The Problem
This one goes to all my fellow analytics consultants and measurement geeks out there. How many times have we faced the challenge, when there are so many valuable clickable elements that all need to be tracked in our analytics platforms? Whether it’s a client request, part of your conversion plan or just another request from the product analytics team.
Whatever the reason, website clicks are an essential part of understanding user interactions with your website or application. We are all familiar with the fantastic Google Tag Manager Trigger that allows us to capture clicks and the information related to them, even segregating clicks into “standard” clicks and link clicks. We can just set up, say, a Universal Analytics Event Tag, assign it a category, action and then stick a button’s text on it as an event label.
Sounds easy, right? Up until the point when you have a staggering number of clickable elements, there are new ones coming every week, they all have different classes, different IDs and on top of all of that – their text is changing every other day due to A/B testing, continuous UX improvements etc. (don’t be mad at your colleagues, this stuff is important)!
In this piece, we are going to cover the solution that requires the minimum of developers’ help and effort (if any at all). We will take a look at how to handle it using GTM, HTML Attributes and Custom Variables – the Spartan way.
What will we do?
- Step 1: Create documentation and structure for tracking element clicks
- Step 2: Create custom HTML attributes and hook them to the desired website elements
- Step 3: Create custom Scripts, Variables & Triggers in Google Tag Manager
- Step 4: Debug our implementation
What is the concept?
First, what are HTML Attributes (a.k.a. element attributes)? Essentially, those are data pieces that provide additional information about HTML elements. Usually they come in pairs of name and value. Consider a button element below:
HTML
<button href="https://www.example.com">Don't Click Me</button>The href attribute specifies the URL of the page the button is pointing to. There are plenty of HTML elements that we all are familiar with, such as src, href, hreflang and so on. However we are not limited to using the default attributes. We can add our own attribute to an element and thus modify the so called DOM – Document Object Model.
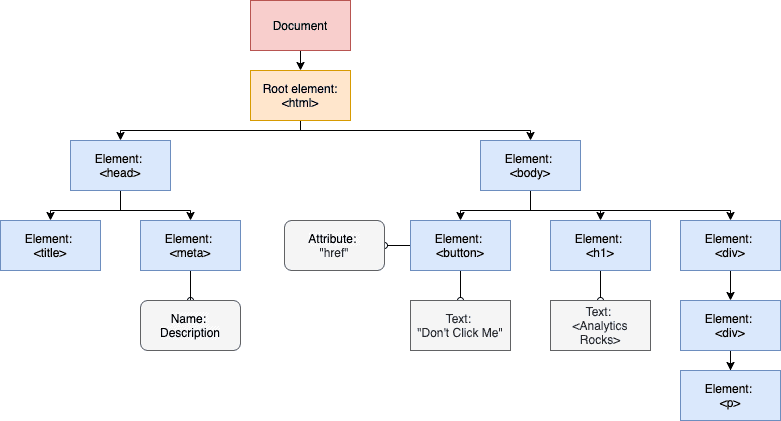
DOM is a programming interface for HTML and XML documents. It is an object-oriented representation of a web page, built in a form of a document tree with different nodes and objects. Below is a simple example of how HTML DOM is constructed:

DOM is often highly structured and complex, however it can be manipulated with JavaScript (good news for tracking people!).
Side note to all Web Tracking peeps: I strongly believe that in order to become a sharp, IT-independent (mostly) and most of all Creative web analyst – you need to get your hands dirty with JavaScript. You do not have to be an expert or become a Web Developer. Rather understand the fundamentals and slowly try to build up the knowledge that you can use in Web Analytics. This will let you build creative, tailored Tracking Designs that are superior to standard, one-fits-all solutions.
Ah, and something on top: most of the web analytics libraries are built with JavaScript (just saying..)
Now as we have laid some groundwork, let’s get to the solution…
Step 1: Ground Work – Structure & Docs
GOAL: We need to add a custom HTML Attribute to the clickable elements that we want to track
First, you need to come up with a name for you custom attribute. You have absolute freedom in choosing it, so pick something cool, e.g. “tracking-anchor” (sneak peak into the things that I consider cool). So, we have the name for our attribute, now we need to come up with values for it. The values will differ based on the button types.
Let’s take a “realistic” example. We have 3 buttons that we want to track on our website: “Sign-Up”, “Login” and “Learn More” buttons. Those are spread on many pages of our website, however they are the same buttons and we need to track them everywhere. So, what we do is add our brand-new “tracking-anchor” with descriptive values to each button. The end result will look something like this:
HTML
<button href="https://www.example.com/sign-up" tracking-anchor="sign-up">Sign Up</button>
<button href="https://www.example.com/login" tracking-anchor="log-in">Login</button>
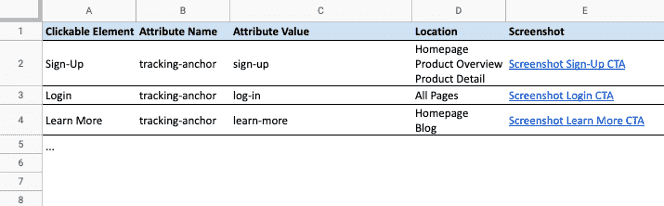
<button href="https://www.example.com/more" tracking-anchor="learn-more">Learn More</button>I highly recommend to structure the list of elements, attribute names and their values. Believe me, later this will make you sleep better at night. Consider including this in your Measurement Plan, something like this table:

You can even kick it up a notch and add screenshots, to make your life and life of your developers easier. This will definitely save you some time with the feedback loops later on (“oh, I thought you meant a different button” type of stuff).
Step 2: Front-End Preparation
GOAL: add “tracking-anchor” attributes to the elements
Now how do we actually ADD our attributes to the elements. Well, here are several options:
- Approach 1 (Developers – easy and preferable)
You can take the documentation we defined above, give it to your Dev team and let them do the heavy-lifting. Boom, done
- Approach 2 (CMS – can become tricky)
If you use a CMS (Content Management System) and your developers are busy, you can add the attributes to the elements yourself. Depending on which CMS you use, it will be either very easy or absolutely insane. It depends if you can define certain elements as Global Elements of your site. Meaning that by changing a global element in one place, you automatically change all other occurrences of that element in other parts of your website
- Approach 3 (hacker beginner)
Inject some custom JavaScript via GTM (some basic JS knowledge required).
If your CMS is no good and developers have no resources to support you with this task, you can become a developer yourself. Remember, we are talking about GTM here. Having a GTM container on the website and access to this container is like having cheat codes for video games… You can do anything.
With JavaScript, we can select our desired HTML elements from the DOM and add the custom attributes to them. Imagine we need to add the attribute to 3 button types that we have on the website. We need to identify what do these buttons (within each button type) have in common – in most cases this will be a common ID or Class. Imagine that our “Sign-Up”, “Login” and “Learn More” buttons have IDs of “btn-1”, “btn-2” and “btn-3” accordingly.
What you need to do now is:
- Create a Custom HTML Tag in GTM. Add the following JavaScript snippet inside the <script> tags and set the Trigger to Fire on DOM Ready
JS
var buttons = {
signUpButton: document.getElementById("btn-1"),
loginButton: document.getElementById("btn-2"),
learnMoreButton: document.getElementById("btn-3")
};
buttons.signUpButton.setAttribute("tracking-anchor","sign-up");
buttons.loginButton.setAttribute("tracking-anchor","log-in");
buttons.learnMoreButton.setAttribute("tracking-anchor","learn-more");- Enter the GTM Preview mode and see if the Tag is fired and the attributes are appended
Now, the tracking-anchors are appended to the elements by a simple script. If you have more buttons, you need to modify the script and similarly assign the right attributes and values to all desired elements. Remember that IDs is only one way to go, you can also work with classes or other attributes, depending on how you web pages are built. By the way, after the testing, you can also give this script to your web developers and ask them to host and serve it together with other website assets. This way you can optimize the JavaScript load of your GTM container. It can be served both in a <head> section of a document or in a separate .js file.
Step 3: GTM Configuration
Goal: configure GTM to send Events to Google Analytics
Regardless of the implementation approach we have chosen, now we have our attributes attached to the elements. What we need to do now is configure Google Tag Manager
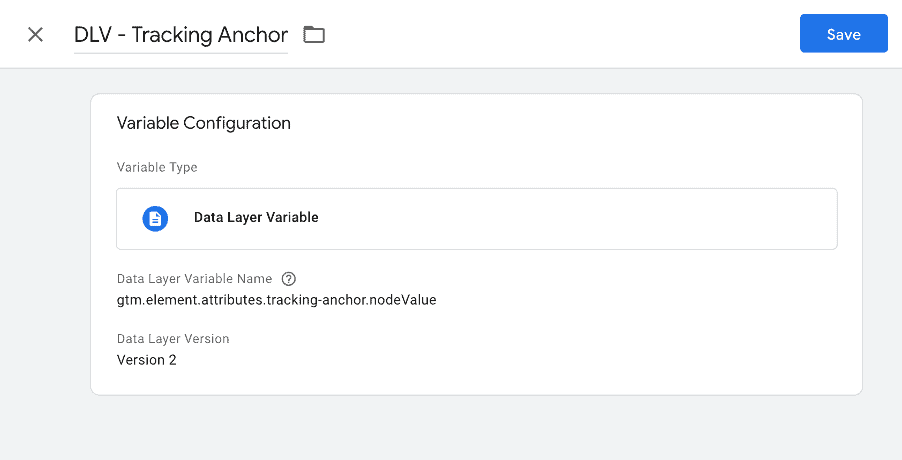
- Create a Data Layer Variable which will store the node value of our “tracking-anchor” from DOM on every click. Use the following path to query every Data Layer element: gtm.element.attributes.tracking-anchor.nodeValue
- Create a Lookup Table with the above Data Layer Variable as an Input Variable. Now, use the “tracking-anchor” values as Input fields and write a formatted, understandable name in the Output fields. We do this, because we will use the Output fields as Event Label in our Google Analytics Tag. Therefore, we need a clean, easily interpretable piece of qualitative data.

- Now let’s create a Trigger, on which our Tag will fire. Select a Click Trigger and set it to fire on “Some Clicks”. As a firing condition, input the following: {{DLV – Tracking Anchor}} does not equal undefined. It means that upon the element click, our “tracking-anchor” is present and we need to dispatch the Event to Google Analytics
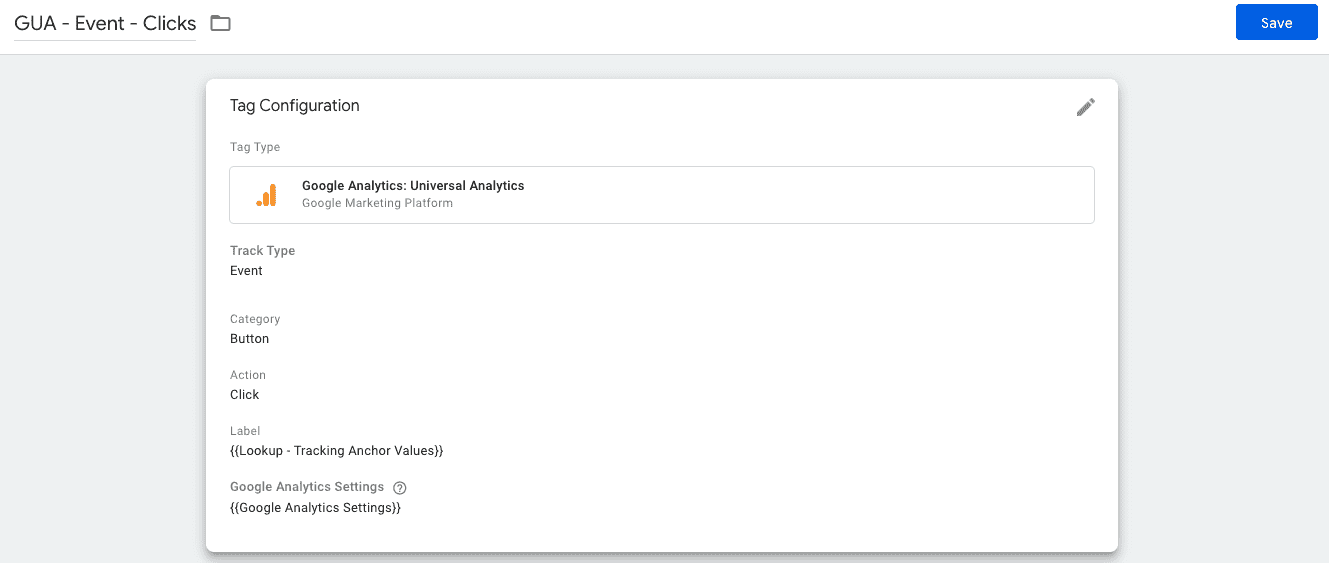
- At last, create a Google Analytics Event Tag. Based on your event-tracking structure, input a Category and Action (I prefer keeping the Event Category element-oriented and Event Action, well, action-oriented). As a label, input our Lookup Table Variable. Now set the above trigger and off to Preview & Debug Mode

Step 4: Testing & Debugging
Now let’s Debug and make sure everything works
- Enter the Preview Mode in GTM
- Navigate to the page of your site, where the desired buttons are located
- Check if the Custom HTML script fires and correctly assigns the custom attributes to the buttons
- Click one of the buttons with the custom attribute. In Variables Tab, check if the DLV – Tracking Anchor variable captures the correct value. Then, check if the Lookup Table variable displays the correct output
- Also, click on a button that does not contain our “tracking-anchor” attribute. In Variables Tab, check if the DLV – Tracking Anchor equals to undefined (it should)
- Check if our Tag was fired and all the data was populated correctly
- At last, check your Google Analytics Events Report and control that the data is arriving in the expected format
So at last – we have built a scalable, structured and independent design of tracking element clicks without support of tracking developers. We have defined the structure of our custom attributes and hooked them to the desired elements. Now, even if the button text changes hourly, we will still collect our data in pre-defined format.
Keep in mind
The above tracking design is of course not the only scalable design out there. It is targeted mainly to the situations, where web analysts and measurement professionals can’t get enough support from the developers. Personally, I find event-tracking designs superior: using backend logic, JS event handlers and custom Data Layer events with dynamically populated variables. However this type of solution requires heavier involvement of the Dev Team, which analytics people often don’t get
So if this is the case – now we have the answer!