Starting in 2024, Google will be adding Interaction to Next Paint (INP) to the group of core quality metrics of Core Web Vitals. What is INP? Why is the set of core loading speed metrics changing and why is it necessary to start optimizing your website for the new metric right now?
In this article, we'll delve into the specifics of INP, how it differs from First Input Delay (FID), and how you can optimize your website to ace this new metric.

What is Interaction to Next Paint (INP)?
INP is a metric that assesses the overall interactivity of website pages based on the response time to user interactions. INP is the result of observing all qualified interactions during a user's visit to a page.
The Interaction to Next Paint metric is designed to evaluate the speed of response to user actions. It measures input delay, from the moment a user interacts with the page to when there's a visual response. INP records delays during interactions with a web page, even during page reloads. According to Google developers, response speed is crucial because users should see that the website is responsive to their actions.
Interaction to Next Paint will replace the Core Web Vitals metric used to assess page interactivity, First Input Delay (FID). While FID was a significant step in analysis, it had limitations. FID only measured the first user interaction with the page, reducing result objectivity. INP, on the other hand, considers all interactions throughout a page's lifecycle, making it a more comprehensive interactivity metric.
More information about all metrics can be found in the article THE NEW GOOGLE METRICS "CORE WEB VITALS".
What data does INP provide, and why is it needed?
INP provides information about the overall response time to user interactions on a page.
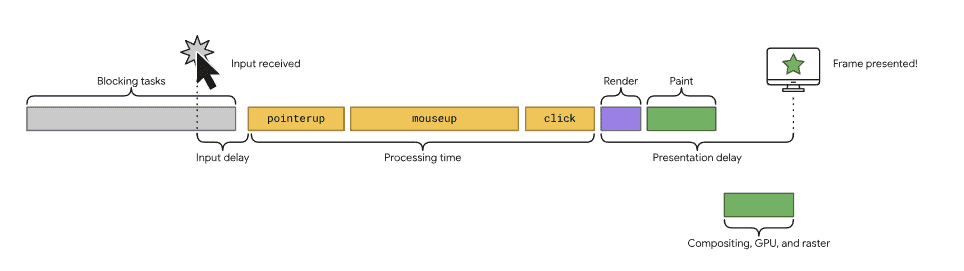
Interaction to Next Paint gauges the time interval between user actions, such as clicks and keystrokes, and the subsequent update to the user interface. This interval encompasses three distinct elements:
- Input Delay: The time spent waiting for background tasks on the page that may impede the execution of the event handler.
- Processing Time: The duration required for running event handlers coded in JavaScript.
- Presentation Delay: The time allocated to manage other pending interactions, recompute the page layout, and apply changes to the visual rendering of the page content.

*Image source https://web.dev/articles/inp?hl=de What's in an interaction?
What values should the INP metric have?
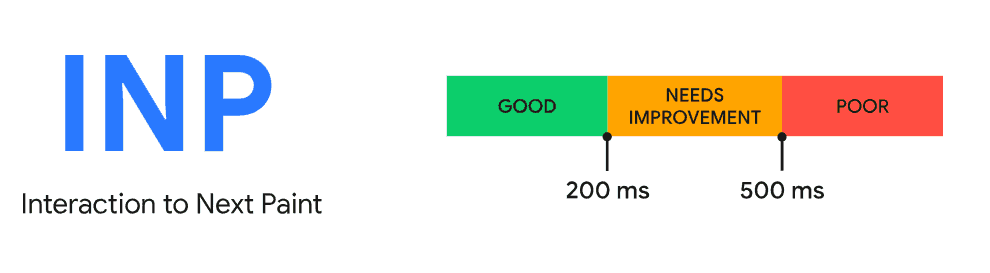
To guarantee the delivery of user experiences characterized by good responsiveness, an effective benchmark to consider is the 75th percentile of page load times observed in real-world scenarios, categorized separately for mobile and desktop devices:
- If the INP registers at or under 200 milliseconds, it signifies that your page boasts excellent responsiveness.
- When the INP exceeds 200 milliseconds but remains at or under 500 milliseconds, this indicates that there is room for improvement in your page's responsiveness.
- If the INP exceeds 500 milliseconds, it suggests that your page lags in responsiveness, falling into the category of suboptimal performance.

*Image source https://web.dev/articles/inp?hl=de
When will INP be implemented?
The INP indicator is already available in the PageSpeed Insights tool.

Following a year of rigorous testing and collecting valuable insights, the Chrome team has made the decision to endorse INP as the fresh Core Web Vitals standard for measuring responsiveness, taking effect in March 2024. This will supplant FID in this crucial role. This gives developers time to prepare and improve the interactivity of their web projects.

How to optimize pages for the new INP metric?
The process of optimizing web pages for the INP metric can be broken down into basic steps as follows:
- Identifying Issues: Start by collecting data to spot interactions on the page that lack responsiveness. This data can be obtained through real user monitoring services or specialized tools like Chrome User Experience Report (CrUX) or PageSpeed Insights.
- Analyzing Slow Interactions: Once problem areas are pinpointed, developers should proceed to analyze them. This involves testing interactions on the page, observing the time it takes for the browser to display the next visual element after a user response, and identifying stages where delays occur.
- Optimizing Interactions: After identifying issues, developers can delve into optimizing each phase of interaction (input delay, processing time, and presentation delay).
- Reducing Input Delay: Minimize unnecessary input delays by breaking tasks into discrete components and leveraging functions like setTimeout. This approach prevents the main thread from getting blocked and ensures a swift response to user interactions.
- Event Optimization: Enhance the efficiency of events by limiting the execution of code needed for visual updates on the page. Achieve this by deferring function execution with setTimeout and employing CSS properties like "content-visibility" for lazy rendering of off-screen elements.
- Minimizing Presentation Delay: Reduce presentation delays by keeping the DOM size in check and avoiding complex rendering updates. This can be accomplished by optimizing HTML rendering through JavaScript, avoiding excessively large DOM structures, and making judicious use of optimized CSS properties.
By adhering to these steps and optimizing for INP, web developers can enhance the interactivity of their pages, resulting in an improved user experience that aligns with Google's Core Web Vitals standards.









