“Only 5% of all potential visitors of your site will actually see your offers in their original beauty. 95% will never get beyond a reduced preview of your great products and services as provided by a Web search engine.” heppnetz.de
Are you a business owner struggling with whether or not to implement structured data on your website?
Or... an SEO beginner stepping into the SEO World?
Or... an SEO professional looking for insights on how to implement structured data most effectively?
Or... a marketer eager to uncover the "hidden gems" of the web?
You are in the right place, because in today’s blog, I dive deep into the topic of Structured Data and explain:
- What Structured data is
- Why structured data is so important
- Which KPIs to choose and what results you can expect after implementing structured data
- How to implement structured data.
- Finally… non-obvious results or consequences you may encounter after implementing structured data.
So, Hi! My name is Alex. Welcome aboard! Here at Digital Loop, we are a powerful international team of professional marketing consultants who are passionate about numbers and results. We love to count everything and find the best solutions to any challenges we face.
Our primary goal is to obtain tangible results for our clients through website technical improvements. We know all (or almost all) about Core Web Vitals, Page Speed, Rendering, and all that "boring tech stuff" (Boring for non-tech people, we presume).
Maybe you need proof of our work? Then, please check our website digital-loop.com with your chosen performance or pagespeed tool and see how fast it works*.
*Always remember that we can improve your website to achieve such results as well. Reach out to us for that. Drop a few lines in the form below on this page.
Okay, if you are new here, nice to meet you. I highly recommend finding us on LinkedIN and Instagram, and subscribing, because we publish REALLY interesting and REALLY useful blogs monthly.
And for today...
Buckle up and have patience, because I am starting from the “boring basics” (hope not) and moving to the useful cases that can ignite your business.
And… At the end of the blog post, in the final chapter I will reveal to you the top 3 most popular schema entities for increasing user engagement and CTR.
So, welcome to the world of data.
Structured data.
What is Structured Data? Boring basics (as promised)
Imagine your room is a giant mess – books everywhere, clothes on the floor, games under the bed. Now imagine cleaning it all up and putting everything in neat boxes labeled "Books," "Clothes," and "Games." That's kind of what structured data is for computers.
Structured data takes a jumble of information and organizes it into tidy categories, like putting your room away. This way, crawlers can quickly understand what the information means*.
It's like having a secret code that tells them exactly what each piece of data is, like "This is a book title," or "This is the price of a toy."
Schema Markup vs. Structured Data: Are They the Same?
Sometimes people mess up the two terms, so this is why I decided to stay a bit longer here and explain them.
In the realm of SEO and web development, the terminology can often become confusing, especially when it involves the nuances of data organization and representation.
Structured data and schema markup, while closely related, are not synonymous, and understanding the distinction is crucial for anyone looking to optimize their website's search engine performance.
Structured data and schema markup are not synonymous
What is Schema Markup?
Schema markup is a form of microdata that you can add to your website's HTML code to provide search engines with additional information about the content on your pages. It helps search engines understand the context and meaning of your content, which can improve the way your site appears in search engine results.
For example, schema markup can help search engines display rich snippets, which are enhanced descriptions that appear in search results, like star ratings for reviews or event dates.
Differences Between Schema Markup and Structured Data
While schema markup and structured data are closely related concepts, they are not exactly the same.
Read the breakdown of their differences below.
Schema Markup explained
Schema markup is a specific type of structured data vocabulary used to describe the elements on a webpage. It is a standardized language recognized by major search engines (Google, Bing, Yahoo, Yandex) to annotate content for better understanding.
Schema markup is specifically used to enhance search engine results and provide more detailed, rich information. It uses the vocabulary defined by Schema.org to annotate elements like products, reviews, events, and more on a webpage.
Formats
Schema markup is commonly implemented using formats like JSON-LD, Microdata, or RDFa, but always using the vocabulary from Schema.org.
- JSON-LD: JavaScript Object Notation for Linked Data, a format for encoding linked data using JSON.
- Microdata: A way to nest metadata within existing content on a webpage using HTML5 tags.
- RDFa: Resource Description Framework in Attributes, used to embed rich metadata within web documents.
*I am covering this topic in more complexity a bit later in this blog. So… Keep reading.
Purpose of Usage
The purpose of using schema markup is to improve search engine results by providing detailed information about webpage content. It helps in generating rich snippets, knowledge graphs, and other enhanced search features.
Schema Markup (JSON-LD) Example:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "ABC Insurance Car Insurance",
"image": "http://www.abcinsurance.com/car-insurance.jpg",
"description": "Comprehensive car insurance coverage.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "25"
}
}
</script>Structured Data explained
Structured data refers to any data that is organized in a predictable pattern or structure. This makes it easy for search engines and other web tools to parse and interpret the information. Structured data can be in various formats like JSON-LD, Microdata, or RDFa.
Structured data is a broader term that encompasses any type of data organized in a standardized format. This can include relational databases, XML, CSV files, and even web-based formats like JSON-LD, Microdata, and RDFa. While schema markup is one type of structured data used on webpages, structured data itself is used in many different contexts and applications beyond just SEO.
Formats
- Structured Data: Can be in various formats, not limited to Schema.org vocabulary.
- Relational Databases: Structured data organized into tables and columns.
- XML/CSV: File formats that organize data in a structured way.
- Web Formats: JSON-LD, Microdata, RDFa (when used for web content).
Purpose of Usage
Structured Data: Used more broadly to organize and manage data in a structured manner across various applications. In web contexts, it's used to help search engines and web tools understand the content, but its use is not limited to SEO.
Structured Data (CSV) Example:
Product Name, Description, Image URL, Rating, Review Count
ABC Insurance Car Insurance, Comprehensive car insurance coverage., http://www.abcinsurance.com/car-insurance.jpg, 4.5, 25Schema Markup formats explained
JSON LD
JSON-LD, which stands for JavaScript Object Notation for Linked Data, is a way to add structure to information on a webpage.
Here's a breakdown:
- Like JSON, but More Powerful: JSON-LD is based on JSON, a popular format for data exchange. But JSON-LD adds a special layer that lets you connect the data on your webpage to other things online, like a product on your site being linked to its category page or even information about the product on a manufacturer's website.
- Uses Schema.org: JSON-LD works hand-in-hand with Schema.org, a kind of dictionary for websites. Schema.org has a list of agreed-upon terms for things like products, events, people, and more. JSON-LD uses these terms to label the data on your webpage, making it extra clear to search engines what everything is.
- Good for SEO: By using JSON-LD, you're basically giving search engines a roadmap to all the cool stuff on your website. This can help them understand your content better and potentially show your website higher in search results.pen_spark
Interesting facts about JSON-LD
- Born in 2014: JSON-LD became a W3C Recommendation on January 16th, 2014. That means it got a big thumbs up from the World Wide Web Consortium, a group that sets standards for the web!
- Lightweight Champion: Compared to other structured data formats, JSON-LD is known for being lightweight and easy to implement. This means websites don't get bogged down with tons of extra code.
- Rising Star: While it's not the oldest format, JSON-LD is quickly becoming the most popular choice. This is partly because of its simplicity and partly because search engines like Google highly recommend it!
- Less is More: Unlike some other formats that require nesting data within HTML code, JSON-LD uses a separate script. This keeps the website's code cleaner and easier to read!
JSON-LD Code example:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "InsuranceAgency",
"name": "ABC Insurance",
"url": "http://www.abcinsurance.com",
"logo": "http://www.abcinsurance.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-800-555-0100",
"contactType": "customer service"
},
"sameAs": [
"http://www.facebook.com/abcinsurance",
"http://www.twitter.com/abcinsurance",
"http://www.linkedin.com/company/abcinsurance"
],
"offers": {
"@type": "Offer",
"name": "Car Insurance",
"description": "Comprehensive car insurance coverage.",
"url": "http://www.abcinsurance.com/car-insurance",
"priceCurrency": "USD",
"price": "300",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "25"
}
}
}
</script>Microdata
Microdata is like putting name tags on different parts of a webpage so that search engines (like Google) know exactly what each part is about.
Compared to JSON-LD, which is more like writing a list of all your important notes separately, Microdata mixes the labels right into the content of the webpage.
Here's the breakdown:
- Simple Stickers: Unlike JSON-LD, Microdata uses existing HTML elements and adds special attributes to them. These attributes act like the sticky notes, labeling the data on the page.
- Easy to Learn: Because it uses familiar HTML, Microdata is considered one of the easier structured data formats to pick up.
- Less Popular, But Still Useful: Even though JSON-LD might be stealing the spotlight these days, Microdata is still a valid way to add structure to your website. It's a good choice if you're comfortable with HTML and want a simple way to get started with structured data.
Interesting facts about Microdata
- A Veteran in the Field: Microdata has been around since the early 2010s, making it one of the older structured data formats. It's tried and true!
- Part of HTML5: Microdata is built right into HTML5, the code that makes up most websites. This means you don't need anything extra to start using it – just a bit of know-how!
- Widely Supported: Major search engines like Google, Bing, and Yahoo understand and use Microdata to better index and display your web pages.
- Manual Magic: Unlike JSON-LD, where you can keep your structured data separate from your main code, Microdata requires you to dive in and manually add those labels. It’s a bit more work.
Microdata Code example:
<div itemscope itemtype="http://schema.org/InsuranceAgency">
<span itemprop="name">ABC Insurance</span>
<div>
Website: <a href="http://www.abcinsurance.com" itemprop="url">www.abcinsurance.com</a>
</div>
<img src="http://www.abcinsurance.com/logo.png" alt="ABC Insurance Logo" itemprop="logo"/>
<div itemprop="contactPoint" itemscope itemtype="http://schema.org/ContactPoint">
Customer Service: <span itemprop="contactType">customer service</span>
<div>
Phone: <span itemprop="telephone">+1-800-555-0100</span>
</div>
</div>
<div>
Find us on:
<a href="http://www.facebook.com/abcinsurance" itemprop="sameAs">Facebook</a>,
<a href="http://www.twitter.com/abcinsurance" itemprop="sameAs">Twitter</a>,
<a href="http://www.linkedin.com/company/abcinsurance" itemprop="sameAs">LinkedIn</a>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<h2><span itemprop="name">Car Insurance</span></h2>
<p itemprop="description">Comprehensive car insurance coverage.</p>
<a href="http://www.abcinsurance.com/car-insurance" itemprop="url">Learn more</a>
<div>
Price: <span itemprop="priceCurrency" content="USD">$</span><span itemprop="price">300</span> per year
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rating: <span itemprop="ratingValue">4.5</span> stars based on <span itemprop="reviewCount">25</span> reviews
</div>
</div>
</div>RDFa
RDFa stands for Resource Description Framework in Attributes. Think of RDFa like a fancy way of wrapping up data on your webpage like a present. It uses special HTML attributes to describe what the data is and how it relates to other things.
Compared to JSON-LD, which focuses on adding structured data in a straightforward format, RDF builds a complex network of linked data.
Here's the breakdown:
- A Bit More Complex: Compared to Microdata and JSON-LD, RDFa can be a little trickier to wrap your head around. It uses a different syntax and requires a bit more knowledge about how data is structured.
- Powerful Connections: One of the strengths of RDFa is its ability to connect data on your website to other things online, similar to JSON-LD. This can be helpful for things like linking products to reviews or events to their location on a map.
Interesting facts about RDFa:
- The OG of Structured Data: RDFa is actually the oldest of the three structured data formats we've talked about, dating back to 2001! That makes it a bit of a veteran in the world of web data.
- Not as Popular Today: While RDFa was once a popular choice, it's not quite as widely used these days. JSON-LD has become the preferred format due to its simplicity and ease of use.
- Still a Valuable Tool: Even though it might not be the most popular kid on the block, RDFa can still be a valuable tool for websites that need a powerful way to connect data and build relationships with other online resources.
RDFa Code example:
<div vocab="http://schema.org/" typeof="InsuranceAgency">
<span property="name">ABC Insurance</span>
<div>
Website: <a href="http://www.abcinsurance.com" property="url">www.abcinsurance.com</a>
</div>
<img src="http://www.abcinsurance.com/logo.png" alt="ABC Insurance Logo" property="logo"/>
<div property="contactPoint" typeof="ContactPoint">
Customer Service: <span property="contactType">customer service</span>
<div>
Phone: <span property="telephone">+1-800-555-0100</span>
</div>
</div>
<div>
Find us on:
<a href="http://www.facebook.com/abcinsurance" property="sameAs">Facebook</a>,
<a href="http://www.twitter.com/abcinsurance" property="sameAs">Twitter</a>,
<a href="http://www.linkedin.com/company/abcinsurance" property="sameAs">LinkedIn</a>
</div>
<div property="offers" typeof="Offer">
<h2><span property="name">Car Insurance</span></h2>
<p property="description">Comprehensive car insurance coverage.</p>
<a href="http://www.abcinsurance.com/car-insurance" property="url">Learn more</a>
<div>
Price: <span property="priceCurrency" content="USD">$</span><span property="price">300</span> per year
</div>
<div property="aggregateRating" typeof="AggregateRating">
Rating: <span property="ratingValue">4.5</span> stars based on <span property="reviewCount">25</span> reviews
</div>
</div>
</div>Why Schema Markup is Important for websites
Moving to the most interesting… What can you get by implementing structured data on your website?
Let's have a look at some cases.
Our clients who have implemented structured data on their websites have reported increased click-through rates (CTR). The impact varies across different industries, making it unrepresentative to generalize the data. Nevertheless, on average, our clients have seen a 7.6% increase in CTR.
I was curious about the results other companies have achieved with structured data implementation. I found several cases online where structured data significantly helped companies achieve positive results, including instances where large companies use structured data to gain a competitive edge.
Less talk, more proof, right? Let's look at the statistics.
Check out these companies and the positive results they achieved after implementing structured data:
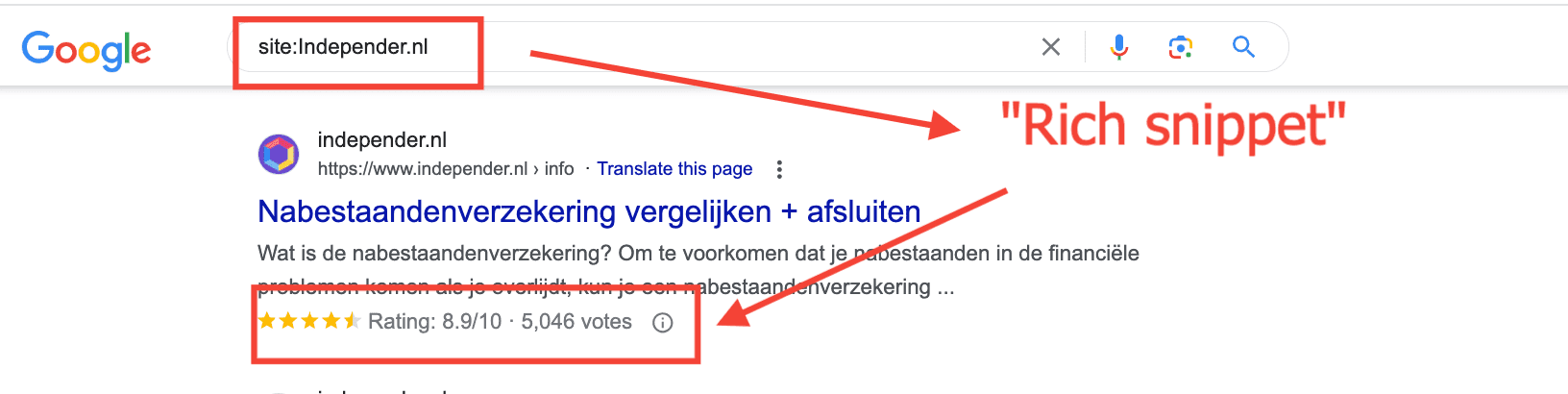
Independer.nl

Independer.nl, a Dutch car insurance site, got a 28% boost in clicks from search results after adding Rich Snippets. This means more people are choosing to visit their site over others.
Volkswagen UK
Volkswagen UK uses schema markup to highlight car features and components, getting great results and more attention from potential buyers.
Peek & Cloppenburg
Peek & Cloppenburg uses structured data to share info about all their European stores and the brands they carry, making their listings super informative.
CSN Stores
CSN Stores uses structured markup to create rich displays for their 2,000,000 items, making it easier for shoppers to see what they offer.
Autoverzekering
Autoverzekering saw an increase in revenue and better returns after using Rich Snippets. This helps them show more appealing search results.
*Here is how they do that.
ALSO… Renault UK, Sears.com, Kmart, Bestbuy, Tradoria.de, and Otto Office use schema markup to improve the rankings of their merchandise shops, making it easier for people to find their products online.
Impressive, right?
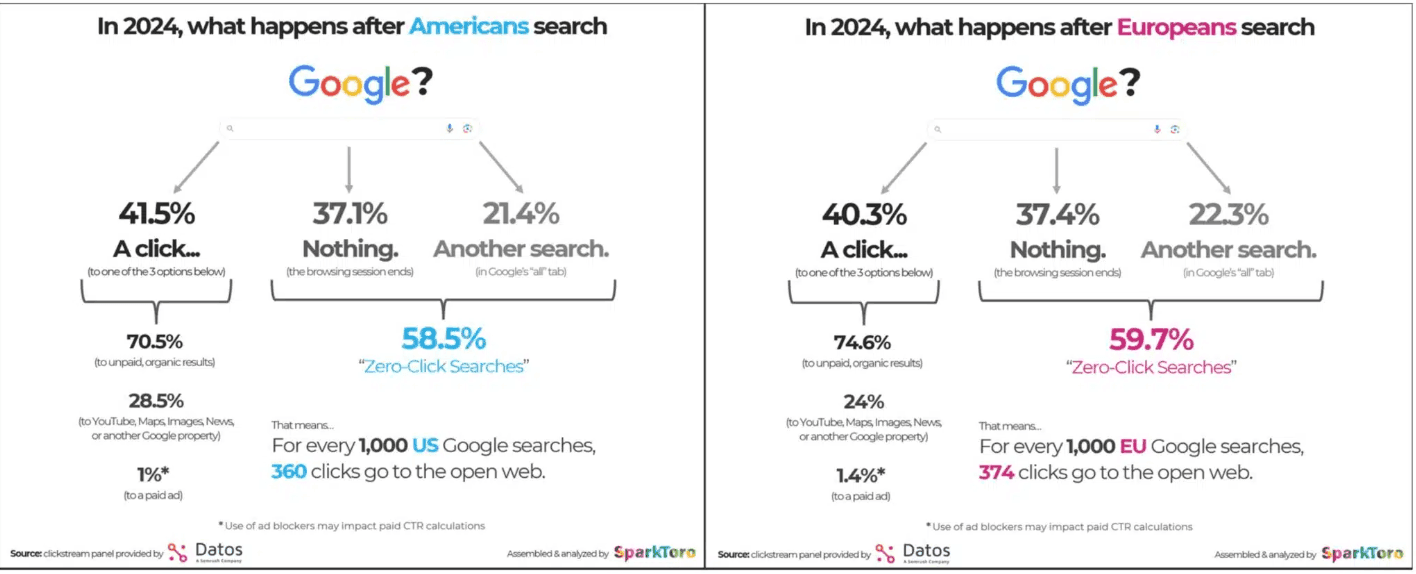
Fighting for the clicks from Google is crucial for business. The screenshot below shows its importance.

Source: https://searchengineland.com/google-search-zero-click-study-2024-443869
But that is still not enough. Here are more proofs how schema markup can improve SEO:
- Boost in Recipe Traffic: A study by Search Engine Land found that a recipe website that implemented schema markup saw a 30% increase in clicks from search results.
- Local Businesses Shine: A Moz case study showed a local business that used schema markup to highlight its customer reviews. This resulted in a 44% increase in website traffic and a 150% increase in calls from potential customers.
- Event Attendance Soars: Schema markup can also be helpful for events. A study by SEMrush showed an event website that used schema markup to display event details like dates and locations. This resulted in a 46% increase in event registrations.
Good reasons to implement markup on your website, right?
Top 3 most popular schema entities for increasing user engagement and CTR
Now we are arriving at the most interesting part of this blog: the most popular schema entities for increasing user engagement and CTR.
There are currently 797 types of schemas and 1,453 schema properties, all hosted on schema.org. This collaborative, open library features various schemas in multiple encodings, including RDFa, Microdata, and JSON-LD.
But…
How do you choose the most effective ones? Which have the most influence on marketing KPIs?
Below, I reveal the top 3 most popular schema entities for increasing user engagement and CTR. However, it's worth knowing that you should not implement only these. All entities matter, especially in the AI era we are living in now. Structured data helps AI better understand your content.
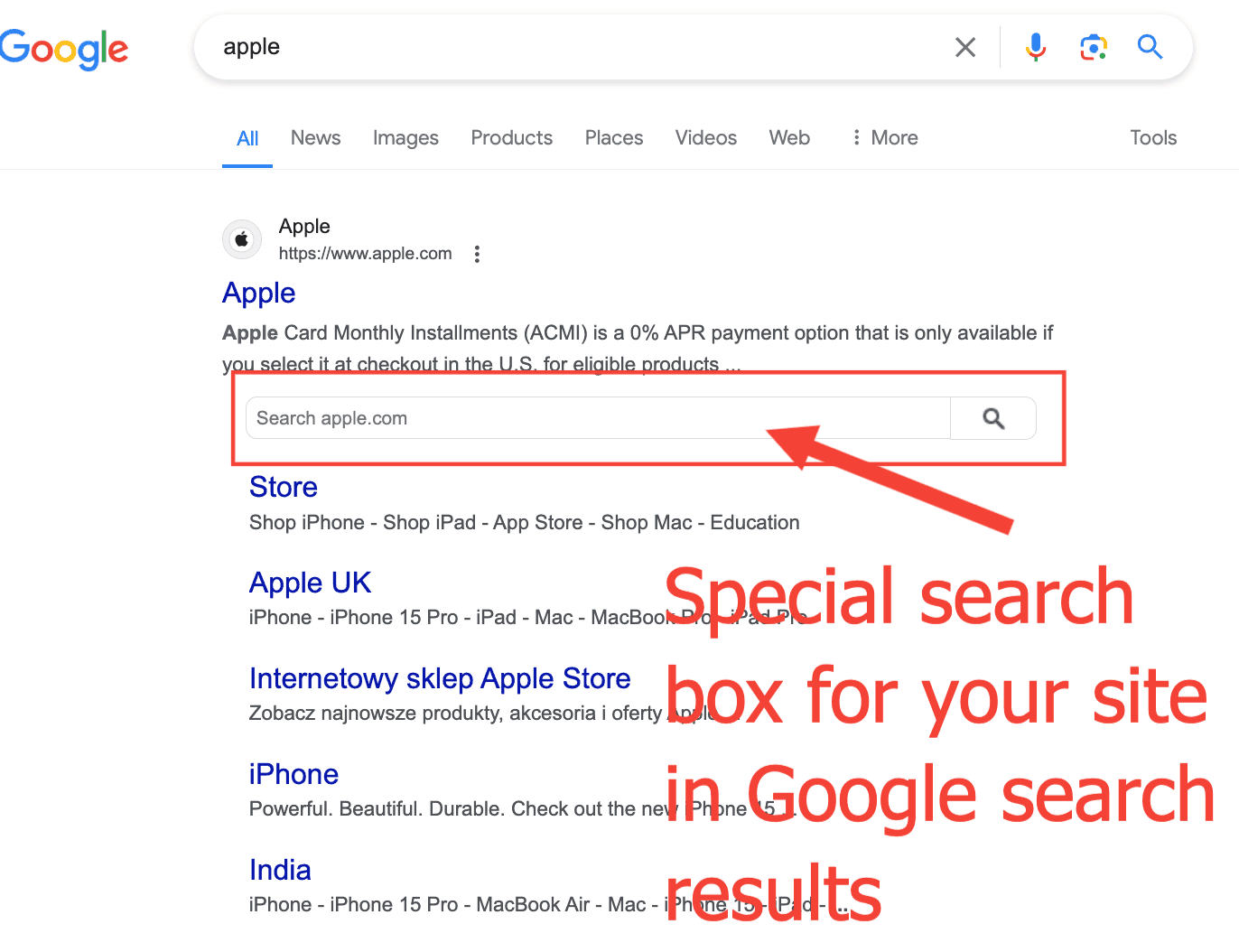
WebSite Schema Markup
Website schema markup provides extra information about your site, such as what each part is about, which can improve how your site appears in search results.
However...
The most useful feature here is that website schema markup helps create a special search box for your site in Google search results, showing your site name clearly. To use this feature, your website must already have a search function.
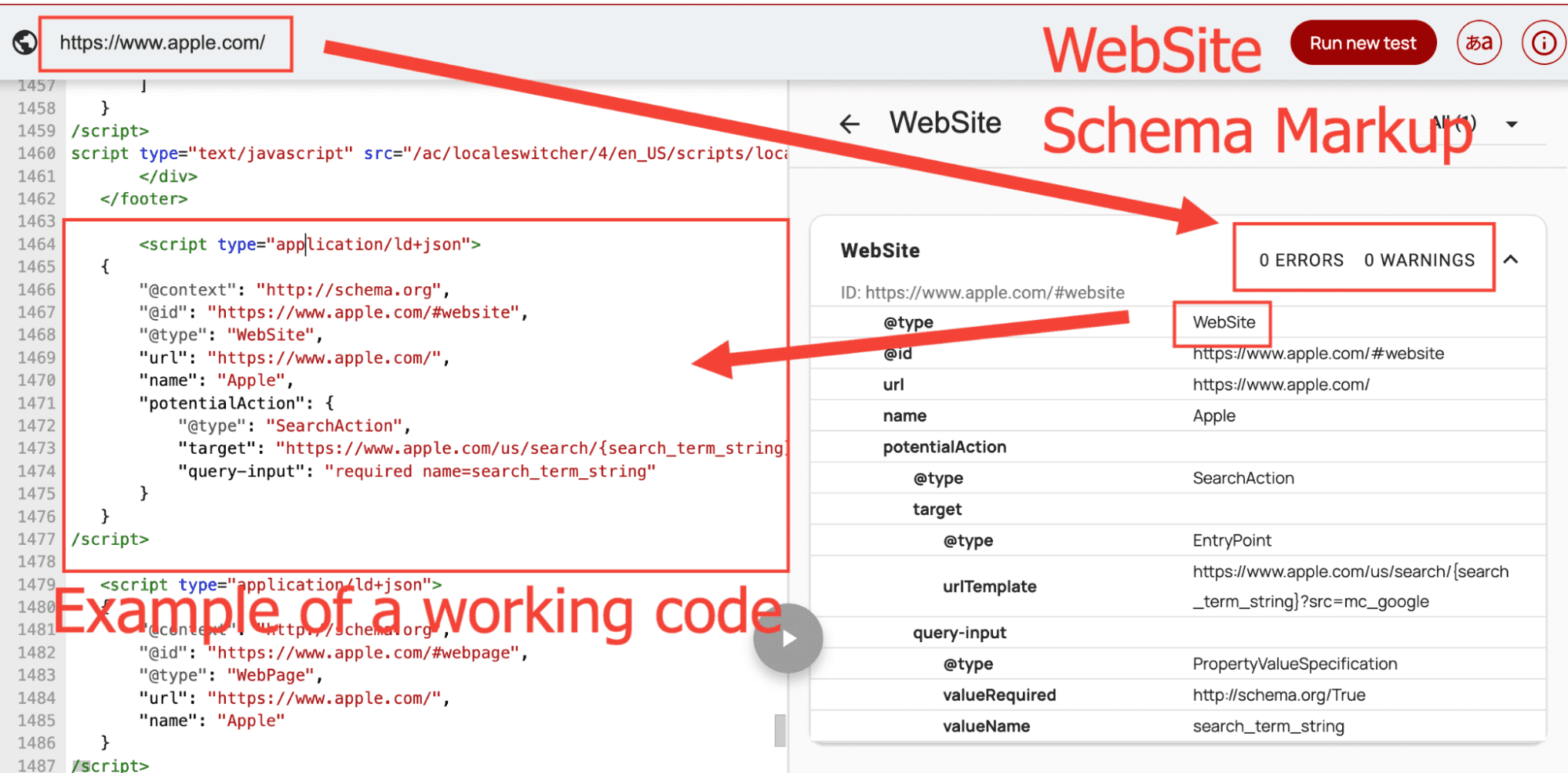
Here is how WebSite Schema Markup looks on a SERP page:

Example of a working code(JSON-LD):

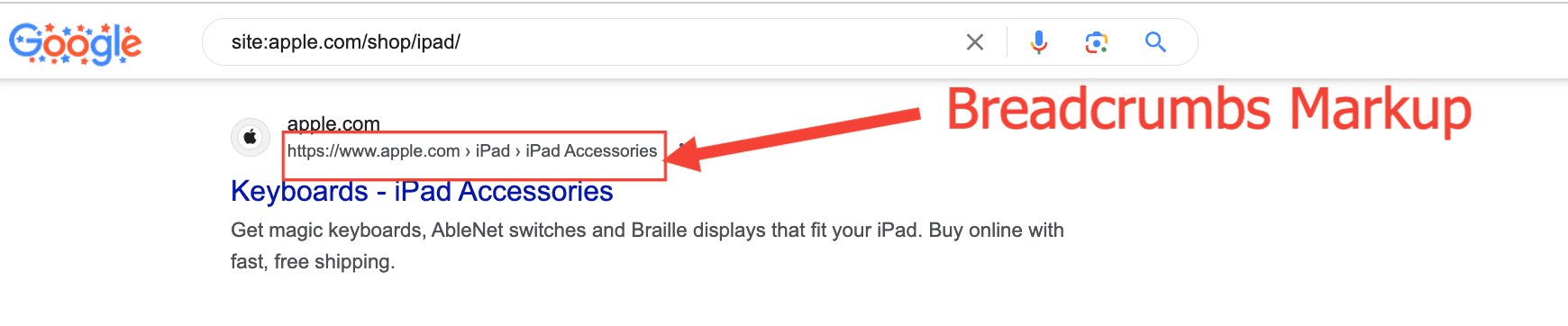
Breadcrumbs Markup
The BreadcrumbList schema lets you tag the breadcrumb links on your website so that they show up as breadcrumb rich snippets in search engine results pages (SERPs).
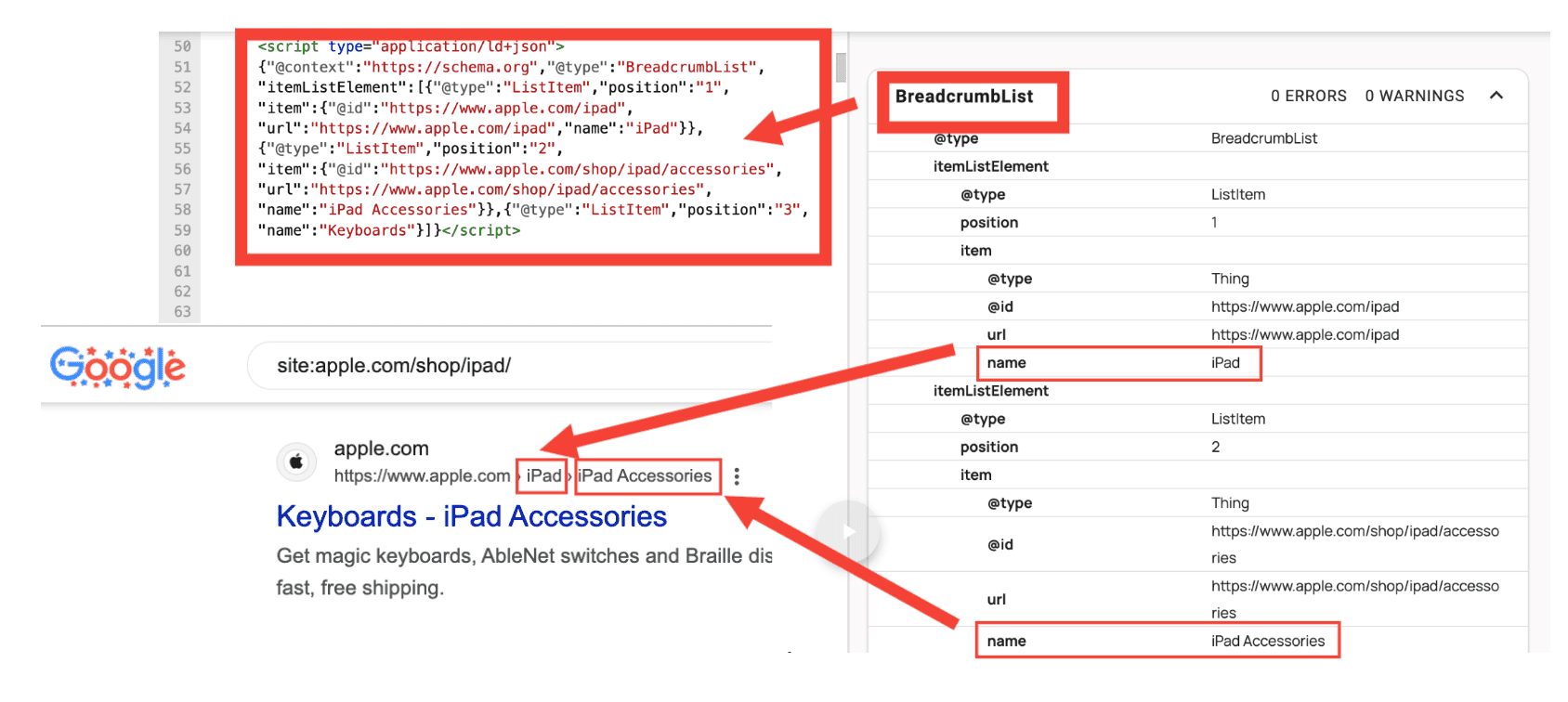
Here is how Breadcrumbs Markup looks on a SERP page:

Example of a working code(JSON-LD):

Schema Product Markup
Product schema is a type of structured data markup that you can add to your product pages. It helps search engines understand the details of your products, such as:
- Name
- Description
- Price
- Availability
- Reviews and ratings
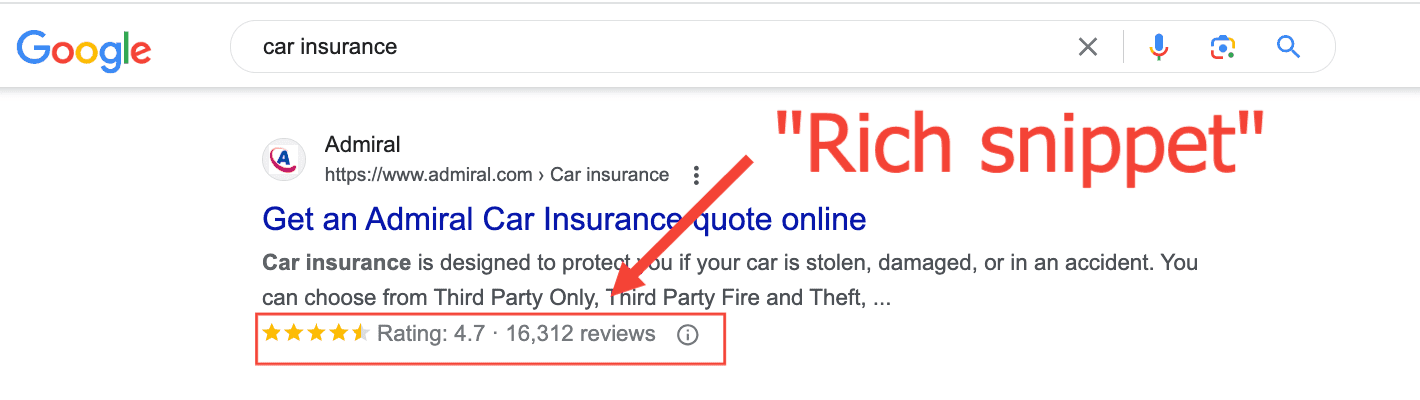
If you add Product entity schema markup with Aggregate rating (that means the page has reviews), you have the opportunity to get "Rich results" in SERPs. These rich results can display star ratings, which offer several benefits:
- Increased Visibility: Rich results with star ratings stand out more in search results compared to plain text links, making them more noticeable to users.
- Higher Credibility: Seeing star ratings immediately communicates to users that your product has been reviewed, which builds trust and credibility.
- Better First Impressions: Users can quickly gauge the quality of your product from the star ratings, which can lead to more informed clicks.
- Enhanced Click-Through Rates (CTR): The visual appeal and trustworthiness of star ratings often lead to higher CTR, as users are more inclined to click on results that appear reliable and well-reviewed.
- Finally… If your competitors don't have rich results, your product with star ratings will likely attract more clicks, giving you an edge in the search results.
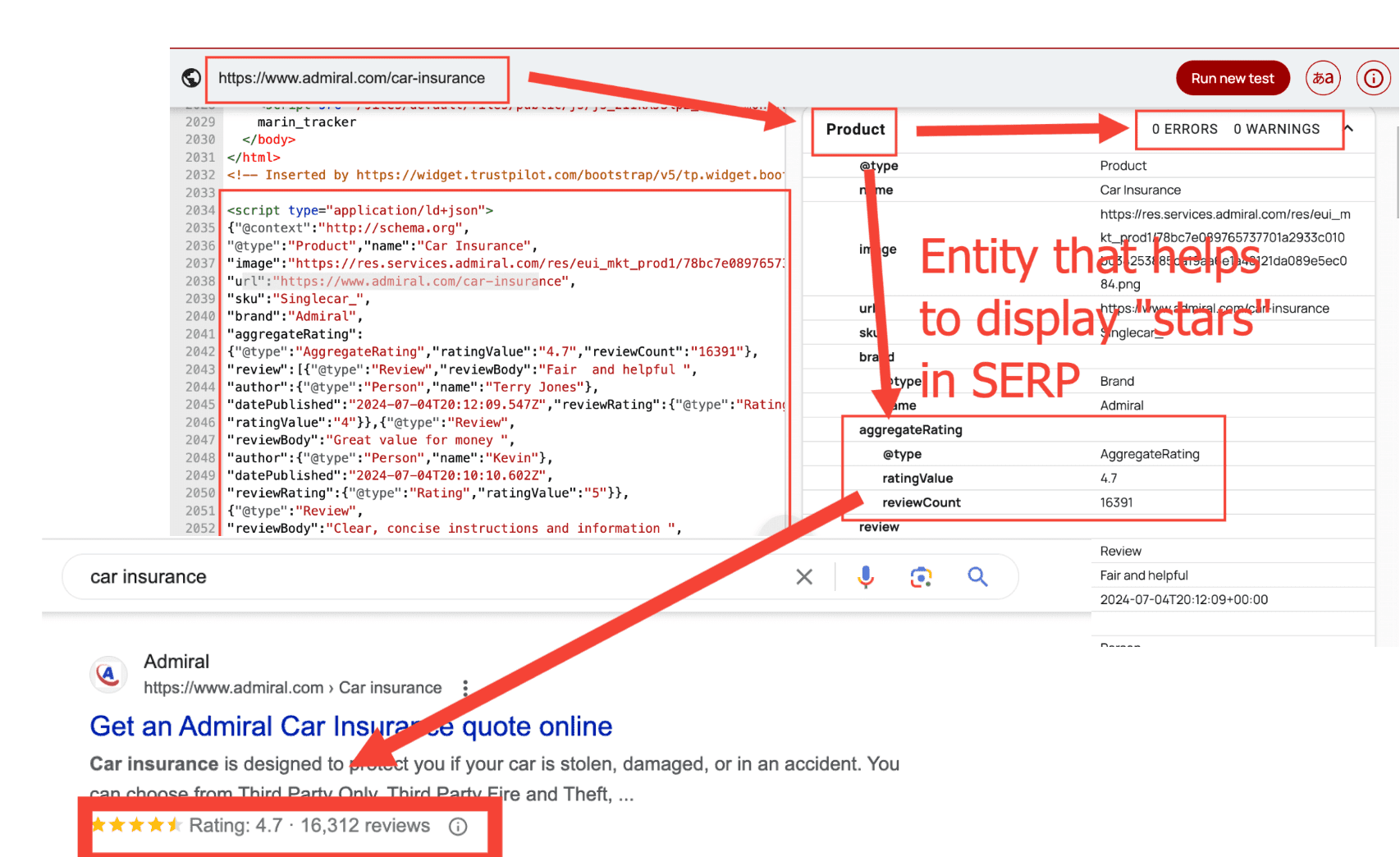
Here is how Product Schema Markup looks on a SERP page:

Example of a working code(JSON-LD):

Summary
To conclude, I invite you to join the discussion about your SEO challenges and explore strategies to improve your rankings using Structured data on our LinkedIn page here.
If you have any questions, please feel free to reach out. I'm here to assist you!
Best regards,
Alex
P.S. Don't miss our post about “THE IMPACT OF RICH SNIPPETS ON CLICK-THROUGH RATES AND USERS ENGAGEMENT” and if you want to know more about how we can assist you with Search Engine Optimization, check out our SEO consultancy services here.









