstaltungstermine.
Unterschiede zwischen Schema Markup und strukturierten Daten
Schema Markup und strukturierte Daten sind zwar eng miteinander verwandte Konzepte, aber sie sind nicht genau dasselbe.
Lesen Sie im Folgenden eine Aufschlüsselung der Unterschiede.
Schema Markup erklärt
Schema Markup ist eine spezielle Art von strukturiertem Datenvokabular, das zur Beschreibung der Elemente auf einer Webseite verwendet wird. Es handelt sich dabei um eine standardisierte Sprache, die von den großen Suchmaschinen (Google, Bing, Yahoo, Yandex) anerkannt wird, um Inhalte zum besseren Verständnis mit Anmerkungen zu versehen.
Schema-Markup wird speziell zur Verbesserung der Suchmaschinenergebnisse und zur Bereitstellung detaillierterer, umfassenderer Informationen verwendet. Es verwendet das von Schema.org definierte Vokabular, um Elemente wie Produkte, Bewertungen, Ereignisse und vieles mehr auf einer Webseite zu kennzeichnen.
Formate
Schema-Auszeichnungen werden üblicherweise in Formaten wie JSON-LD, Microdata oder RDFa implementiert, aber immer unter Verwendung des Vokabulars von Schema.org.
- JSON-LD: JavaScript Object Notation for Linked Data (JavaScript-Objektnotation für verknüpfte Daten), ein Format zur Kodierung verknüpfter Daten mit JSON.
- Microdata: Eine Möglichkeit, Metadaten mit Hilfe von HTML5-Tags in bestehende Inhalte einer Webseite zu integrieren.
- RDFa: Resource Description Framework in Attributen, das zur Einbettung umfangreicher Metadaten in Webdokumente verwendet wird.
*Ich werde dieses Thema etwas später in diesem Blog ausführlicher behandeln. Also... Lesen Sie weiter.
Zweck der Verwendung
Der Zweck der Verwendung von Schema Markup ist die Verbesserung der Suchmaschinenergebnisse durch die Bereitstellung detaillierter Informationen über den Inhalt der Webseite. Es hilft bei der Erstellung von Rich Snippets, Wissensgraphen und anderen erweiterten Suchfunktionen.
Schema-Auszeichnung (JSON-LD) Beispiel:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "ABC Insurance Car Insurance",
"image": "http://www.abcinsurance.com/car-insurance.jpg",
"description": "Comprehensive car insurance coverage.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "25"
}
}
</script>Strukturierte Daten erklärt
Strukturierte Daten sind alle Daten, die nach einem vorhersehbaren Muster oder einer Struktur organisiert sind. Dies erleichtert Suchmaschinen und anderen Webtools das Parsen und Interpretieren der Informationen. Strukturierte Daten können in verschiedenen Formaten wie JSON-LD, Microdata oder RDFa vorliegen.
Strukturierte Daten ist ein weiter gefasster Begriff, der alle Arten von Daten umfasst, die in einem standardisierten Format organisiert sind. Dies kann relationale Datenbanken, XML, CSV-Dateien und sogar webbasierte Formate wie JSON-LD, Microdata und RDFa umfassen. Während Schema Markup eine Art von strukturierten Daten ist, die auf Webseiten verwendet werden, werden strukturierte Daten selbst in vielen verschiedenen Kontexten und Anwendungen über SEO hinaus verwendet.
Formate
- Strukturierte Daten: Können in verschiedenen Formaten vorliegen und sind nicht auf das Schema.org-Vokabular beschränkt.
- Relationale Datenbanken: Strukturierte Daten, die in Tabellen und Spalten organisiert sind.
- XML/CSV: Dateiformate, die Daten auf strukturierte Weise organisieren.
- Web-Formate: JSON-LD, Microdata, RDFa (wenn für Webinhalte verwendet).
Zweck der Verwendung
Strukturierte Daten: Wird im Allgemeinen verwendet, um Daten in einer strukturierten Weise über verschiedene Anwendungen hinweg zu organisieren und zu verwalten. Im Webkontext werden sie verwendet, um Suchmaschinen und Webtools zu helfen, den Inhalt zu verstehen, aber ihre Verwendung ist nicht auf SEO beschränkt.
Strukturierte Daten (CSV) Beispiel:
Product Name, Description, Image URL, Rating, Review Count
ABC Insurance Car Insurance, Comprehensive car insurance coverage., http://www.abcinsurance.com/car-insurance.jpg, 4.5, 25Schema Markup Formate erklärt
JSON-LD
JSON-LD, die Abkürzung für JavaScript Object Notation for Linked Data, ist eine Möglichkeit, Informationen auf einer Webseite zu strukturieren.
Hier ist eine Aufschlüsselung:
- Wie JSON, aber leistungsfähiger: JSON-LD basiert auf JSON, einem beliebten Format für den Datenaustausch. JSON-LD fügt jedoch eine spezielle Ebene hinzu, die es Ihnen ermöglicht, die Daten auf Ihrer Website mit anderen Dingen im Internet zu verknüpfen, z. B. ein Produkt auf Ihrer Website mit seiner Kategorieseite oder sogar mit Informationen über das Produkt auf der Website eines Herstellers.
- Verwendet Schema.org: JSON-LD arbeitet Hand in Hand mit Schema.org, einer Art Wörterbuch für Websites. Schema.org verfügt über eine Liste von vereinbarten Begriffen für Produkte, Ereignisse, Personen und mehr. JSON-LD verwendet diese Begriffe, um die Daten auf Ihrer Webseite zu kennzeichnen, so dass für die Suchmaschinen besonders klar ist, was das alles ist.
- Gut für SEO: Durch die Verwendung von JSON-LD geben Sie Suchmaschinen im Grunde einen Fahrplan zu all den coolen Dingen auf Ihrer Website. Dies kann ihnen helfen, Ihre Inhalte besser zu verstehen und Ihre Website möglicherweise in den Suchergebnissen weiter oben anzuzeigen. pen_spark
Interessante Fakten über JSON-LD
- Geboren im Jahr 2014: JSON-LD wurde am 16. Januar 2014 zu einer W3C-Empfehlung. Das bedeutet, dass es vom World Wide Web Consortium, einer Gruppe, die Standards für das Web festlegt, ein dickes Daumen hoch bekommen hat!
- Leichtgewichtiger Champion: Im Vergleich zu anderen strukturierten Datenformaten ist JSON-LD dafür bekannt, leichtgewichtig und einfach zu implementieren zu sein. Das bedeutet, dass Websites nicht mit Tonnen von zusätzlichem Code belastet werden.
- Aufstrebender Stern: Obwohl es nicht das älteste Format ist, wird JSON-LD immer beliebter. Das liegt zum einen an seiner Einfachheit und zum anderen daran, dass Suchmaschinen wie Google es sehr empfehlen!
- Weniger ist mehr: Im Gegensatz zu einigen anderen Formaten, die eine Verschachtelung der Daten im HTML-Code erfordern, verwendet JSON-LD ein separates Skript. Dadurch bleibt der Code der Website sauberer und leichter zu lesen!
JSON-LD Code-Beispiel:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "InsuranceAgency",
"name": "ABC Insurance",
"url": "http://www.abcinsurance.com",
"logo": "http://www.abcinsurance.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-0100",
"contactType": "customer service"
},
"sameAs": [
"http://www.facebook.com/abcinsurance",
"http://www.twitter.com/abcinsurance",
"http://www.linkedin.com/company/abcinsurance"
],
"offers": {
"@type": "Offer",
"name": "Car Insurance",
"description": "Comprehensive car insurance coverage.",
"url": "http://www.abcinsurance.com/car-insurance",
"priceCurrency": "USD",
"price": "300",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "25"
}
}
}
</script>Microdata
Microdata ist so, als würde man verschiedene Teile einer Webseite mit Namensschildern versehen, so dass Suchmaschinen (wie Google) genau wissen, worum es bei den einzelnen Teilen geht.
Im Vergleich zu JSON-LD, das eher wie eine separate Liste aller wichtigen Notizen ist, mischt Microdata die Bezeichnungen direkt in den Inhalt der Webseite.
Hier ist die Aufschlüsselung:
- Einfache Aufkleber: Im Gegensatz zu JSON-LD verwendet Microdata vorhandene HTML-Elemente und fügt ihnen spezielle Attribute hinzu. Diese Attribute wirken wie Haftnotizen und kennzeichnen die Daten auf der Seite.
- Leicht zu erlernen: Da es vertrautes HTML verwendet, gilt Microdata als eines der leichter zu erlernenden strukturierten Datenformate.
- Weniger populär, aber immer noch nützlich: Auch wenn JSON-LD derzeit die Aufmerksamkeit auf sich zieht, ist Microdata immer noch eine gute Möglichkeit, Ihrer Website Struktur zu verleihen. Es ist eine gute Wahl, wenn Sie mit HTML vertraut sind und einen einfachen Einstieg in die strukturierten Daten suchen.
Interessante Fakten über Microdata
- Ein Veteran auf dem Gebiet: Microdata gibt es seit den frühen 2010er Jahren und ist damit eines der älteren Formate für strukturierte Daten. Es ist bewährt und wahr!
- Teil von HTML5: Microdata ist direkt in HTML5 integriert, dem Code, aus dem die meisten Websites bestehen. Das bedeutet, dass Sie nichts Zusätzliches benötigen, um es zu nutzen - nur ein wenig Know-how!
- Weitgehend unterstützt: Große Suchmaschinen wie Google, Bing und Yahoo verstehen und verwenden Microdata, um Ihre Webseiten besser indizieren und anzeigen zu können.
- Manuelle Magie: Im Gegensatz zu JSON-LD, wo Sie Ihre strukturierten Daten getrennt von Ihrem Hauptcode aufbewahren können, müssen Sie bei Microdata eintauchen und diese Beschriftungen manuell hinzufügen.
Microdata Code Beispiel:
<div itemscope itemtype="http://schema.org/InsuranceAgency">
<span itemprop="name">ABC Insurance</span>
<div>
Website: <a href="http://www.abcinsurance.com" itemprop="url">www.abcinsurance.com</a>
</div>
<img src="http://www.abcinsurance.com/logo.png" alt="ABC Insurance Logo" itemprop="logo"/>
<div itemprop="contactPoint" itemscope itemtype="http://schema.org/ContactPoint">
Customer Service: <span itemprop="contactType">customer service</span>
<div>
Phone: <span itemprop="telephone">+1-800-555-0100</span>
</div>
</div>
<div>
Find us on:
<a href="http://www.facebook.com/abcinsurance" itemprop="sameAs">Facebook</a>,
<a href="http://www.twitter.com/abcinsurance" itemprop="sameAs">Twitter</a>,
<a href="http://www.linkedin.com/company/abcinsurance" itemprop="sameAs">LinkedIn</a>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<h2><span itemprop="name">Car Insurance</span></h2>
<p itemprop="description">Comprehensive car insurance coverage.</p>
<a href="http://www.abcinsurance.com/car-insurance" itemprop="url">Learn more</a>
<div>
Price: <span itemprop="priceCurrency" content="USD">$</span><span itemprop="price">300</span> per year
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rating: <span itemprop="ratingValue">4.5</span> stars based on <span itemprop="reviewCount">25</span> reviews
</div>
</div>
</div>RDFa
RDFa steht für Resource Description Framework in Attributen. Stellen Sie sich RDFa als eine schicke Art vor, Daten auf Ihrer Webseite wie ein Geschenk zu verpacken. Es verwendet spezielle HTML-Attribute, um zu beschreiben, worum es sich bei den Daten handelt und wie sie mit anderen Dingen in Beziehung stehen.
Im Vergleich zu JSON-LD, das sich auf das Hinzufügen von strukturierten Daten in einem einfachen Format konzentriert, baut RDF ein komplexes Netzwerk von verknüpften Daten auf.
Hier ist die Aufschlüsselung:
- Ein bisschen komplexer: Im Vergleich zu Microdata und JSON-LD kann RDFa etwas komplizierter sein. Es verwendet eine andere Syntax und erfordert etwas mehr Wissen darüber, wie Daten strukturiert sind.
- Leistungsstarke Verbindungen: Eine der Stärken von RDFa ist die Möglichkeit, Daten auf Ihrer Website mit anderen Online-Inhalten zu verbinden, ähnlich wie bei JSON-LD. Dies kann z. B. hilfreich sein, um Produkte mit Bewertungen oder Veranstaltungen mit ihrem Standort auf einer Karte zu verknüpfen.
Interessante Fakten über RDFa:
- Die OG der strukturierten Daten: RDFa ist tatsächlich das älteste der drei strukturierten Datenformate, über die wir gesprochen haben, und stammt aus dem Jahr 2001! Das macht es zu einem kleinen Veteranen in der Welt der Webdaten.
- Heute nicht mehr so populär: Während RDFa früher eine beliebte Wahl war, ist es heute nicht mehr ganz so weit verbreitet. JSON-LD hat sich aufgrund seiner Einfachheit und Benutzerfreundlichkeit zum bevorzugten Format entwickelt.
- Immer noch ein wertvolles Werkzeug: Auch wenn es nicht das beliebteste Format ist, kann RDFa immer noch ein wertvolles Werkzeug für Websites sein, die eine leistungsstarke Möglichkeit benötigen, Daten zu verbinden und Beziehungen zu anderen Online-Ressourcen aufzubauen.
RDFa-Code-Beispiel:
<div vocab="http://schema.org/" typeof="InsuranceAgency">
<span property="name">ABC Insurance</span>
<div>
Website: <a href="http://www.abcinsurance.com" property="url">www.abcinsurance.com</a>
</div>
<img src="http://www.abcinsurance.com/logo.png" alt="ABC Insurance Logo" property="logo"/>
<div property="contactPoint" typeof="ContactPoint">
Customer Service: <span property="contactType">customer service</span>
<div>
Phone: <span property="telephone">+1-800-555-0100</span>
</div>
</div>
<div>
Find us on:
<a href="http://www.facebook.com/abcinsurance" property="sameAs">Facebook</a>,
<a href="http://www.twitter.com/abcinsurance" property="sameAs">Twitter</a>,
<a href="http://www.linkedin.com/company/abcinsurance" property="sameAs">LinkedIn</a>
</div>
<div property="offers" typeof="Offer">
<h2><span property="name">Car Insurance</span></h2>
<p property="description">Comprehensive car insurance coverage.</p>
<a href="http://www.abcinsurance.com/car-insurance" property="url">Learn more</a>
<div>
Price: <span property="priceCurrency" content="USD">$</span><span property="price">300</span> per year
</div>
<div property="aggregateRating" typeof="AggregateRating">
Rating: <span property="ratingValue">4.5</span> stars based on <span property="reviewCount">25</span> reviews
</div>
</div>
</div>Warum Schema Markup für Websites wichtig ist
Kommen wir zum Interessantesten... Was können Sie durch die Implementierung strukturierter Daten auf Ihrer Website erreichen?
Werfen wir einen Blick auf einige Beispiele.
Unsere Kunden, die strukturierte Daten auf ihren Websites implementiert haben, berichten von höheren Klickraten (CTR). Die Auswirkungen variieren je nach Branche, so dass die Daten nicht verallgemeinert werden können. Dennoch haben unsere Kunden im Durchschnitt eine Steigerung der CTR um 7,6 % festgestellt.
Ich war neugierig auf die Ergebnisse, die andere Unternehmen mit der Implementierung strukturierter Daten erzielt haben. Ich habe online mehrere Fälle gefunden, in denen strukturierte Daten Unternehmen dabei geholfen haben, positive Ergebnisse zu erzielen, einschließlich Fällen, in denen große Unternehmen strukturierte Daten nutzen, um einen Wettbewerbsvorteil zu erzielen.
Weniger Gerede, mehr Beweise, richtig? Schauen wir uns die Statistiken an.
Sehen Sie sich diese Unternehmen und die positiven Ergebnisse an, die sie nach der Einführung strukturierter Daten erzielt haben:
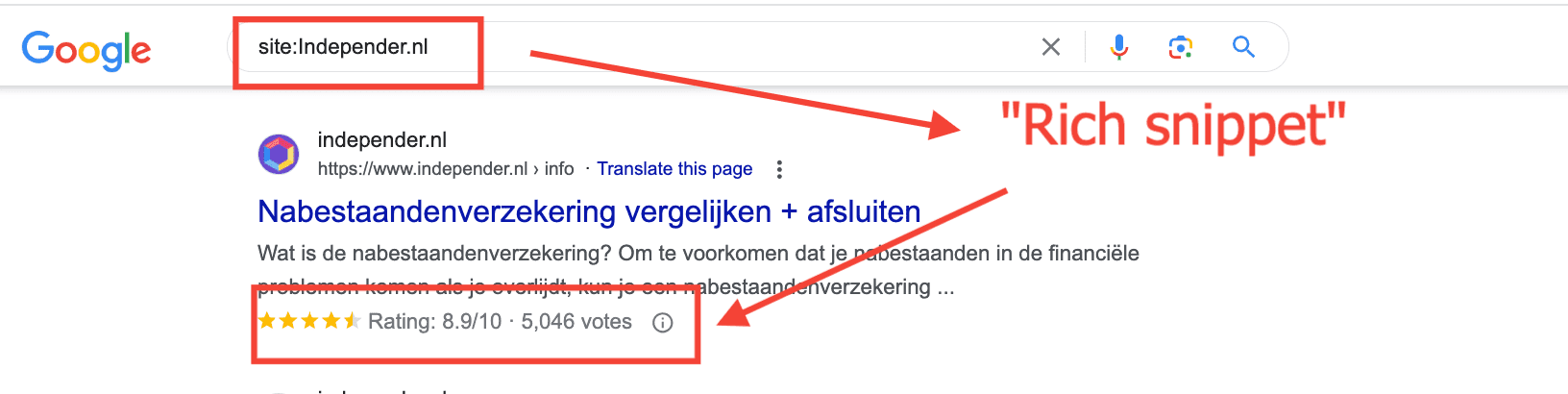
Independer.nl

Independer.nl, eine niederländische Website für Kfz-Versicherungen, verzeichnete nach dem Hinzufügen von Rich Snippets einen Anstieg der Klicks in den Suchergebnissen um 28 %. Das bedeutet, dass mehr Menschen ihre Website besuchen als andere.
Quelle
Volkswagen UK
Volkswagen UK nutzt Schema Markup, um Fahrzeugmerkmale und -komponenten hervorzuheben, und erzielt damit gute Ergebnisse und mehr Aufmerksamkeit bei potenziellen Käufern.
Quelle
Peek & Cloppenburg
Peek & Cloppenburg nutzt strukturierte Daten, um Informationen über alle europäischen Filialen und die von ihnen geführten Marken weiterzugeben, was die Auflistung sehr informativ macht.
CSN Stores
CSN Stores verwendet strukturiertes Markup, um eine reichhaltige Anzeige für seine 2.000.000 Artikel zu erstellen, die es den Käufern erleichtert, das Angebot zu sehen.
Autoverzekering
Autoverzekering konnte nach dem Einsatz von Rich Snippets einen Umsatzanstieg und bessere Erträge verzeichnen. Dies hilft ihnen, ansprechende Suchergebnisse zu zeigen.
*Hier sehen Sie, wie sie das machen.
ALSO... Renault UK, Sears.com, Kmart, Bestbuy, Tradoria.de und Otto Office verwenden Schema Markup, um die Rankings ihrer Warenshops zu verbessern und es den Leuten zu erleichtern, ihre Produkte online zu finden.
Quelle
Beeindruckend, oder?
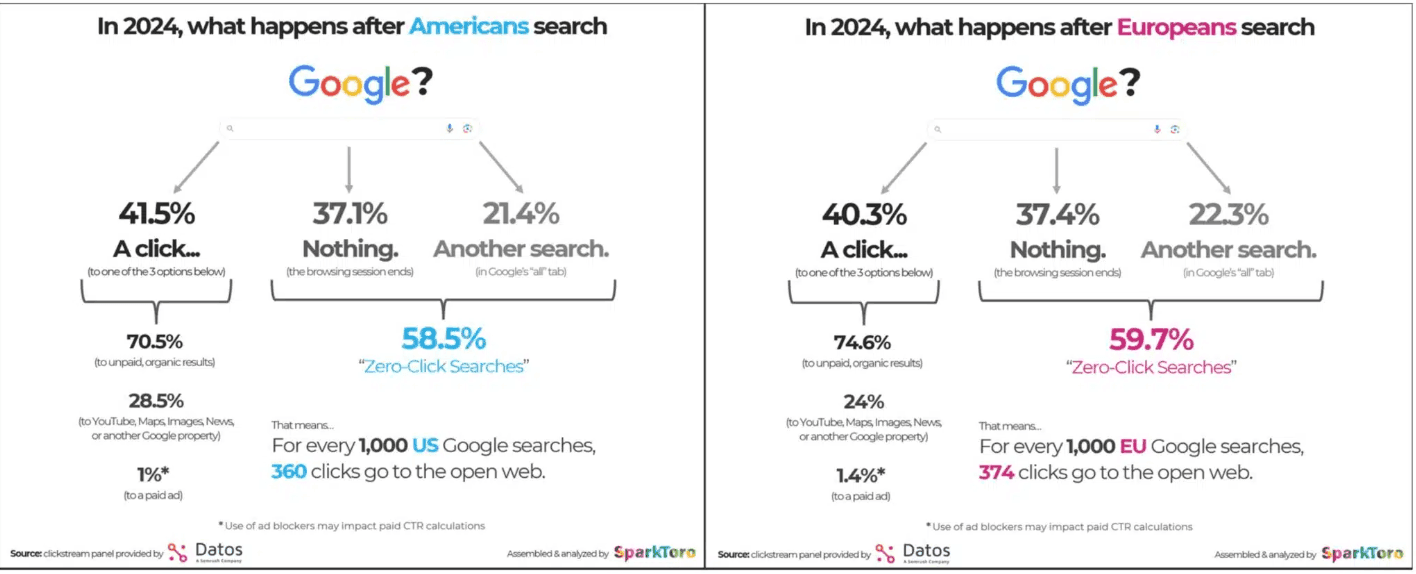
Der Kampf um die Klicks von Google ist für Unternehmen entscheidend. Der Screenshot unten zeigt, wie wichtig das ist.

Quelle: https://searchengineland.com/google-search-zero-click-study-2024-443869
Aber das ist noch nicht genug. Hier sind weitere Beweise dafür, wie Schema Markup SEO verbessern kann:
- Steigerung des Rezept-Traffics: Eine Studie von Search Engine Land ergab, dass eine Rezept-Website, die Schema Markup implementierte, 30 % mehr Klicks in den Suchergebnissen verzeichnete.
- Lokale Unternehmen glänzen: In einer Fallstudie von Moz wurde ein lokales Unternehmen vorgestellt, das Schema Markup zur Hervorhebung seiner Kundenrezensionen verwendete. Dies führte zu einem Anstieg des Website-Traffics um 44 % und zu einem Anstieg der Anrufe von potenziellen Kunden um 150 %.
- Die Zahl der Veranstaltungsteilnehmer steigt: Schema-Markup kann auch für Veranstaltungen hilfreich sein. Eine Studie von SEMrush zeigte eine Veranstaltungswebsite, die Schema Markup zur Anzeige von Veranstaltungsdetails wie Daten und Orte verwendete. Dies führte zu einem Anstieg der Veranstaltungsanmeldungen um 46 %.
Gute Gründe, um Markup auf Ihrer Website zu implementieren, oder?
Die 3 beliebtesten Schema-Entitäten zur Steigerung von User Engagement und CTR
Jetzt kommen wir zum interessantesten Teil dieses Blogs: die beliebtesten Schema-Entitäten zur Steigerung der Nutzerbindung und der CTR.
Derzeit gibt es 797 Arten von Schemas und 1.453 Schema-Eigenschaften, die alle auf schema.org gehostet werden. Diese kollaborative, offene Bibliothek bietet verschiedene Schemas in unterschiedlichen Kodierungen, darunter RDFa, Microdata und JSON-LD.
Aber ...
Wie wählt man die effektivsten Schemata aus? Welche haben den größten Einfluss auf die Marketing-KPIs?
Im Folgenden stelle ich die 3 beliebtesten Schema-Entitäten vor, die das Engagement der Nutzer und die CTR erhöhen. Es ist jedoch wichtig zu wissen, dass Sie nicht nur diese implementieren sollten. Alle Entitäten sind wichtig, besonders in der KI-Ära, in der wir jetzt leben. Strukturierte Daten helfen der KI, Ihre Inhalte besser zu verstehen.
WebSite Schema Markup
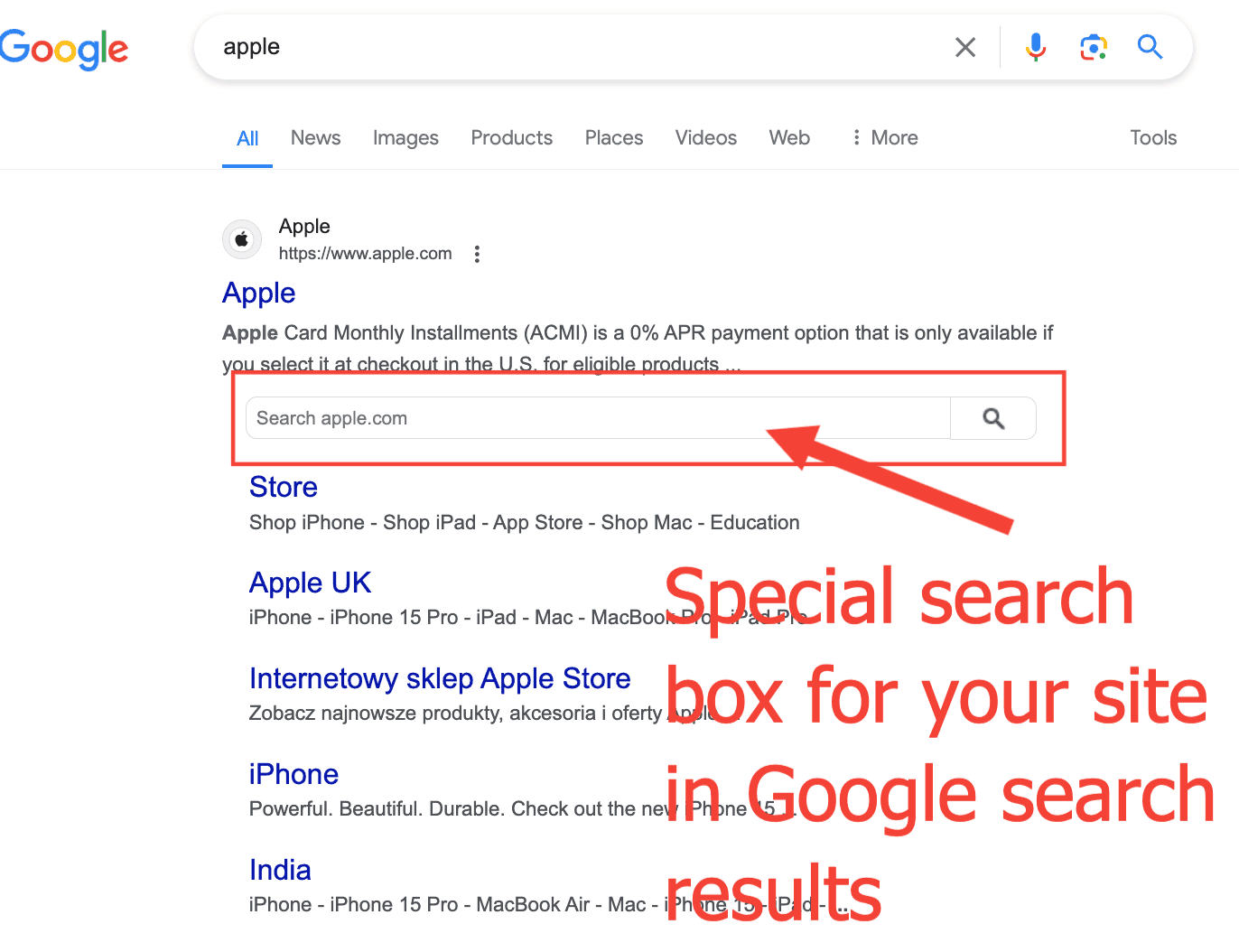
Website Schema Markup liefert zusätzliche Informationen über Ihre Website, z. B. worum es in den einzelnen Bereichen geht, was die Anzeige Ihrer Website in den Suchergebnissen verbessern kann.
Allerdings...
Die nützlichste Funktion hier ist, dass Website Schema Markup dabei hilft, ein spezielles Suchfeld für Ihre Website in den Google-Suchergebnissen zu erstellen, in dem der Name Ihrer Website deutlich angezeigt wird. Um diese Funktion nutzen zu können, muss Ihre Website bereits über eine Suchfunktion verfügen.
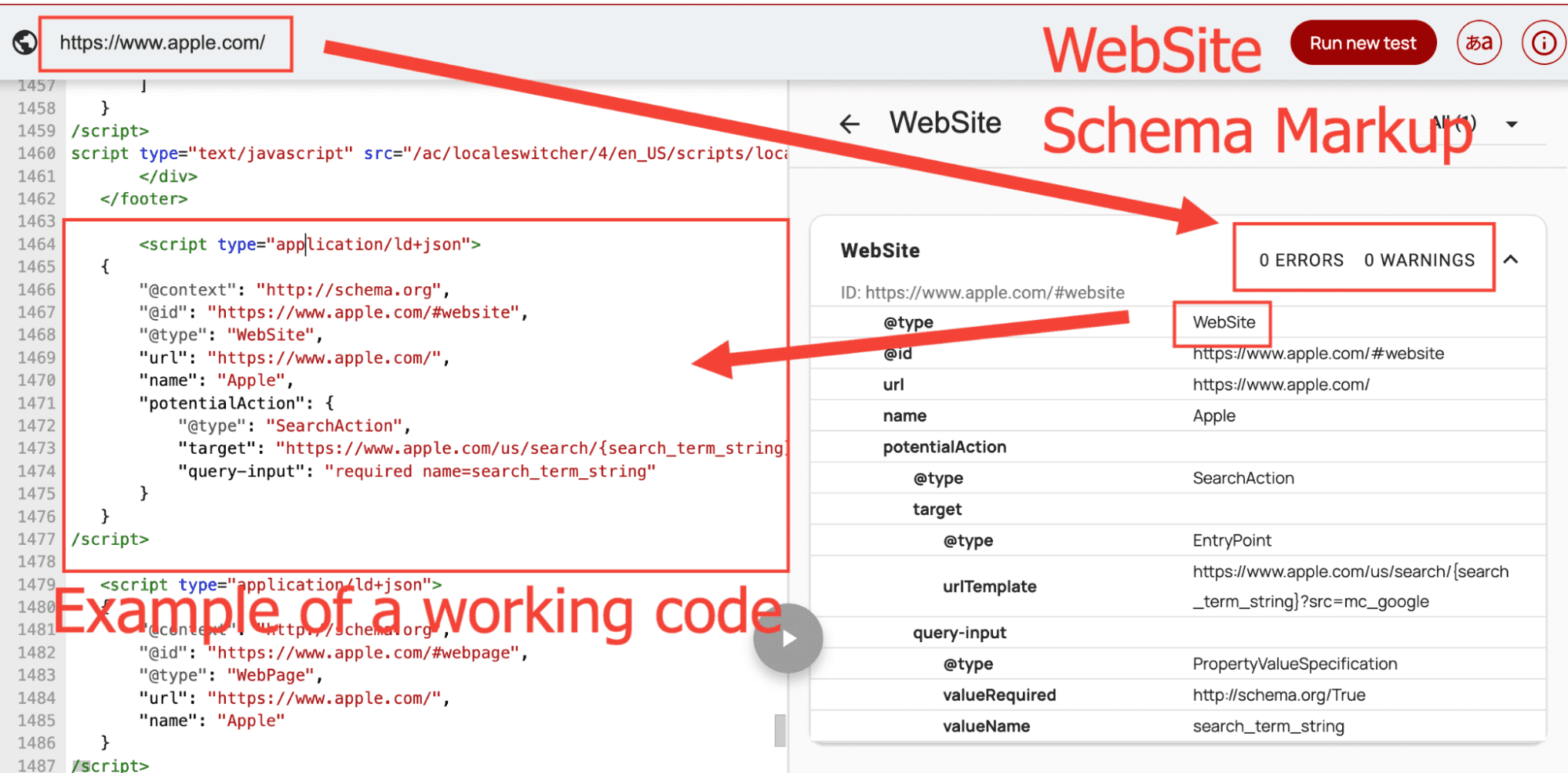
Hier sehen Sie, wie WebSite Schema Markup auf einer SERP-Seite aussieht:


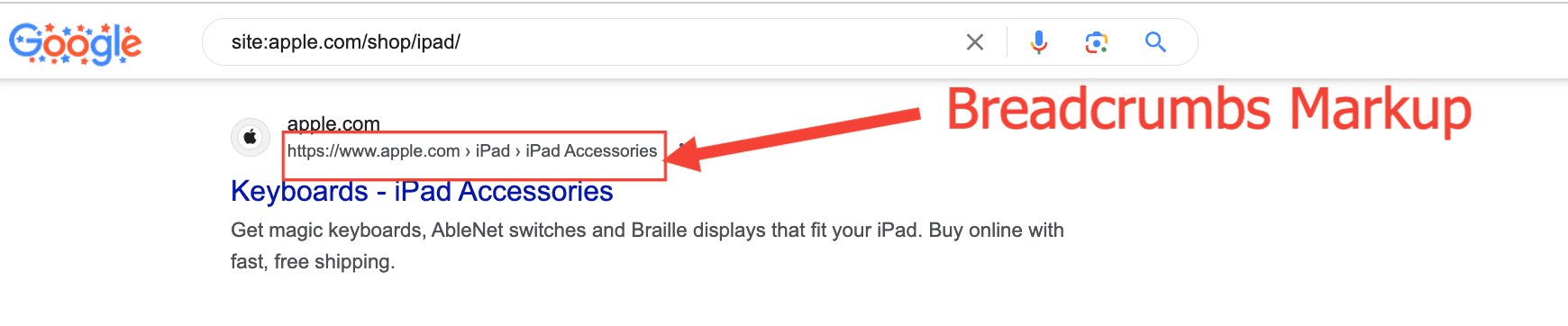
Breadcrumbs Markup
Mit dem BreadcrumbList-Schema können Sie die Breadcrumb-Links auf Ihrer Website so markieren, dass sie als Breadcrumb-Rich-Snippets in den Suchmaschinenergebnisseiten (SERPs) angezeigt werden.
So sieht das Breadcrumbs Markup auf einer SERP-Seite aus:

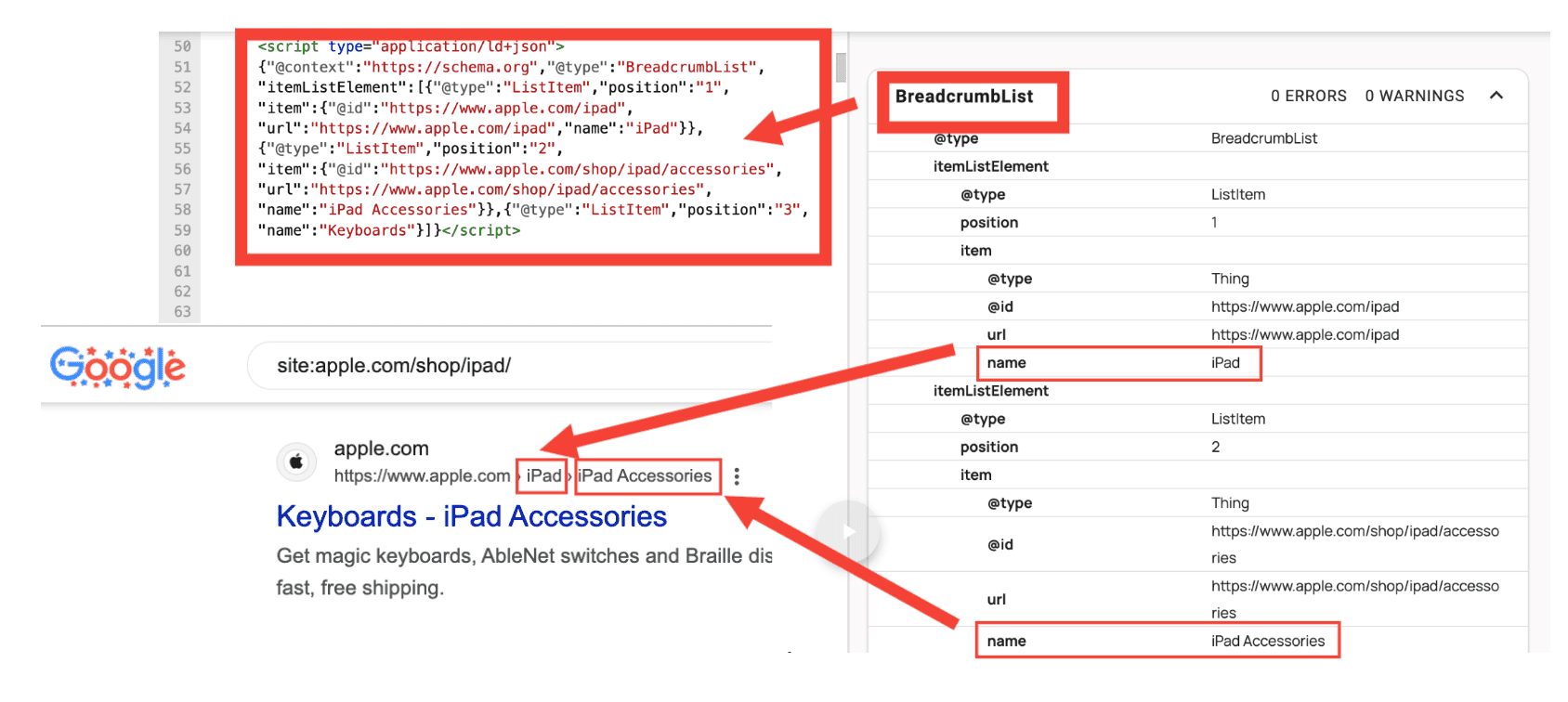
Beispiel für einen funktionierenden Code (JSON-LD):

Schema-Produktauszeichnung
Produktschema ist eine Art von strukturierter Datenauszeichnung, die Sie Ihren Produktseiten hinzufügen können. Es hilft Suchmaschinen, die Details Ihrer Produkte zu verstehen, wie z. B:
- Name
- Beschreibung
- Preis
- Verfügbarkeit
- Rezensionen und Bewertungen
Wenn Sie Product entity schema markup mit Aggregate rating (d.h. die Seite hat Bewertungen) hinzufügen, haben Sie die Möglichkeit, "Rich results" in SERPs zu erhalten. Diese Rich Results können Sterne-Bewertungen anzeigen, die mehrere Vorteile bieten:
- Erhöhte Sichtbarkeit: Rich-Results mit Sterne-Bewertungen heben sich in den Suchergebnissen stärker ab als reine Textlinks, so dass sie für die Nutzer besser erkennbar sind.
- Höhere Glaubwürdigkeit: Durch die Anzeige von Sternebewertungen wird den Nutzern sofort mitgeteilt, dass Ihr Produkt bewertet wurde, was Vertrauen und Glaubwürdigkeit schafft.
- Bessere erste Eindrücke: Die Nutzer können anhand der Sterne-Bewertungen schnell die Qualität Ihres Produkts einschätzen, was zu informierteren Klicks führen kann.
- Verbesserte Click-Through-Raten (CTR): Die visuelle Anziehungskraft und die Vertrauenswürdigkeit von Sterne-Bewertungen führen oft zu einer höheren Klickrate, da die Nutzer eher geneigt sind, auf Ergebnisse zu klicken, die zuverlässig und gut bewertet erscheinen.
- Und schließlich... Wenn Ihre Konkurrenten keine reichhaltigen Ergebnisse haben, wird Ihr Produkt mit Sternebewertungen wahrscheinlich mehr Klicks anziehen und Ihnen einen Vorteil in den Suchergebnissen verschaffen.
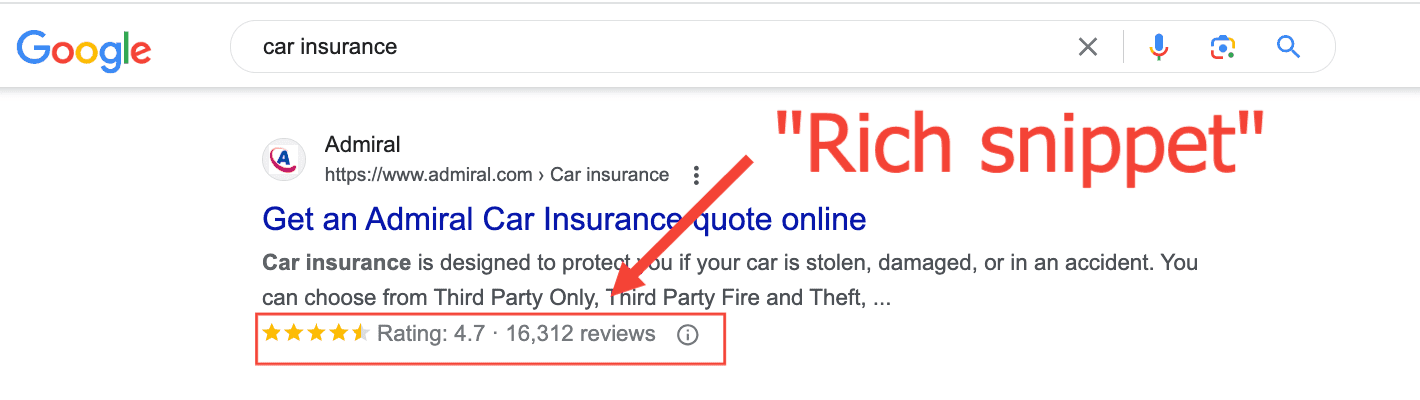
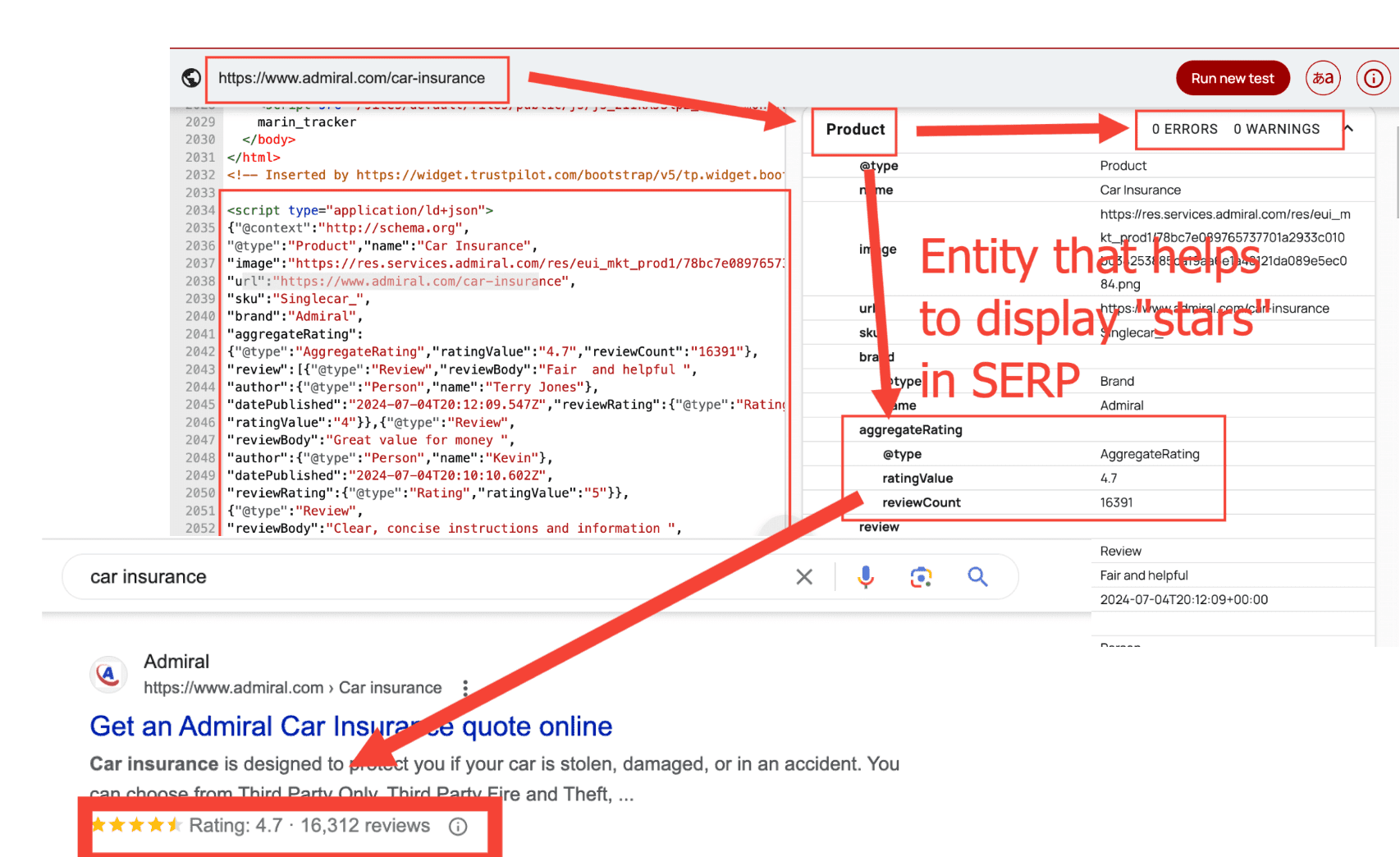
Hier sehen Sie, wie Product Schema Markup auf einer SERP-Seite aussieht:

Beispiel für einen funktionierenden Code (JSON-LD):

Zusammenfassung
Abschließend lade ich Sie ein, sich an der Diskussion über Ihre SEO-Herausforderungen zu beteiligen und Strategien zur Verbesserung Ihrer Rankings mithilfe von strukturierten Daten auf unserer LinkedIn-Seite hier zu erkunden.
Wenn Sie Fragen haben, können Sie sich gerne an mich wenden. Ich bin gerne für Sie da!
Mit freundlichen Grüßen,
Alex
P.S. Verpassen Sie nicht unseren Beitrag über "THE IMPACT OF RICH SNIPPETS ON CLICK-THROUGH RATES AND USERS ENGAGEMENT" und wenn Sie mehr darüber erfahren möchten, wie wir Sie bei der Suchmaschinenoptimierung unterstützen können, schauen Sie sich unsere SEO-Beratungsdienste hier an.









